作业1
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
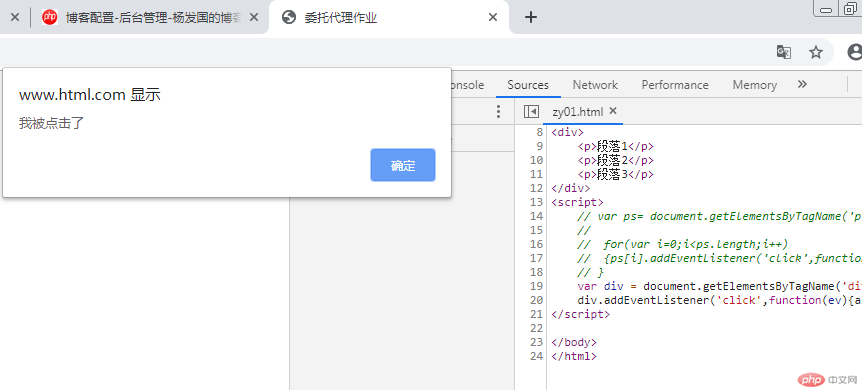
<title>委托代理作业</title>
</head>
<body>
<div>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
</div>
<script>
// var ps= document.getElementsByTagName('p');
//
// for(var i=0;i<ps.length;i++)
// {ps[i].addEventListener('click',function(ev){alert('我被点击了');},false);
// }
var div = document.getElementsByTagName('div').item(0);
div.addEventListener('click',function(ev){alert('我被点击了');},false);
</script>
</body>
</html>作业2
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{width: auto;
height:800px;
background: chartreuse;
text-align: center;
}
ul li{
margin-top:10px ;
margin-left: 50px;
}
</style>
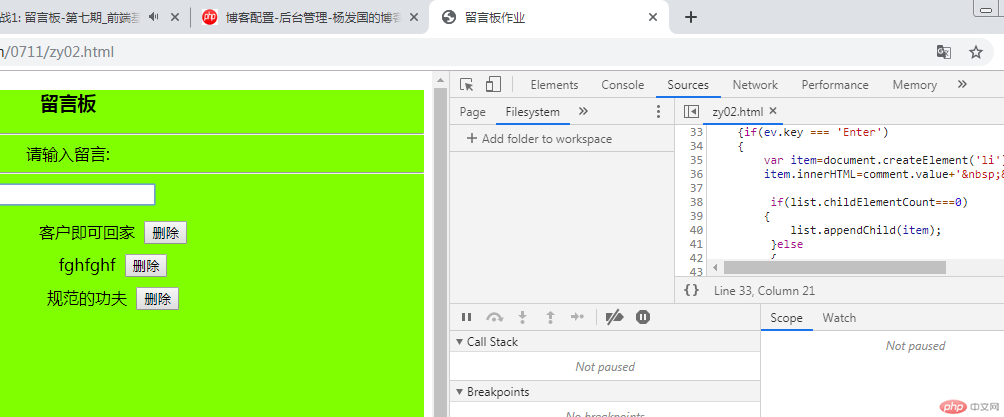
<title>留言板作业</title>
</head>
<body>
<div>
<h3>留言板</h3>
<hr>
<label for="comment">请输入留言:</label>
<hr>
<input type="text" id="comment" autofocus>
<ul id="list">
</ul>
</div>
<script>
var comment = document.getElementById('comment');
var list = document.getElementById('list');
comment.addEventListener('keypress',addComment,false);
function addComment(ev)
{if(ev.key === 'Enter')
{
var item=document.createElement('li');
item.innerHTML=comment.value+' <button>删除</button>';
if(list.childElementCount===0)
{
list.appendChild(item);
}else
{
list.insertBefore(item,list.firstElementChild);
}
comment.value=null;
}
}
list.addEventListener('click',del,false);
function del(ev) {
if(confirm('是否删除'))
{
var ul = ev.currentTarget;
var btn=ev.target;
var li=btn.parentElement;
ul.removeChild(li);
}
return false;
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

作业2效果