0704作业
写一个盒子, 要求用到margin,padding,border, 并用到它们的完整语法, 简写语法
实例
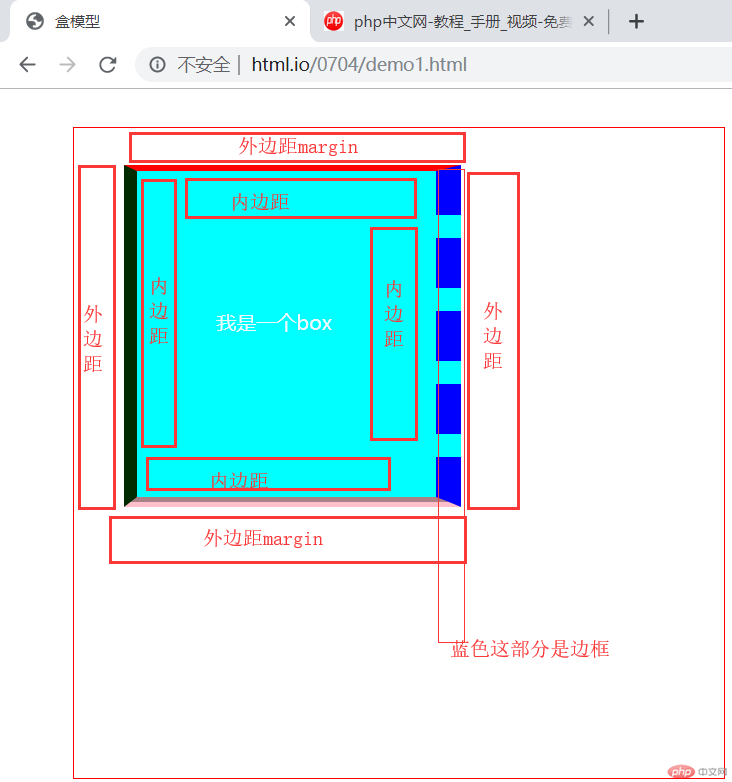
<!DOCTYPE html> <html lang="us"> <head> <meta charset="UTF-8"> <title>盒模型</title> <style> div{ width: 500px; height: 500px; border: 1px red solid;/*这是一个1像素,红色,实现的边框*/ margin: 30px 50px;/*外边距是上下30像素 左右50像素*/ padding: 10px;/*内边距是上下左右都为10像素*/ } p{ width: 200px; height: 200px; color: aliceblue; background-color: aqua;/*背景颜色*/ /*上下左右的边框样式属性值*/ border-top-style: solid; border-top-color:red; border-top-width: 5px; border-right-style: dashed; border-right-color:blue; border-right-width:20px; border-bottom-style: groove; border-bottom-color:pink; border-bottom-width: 8px; border-left-style: inset; border-left-color:green; border-left-width: 10px; text-align: center;/*文字居中*/ line-height: 200px;/*设置文字垂直居中*/ /*外边距的像素值*/ margin-top: 20px; margin-right: 30px; margin-bottom: 20px; margin-left: 30px; /*内边距的像素值*/ padding-left: 10px; padding-right:30px; padding-bottom:40px; padding-top:20px; } </style> </head> <body> <div> <p>我是一个box</p> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

2.模仿课堂案例, 熟悉基本选择器的用法: 属性, 兄弟, 类型, 伪类等,自己举例完成,例如商品列表等来完成它, 重点放在nth-child, nth-of-type的理解上, 一定要多练多想为什么,并能分析执行的结果
实例
*{ margin: 0; padding: 0; } ul li{ /*后代选择器*/ color: #000; background-color: aqua; text-align: center; line-height:50px; border-radius: 25px; box-shadow: 5px 5px 5px olive; list-style: none; width: 50px; height: 50px; border: 1px red solid; display: inline-block; margin-left: 10px; margin-top: 20px; } /*id选择器*/ #four{ color: azure; } /*类选择器*/ .head{ color:pink; } /*属性选择器*/ li[class="two"]{ color: springgreen; } /*暂时没搞懂*/ .head ~ *{ color: red; } /*伪类选择器*/ ul :first-child{/*ul下的第一个元素*/ /*last-child是最后一个*/ color: moccasin; } ul :nth-child(2){/*定位到ul下第二个元素加样式*/ } ul :nth-child(2n-1){/*选择偶数修改样式*/ } p:only-of-type { background-color: pink; }
运行实例 »点击 "运行实例" 按钮查看在线实例
3. 写出你对常用选择器的使用体会, 重点放在标签, class, id, 后代, 群组, 以及常用伪类上
答:标签选择器:例如p,li,ul,input等等这些都是,作用是可以在html中所有的同样的标签统一加上样式。
类选择器:.class 可以同时定义一个或多个标签 加上样式
id选择器:#id 级别最高>类选择器>标签选择器 可以给任何标签加样式
后代选择器:ul li 意是ul下的li的样式会改变

