双飞翼布局的基本思路与实现代码,
1,首先在主体区创建中间,左边栏和右边栏。必须先创建中间主体区块,确保它优先被渲染出来, 中间内容区需要创建一个父级容器进行包裹,再创建左右两边栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局(Flying Swing Layout)</title> <link rel="stylesheet" href="style0708.css"> </head> <body> <div class="container"> <div class="wrap"> <div class="main">主体内容区</div> </div> <div class="left">左侧</div> <div class="right">右侧</div> </div> </body> </html>
运行如下图

2,设置主体容器设置总宽度,并水平居中,中间区块自动继承父盒子宽度,高度自行设置。左,右二侧边栏固定宽度,高度自行设定
以下代码均写在style0708。css中
.wrap {
width: inherit;
min-height: 800px;
background-color: cyan;
}
.left {
width: 200px;
min-height: 800px;
background-color: lightcoral;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightseagreen
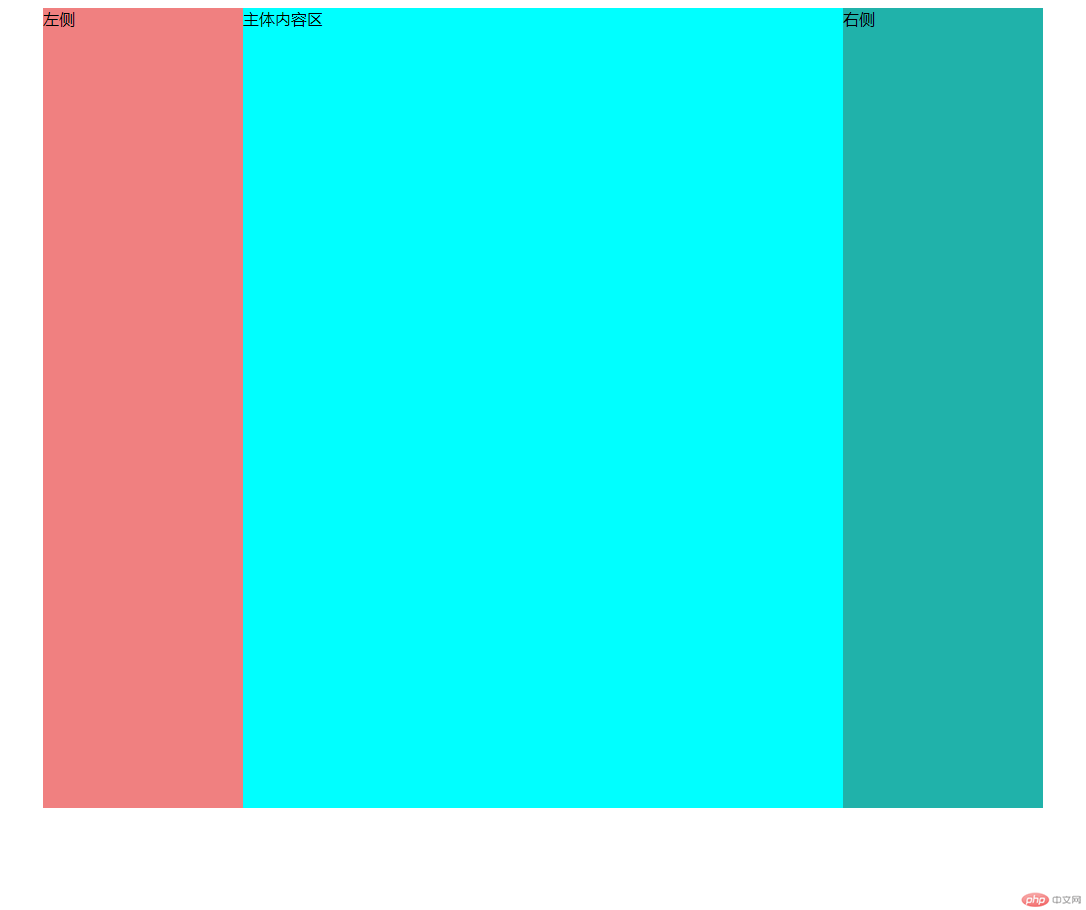
}运行结果如下图

