实例
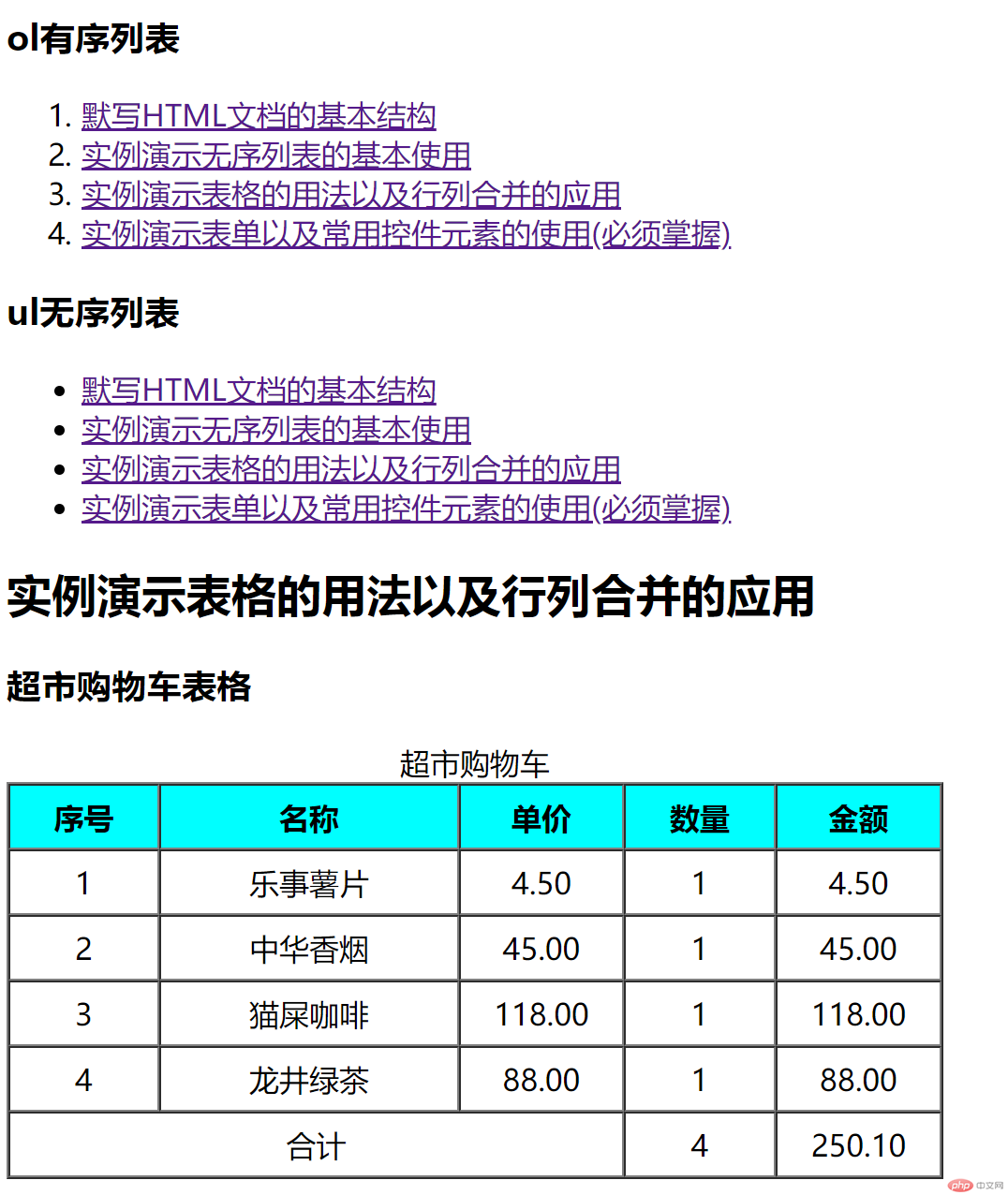
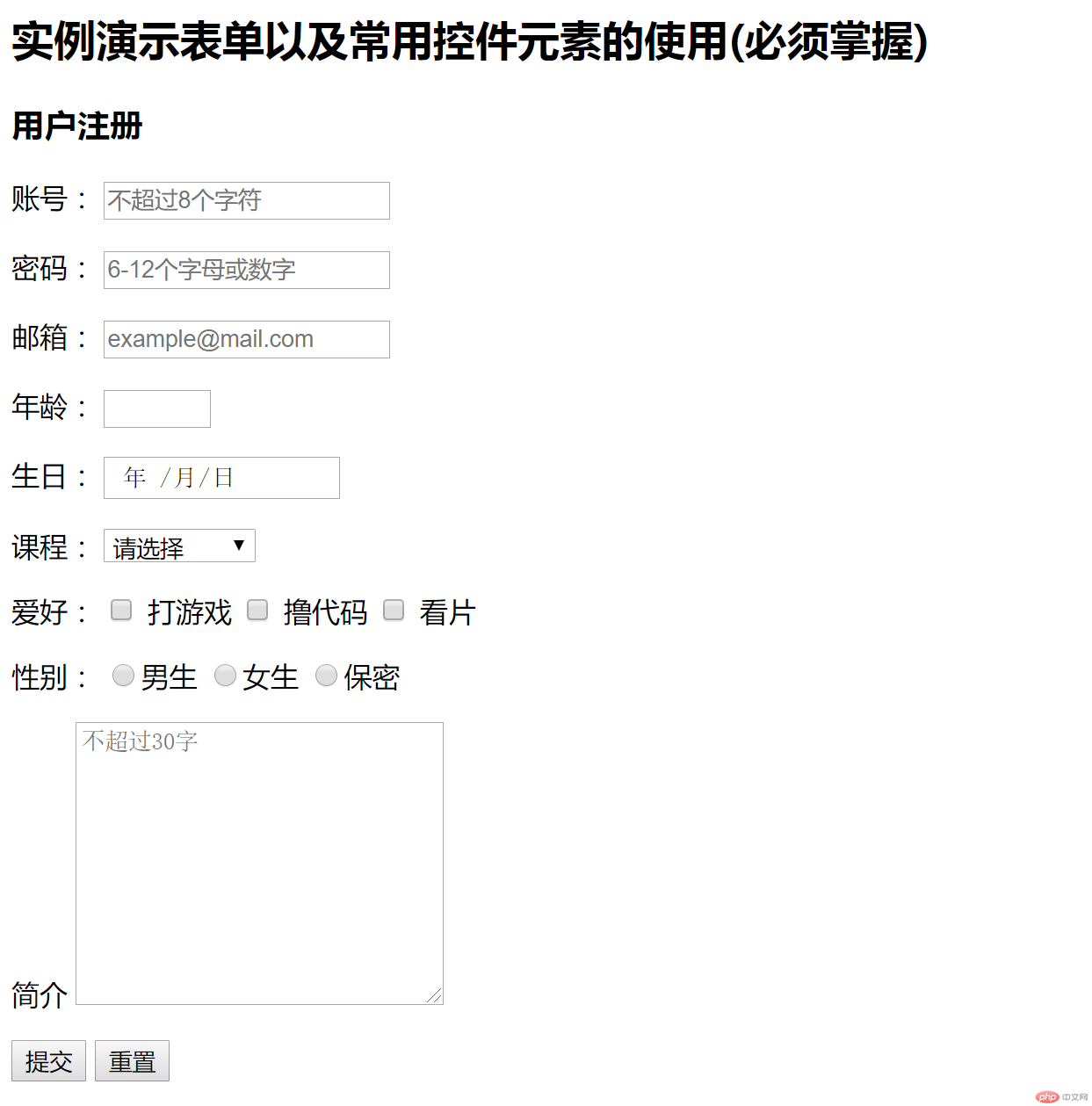
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>7月2日作业</title> </head> <body> <h1>7月2号作业</h1> <h3>浦江拎壶冲 </h3> <h3>学号:463445</h3> <h2>默写HTML文档的基本结构</h2> <h2>实例演示无序列表的基本使用</h2> <h3>ol有序列表</h3> <ol> <li><a href="">默写HTML文档的基本结构</a></li> <li><a href="">实例演示无序列表的基本使用</a></li> <li><a href="">实例演示表格的用法以及行列合并的应用</a></li> <li><a href="">实例演示表单以及常用控件元素的使用(必须掌握)</a></li> </ol> <h3>ul无序列表</h3> <ul> <li><a href="">默写HTML文档的基本结构</a></li> <li><a href="">实例演示无序列表的基本使用</a></li> <li><a href="">实例演示表格的用法以及行列合并的应用</a></li> <li><a href="">实例演示表单以及常用控件元素的使用(必须掌握)</a></li> </ul> <h2>实例演示表格的用法以及行列合并的应用</h2> <h3>超市购物车表格</h3> <table border="1"width="500" cellspacing="0" cellpadding="6" > <caption>超市购物车</caption> <thead> <tr bgcolor="aqua"> <th>序号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tbody> <tr align="center"> <td width="80">1</td> <td width="180">乐事薯片</td> <td width="80">4.50</td> <td width="80">1</td> <td width="80">4.50</td> </tr > <tr align="center"> <td>2</td> <td>中华***</td> <td>45.00</td> <td>1</td> <td>45.00</td> </tr> <tr align="center"> <td>3</td> <td>猫***咖啡</td> <td>118.00</td> <td>1</td> <td>118.00</td> </tr> <tr align="center"> <td>4</td> <td>龙井绿茶</td> <td>88.00</td> <td>1</td> <td>88.00</td> </tr> </tbody> <tfoot> <tr align="center"> <td colspan="3">合计</td> <!