一、内联标签
内联标签iframe,与a标签关联
实例
<ul> <li><a href="www.baidu.com" target="hello">百度</a></li> <li><a href="www.bilibili.com/" target="hello">哔哩哔哩</a></li> <li><a href="www.taobao.com" target="hello">淘宝</a></li> <li><a href="www.jd.com" target="hello">京东</a></li> </ul> <iframe src="" srcdoc="我是默认显示" frameborder="0" name="hello" width="500" height="500"></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例
a标签的target属性要和iframe的name属性一样,这样就可以关联起来,在一个网页里面打开另一个网页
二、css样式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>引入外部样式表</title>
<link rel="stylesheet" href="static/css/style1.css">
<style>
p{
color: red;
}
</style>
</head>
<body>
<p style="color: darkgreen;">iPhone明年推出5G版 任天堂将跟进云游戏</p>
<p>快讯!伊朗正式宣布:浓缩铀丰度将超过伊核协议规定的3.67%</p>
<p>联动《怪奇物语3》,微软推出了Windows 1.11</p>
<p>中国世界遗产达55处位居世界第一,然而申遗之路并不容易</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
1.css选择器
/*id选择器,#*/
#pink{
color: pink;
}
/*标签选择器*/
p{
color: green;
}
/*类选择器,.*/
.blue{
color: blue;
}
2.css样式优先级
内联样式(style属性) > 内部样式(style标签) > 外部样式(css文件)
id > class > tag
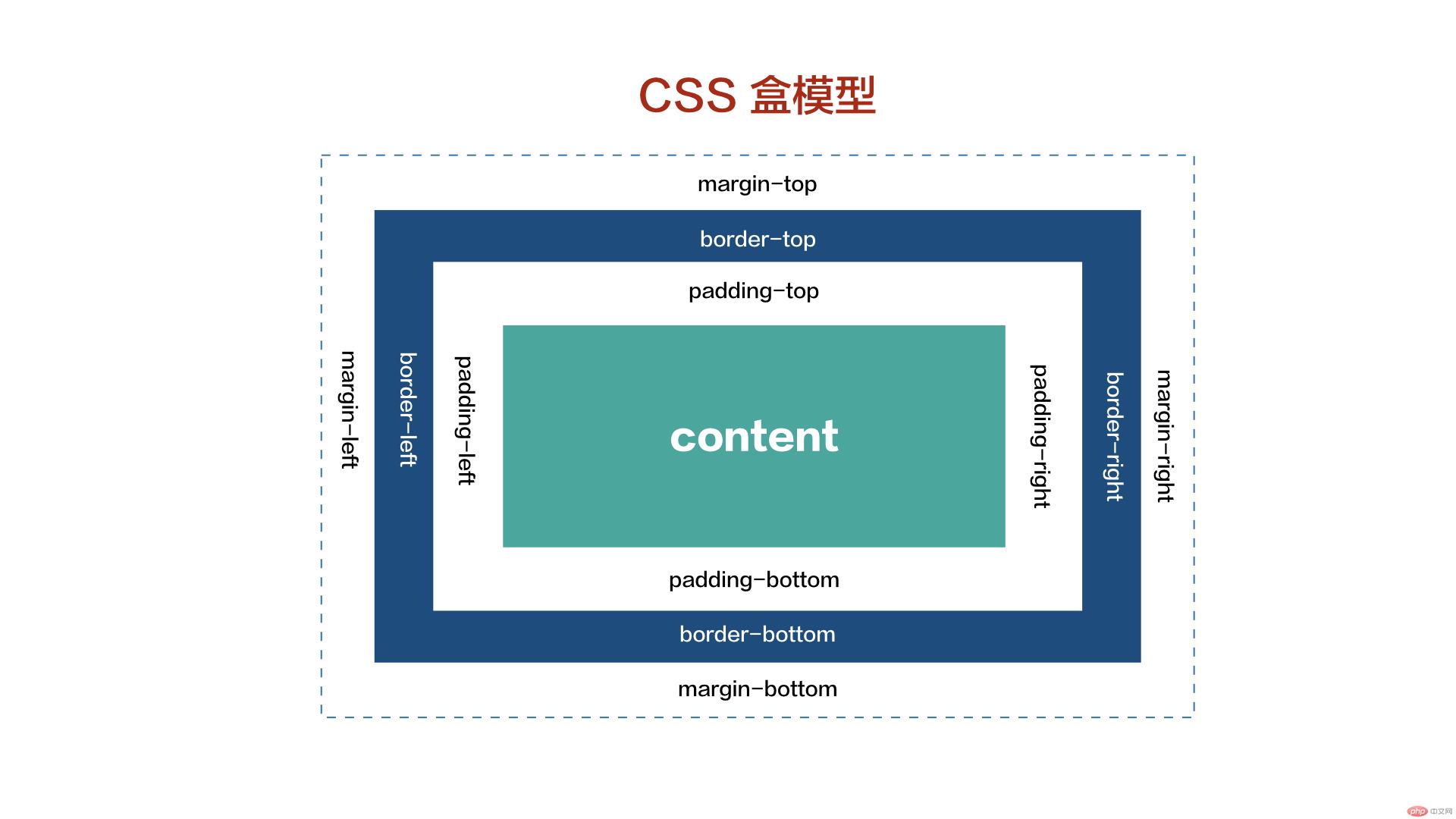
三、盒子模型

内边距:padding
外边距:margin
边框:border
内外边距只可以设置宽度,边框还可以设置样式,比如颜色
盒子模型的排列方式是:上右下左,上开始顺时针排序

