一.懒加载
创建文档片段
将图片真实地址保存在一个自定义属性中,当用户触发事件如滚动滚动条时,进行一些简单判断如,判断图片顶部距离是否小于可视区高度和可视滚动距离之和,如果是代表该图片进入了可视区,将自定义属性种图片的真实地址与src中的临时地址交换
上述完成后会发现不滚动滚动条时事件不会触发,所以需要额外 添加一个事件,当页面加载完成 后再次触发懒加载事件
可视区高度:用户看到的窗口高度
滚动距离:有滚动条情况下,滚动条顶部与窗口顶部的距离
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lazyonload</title>
<style>
</style>
</head>
<body>
<script>
var cont=document.createElement("div");
//创建文档片段
var frg=document.createDocumentFragment();
for(var i=1;i<=12;i++){
//创建图片真实地址
var imgdizhi=`images/${i}.jpg`;
var img=document.createElement("img");
//设置转圈占位图片
img.setAttribute('src','images/loading.gif');
//将真实地址保存到自定义属性中
img.setAttribute('data-dz',imgdizhi);
//设置图片大小
img.setAttribute('style','width:500px;height:500px;margin:10px;');
//图片添加到文档片段种
frg.appendChild(img);
}
//将文档片段添加到容器中
cont.appendChild(frg);
document.body.insertBefore(cont,document.body.firstElementChild);
//监听窗口滚动事件
window.addEventListener('scroll',lazy,false);
function lazy(event){
//获取滚动高度
var scrollTop=document.documentElement.scrollTop;
//获取可视区高度
var clientTop=document.documentElement.clientHeight;
//将图片转换为数组对象
var imgarr=Array.prototype.slice.call(document.images,0);
imgarr.forEach(function(img){
//如果图片顶部的距离小于可视区高度+可视区滚动距离之和
if(img.offsetTop<=(scrollTop+clientTop)){
//设置img真实地址
img.setAttribute('src',img.dataset.dz);
}
});
}
//直接进入时图片没有加载所以需要添加一个load事件,当页面加载完成自动调用
window.addEventListener('load',lazy,false);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

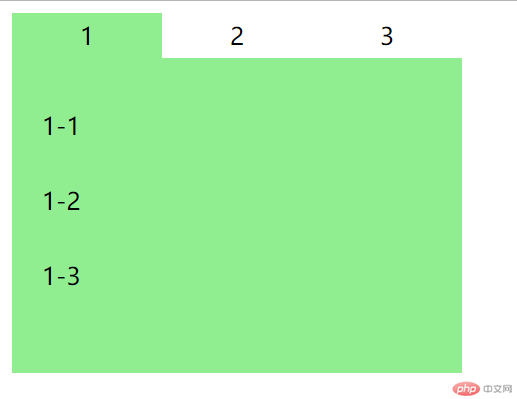
二.选项卡
导航栏与内容区通过自定义属性建立联系
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>choose</title>
<style>
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
a {
color:black;
text-decoration: none;
}
a:hover {
text-decoration-line: underline;
color:red;
}
.tab-container {
width: 300px;
height: 200px;
}
.tab-content ul li{
height:30px;
width:100%;
margin:20px;
}
.tab-nav {
overflow: hidden;
}
.tab-nav ul li {
float: left;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
cursor: pointer;
}
.active {
background-color: lightgreen;
}
.tab-content .detail{
line-height: 30px;
min-height: 200px;
padding-top: 10px;
display: none;
}
.detail.active {
display: block;
}
</style>
</head>
<body>
<div class="tab-container">
<!-- 导航-->
<div class="tab-nav">
<ul>
<li class="active" data-index="1">1</li>
<li data-index="2">2</li>
<li data-index="3">3</li>
</ul>
</div>
<!-- 对应的内容-->
<div class="tab-content">
<div class="detail active" data-index="1">
<ul>
<li><a href="">1-1</a></li>
<li><a href="">1-2</a></li>
<li><a href="">1-3</a></li>
</ul>
</div>
<div class="detail" data-index="2">
<ul>
<li><a href="">2-1</a></li>
<li><a href="">2-2</a></li>
<li><a href="">2-3</a></li>
</ul>
</div>
<div class="detail" data-index="3">
<ul>
<li><a href="">3-1</a></li>
<li><a href="">3-2</a></li>
<li><a href="">3-3</a></li>
</ul>
</div>
</div>
</div>
<script>
//获取导航
var taball=document.getElementsByClassName("tab-nav").item(0);
//获取导航下的所有li
var tablt=taball.firstElementChild.children;
//转换为数组
var tabArr=Array.prototype.slice.call(tablt,0);
//获取详情页
var detail=document.getElementsByClassName("detail");
//转换为数组
var detailArr=Array.prototype.slice.call(detail,0);
//事件委托
taball.addEventListener('mouseover',showdetail,false);
function showdetail(event){
//通过遍历移除active
tabArr.forEach(function(tab){
tab.classList.remove("active")
});
//当前导航添加active
event.target.classList.add("active");
detailArr.forEach(function(detail){
detail.classList.remove("active")
});
detailArr.forEach(function(detail){
//判断内容区自定义属性是否和导航区相同
//event.target当前点击的li对象
if(detail.dataset.index===event.target.dataset.index){
detail.classList.add("active");
}
});
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例