-- <td></td> <td></td>--> <td>4</td> <td>250.10</td> </tr> </tfoot> </table> <h2>实例演示表单以及常用控件元素的使用(必须掌握)</h2> <h3>用户注册</h3> <form action="" method="" name="register"> <p> <label for="username"> 账号:</label> <input type="text" id="username" placeholder="不超过8个字符"> </p> <label for="password" >密码:</label> <input type="password" id="password" name="password" placeholder="6-12个字母或数字"> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@mail.com" required> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="70"> </p> <p> <label for="birthday">生日:</label> <input type="date" id="birthday" name="birthday"> </p> <p> <label for="course">课程:</label> <select name="course" id="course" size="1"> <option value="0">请选择</option> <option value="1">HTML5</option> <option value="2">CSS3</option> <option value="3">JacaScript</option> <option value="4">PHP</option> <option value="5">MySQL</option> <option value="6">ThinkPHP</option> </select> </p> <P> <label FOR="game">爱好:</label> <input type="checkbox" name="hobby[] value="game" id="game"> <label for="game">打游戏</label> <input type="checkbox" name="hobby[]" value="programe" id="programe"> <label for="programe">撸代码</label> <input type="checkbox" name="hobby[]" value="programe" id="movers"> <label for="movers">看片</label> </P> <p> <label for="male">性别:</label> <input type="radio" name="gender" value="male" id="male"><label for="male">男生</label> <input type="radio" name="gender" value="female" id="female"><label for="female">女生</label> <input type="radio" name="gender" value="secrecy" id="secrecy"><label for="secrecy">保密</label> </p> <p> <label for="comment">简介</label> <textarea name="comment" id="comment" cols="30" rows="10" maxlength="30" placeholder="不超过30字"></textarea> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例