实例

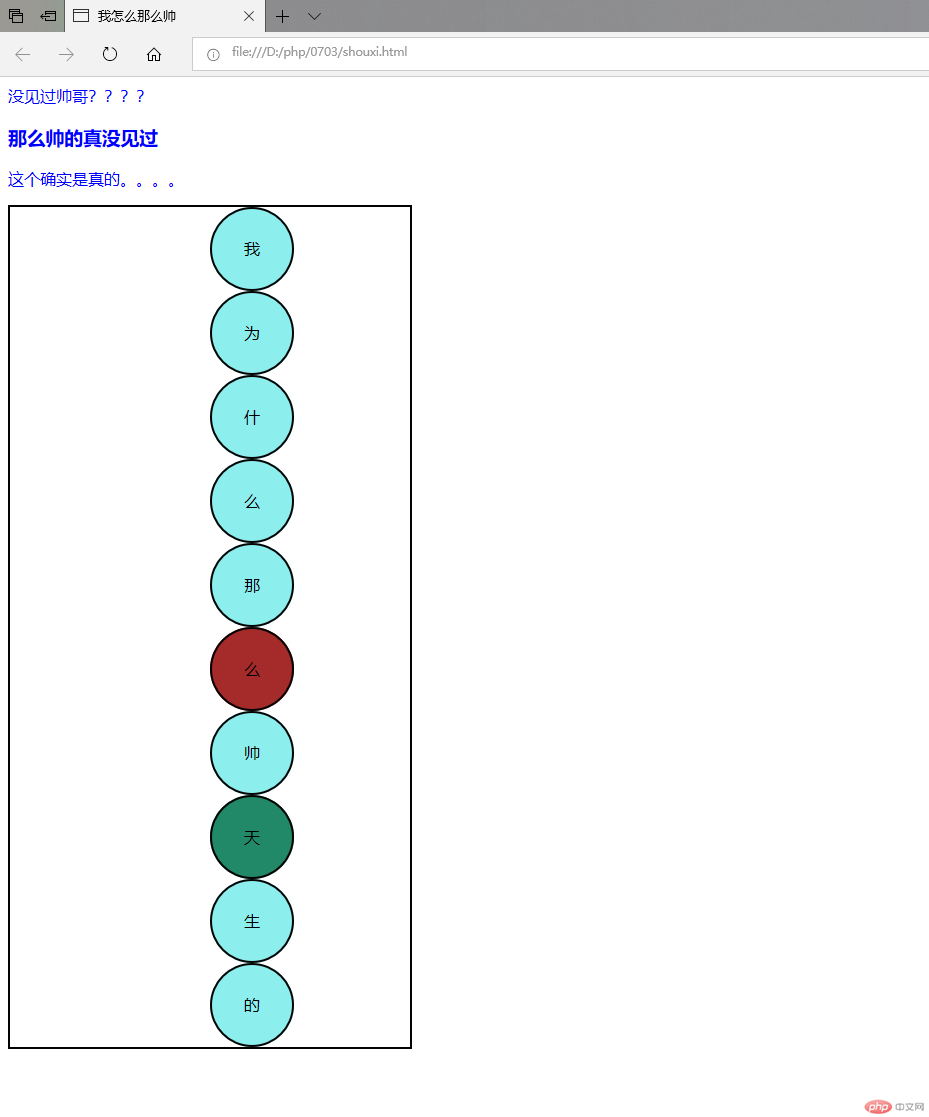
<!DOCTYPE html> <html lang="zh-en"> <head> <meta charset="UTF-8"> <title>我怎么那么帅</title> <link rel="stylesheet" type="text/css" href="shouxi.css"></link> </head> <body> <div style="color:#0000FF">没见过帅哥???? <h3>那么帅的真没见过</h3> <p>这个确实是真的。。。。</p></div> <ul> <li>我</li> <li>为</li> <li>什</li> <li>么</li> <li>那</li> <li>么</li> <li>帅</li> <li>天</li> <li>生</li> <li>的</li> </ul> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
.box1{
background-color:#030303;
height:200px;
width:200px;
padding:20px;
border:7px dotted #C71585;
border-radius:50%;
}
ul{
margin:0;
padding-left:0;
border:2px solid #030303;
width:400px;
}
ul li{
list-style:none;
width:80px;
height:80px;
background-color:#8DEEEE;
border:2px solid#030303;
text-align:center;
line-height:80px;
border-radius:50%;
display:inline-block;
margin-left:200px;
}
.bg-color{
background-color:#8DEEEE;
}
ul :nth-last-child(3)
{
background-color:#218868;
}
ul :nth-of-type(6)
{
background-color:#A52A2A;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