3,将中间区块和左右两边栏全部左浮动
.wrap, .left, .right {
float: left;
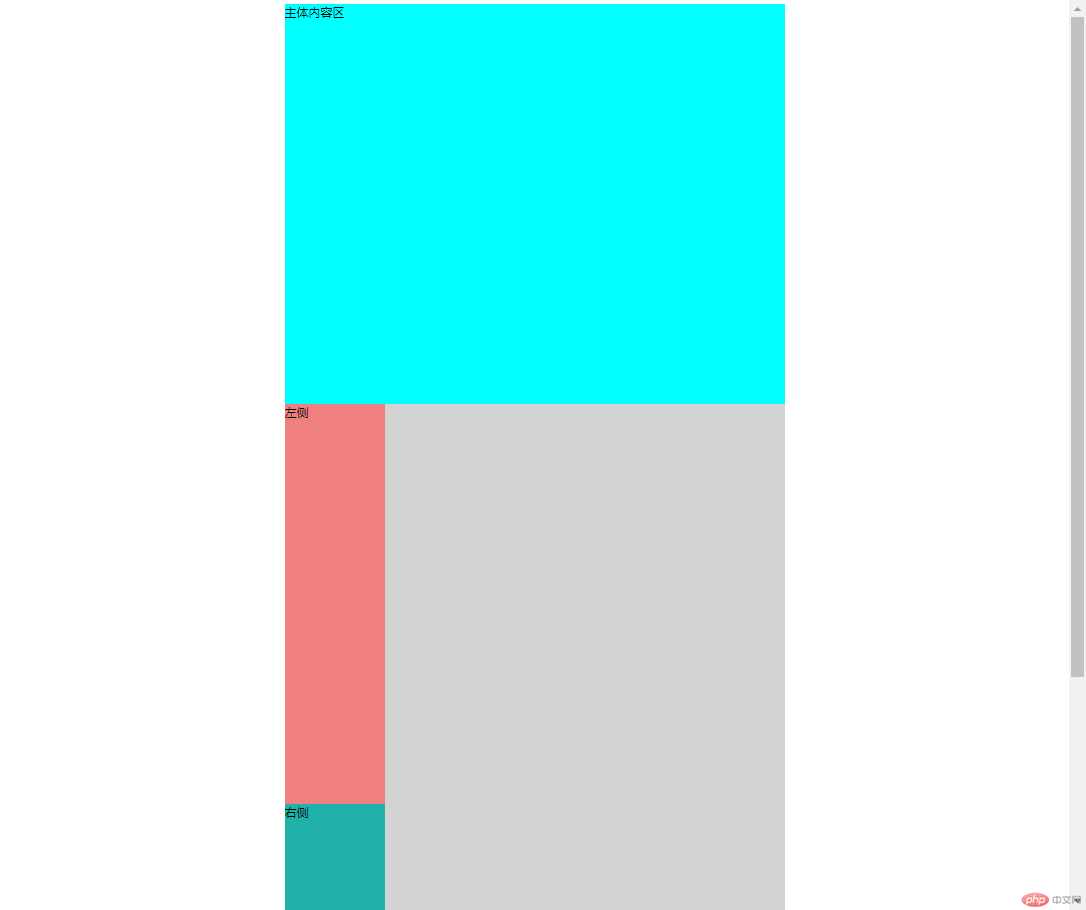
}运行结果如下图

4,将左右两边栏调整到他们正确的位置,并调整中间区块的外边距,给两边栏腾出位置
.left {
/*margin-left: -1000px;*/
margin-left: -100%;
}
.right {
margin-left: -200px;
}
.main {
padding-left: 200px;
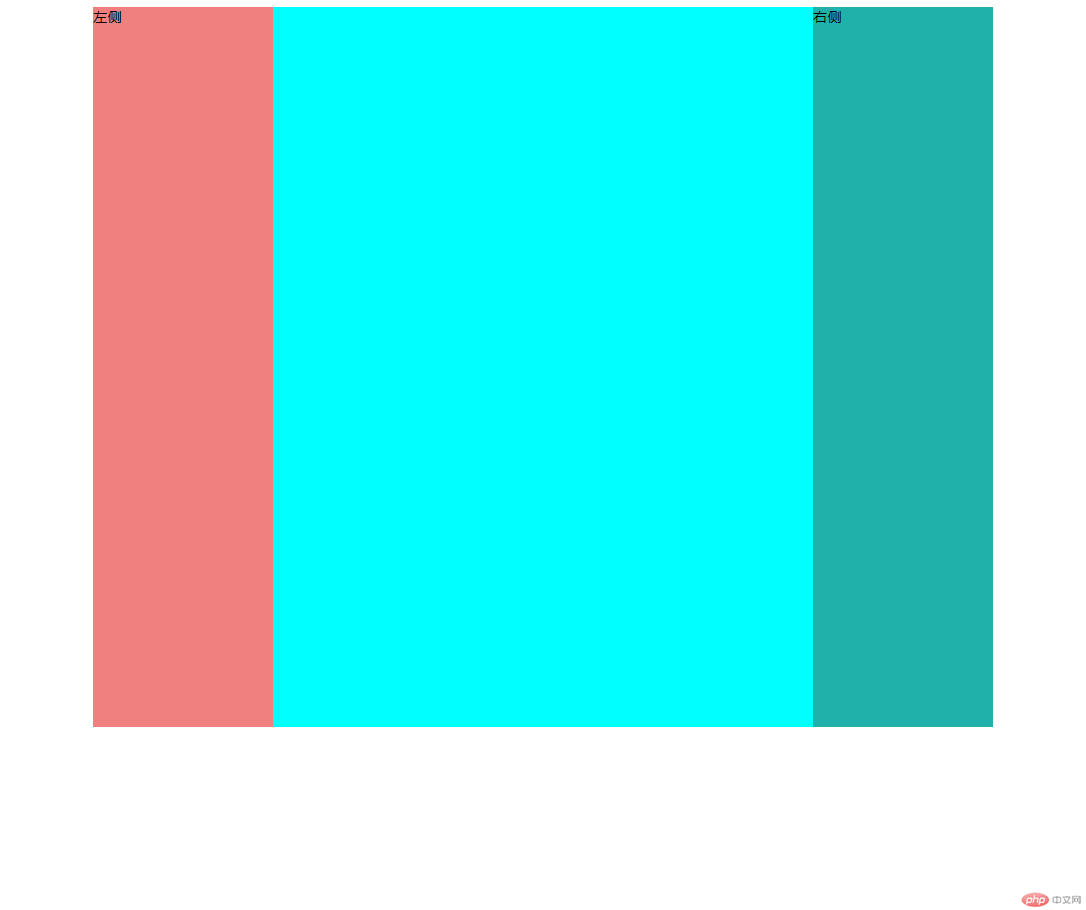
padding-right: 200px;运行结果如下图