7月2日晚的课程,学习了CSS的一些知识,了解了盒子模型的概念,还看了老师演示iframe的案例,收益很多。现在开始写老师布置的作业。
1、写一案例,要求用到<a href="" target="">与<iframe>,理解target与name属性之间的关联是如何实现的
我写的代码如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe的演示</title> </head> <body> <!-- 做个有序列表来引导点击--> <ol>我最常逛的几个网站 <li><a href="http://www.pconline.com.cn" target="window">太平洋电脑网</a></li> <li><a href="http://www.fengniao.com" target="window">蜂鸟网</a></li> <li><a href="http://www.xitek.com" target="window">色影无忌</a></li> <li><a href="http://www.autohome.com.cn" target="window">汽车之家</a></li> </ol> <!-- 然后做个iframe来显示上面的窗口--> <iframe src="" name="window" frameborder="1" style="left" width="1200" height="800"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
以下是演示效果预览:

2、写一个案例, 演示css中的内联样式,内部样式,外部样式的应用场景,理解style属性, style标签, 以及外部样式表的使用方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联、内部及外部样式的演示</title>
<!-- 内部样式-->
<style>
h2{
color:darkgoldenrod;
}
p{
font-size:7em;
}
#this{
color:palevioletred;
}
.section{
color:greenyellow;
}
</style>
<link rel="stylesheet" href="static/css/style1.css">
</head>
<body>
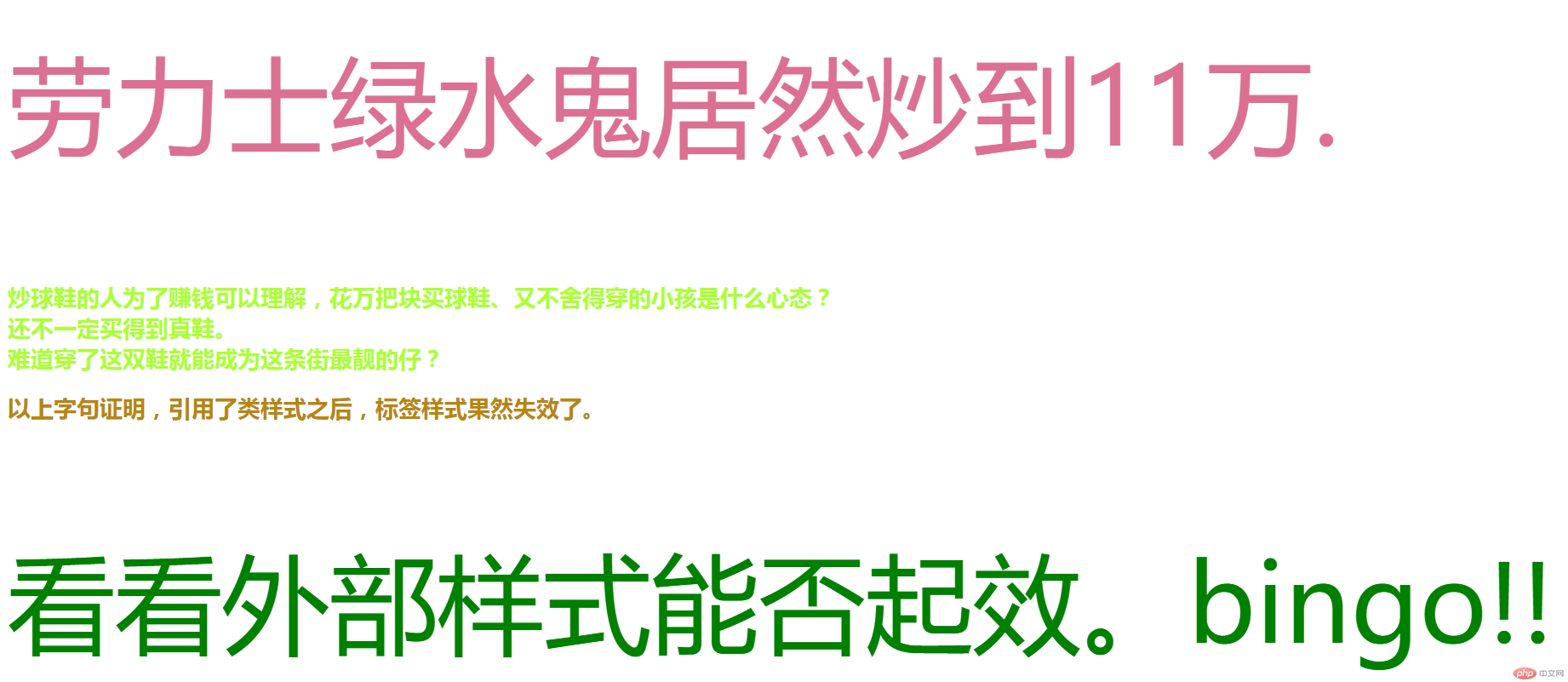
<p id="this">
***绿水鬼居然炒到11万.
</p>
<h2 class="section">
炒球鞋的人为了赚钱可以理解,花万把块买球鞋、又不舍得穿的小孩是什么心态?<br>
还不一定买得到真鞋。<br>
难道穿了这双鞋就能成为这条街最靓的仔?
</h2>
<h2>
以上字句证明,引用了类样式之后,标签样式果然失效了。
</h2>
<p>
看看外部样式能否起效。bingo!!
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
接着是外部样式的代码:
3. 对于盒 模型中的内外边距, 边框的样式设置有什么不同, 写出你的理解
答:盒模型的内外边距只有宽度,没有颜色,默认是透明的。
4. 盒模型的每个要素的排列方式是什么?要求背下来
答:盒模型外边距叫margin,内边距叫padding,边框叫border,他们是以顺时针方向排列的,分别是:
margin-top margin-right margin-bottom margin-left;
padding-top padding-right padding-bottom padding-left;
border-top border-right border-bottom border-left
以上就是此课所学,通过学习这节课,我了解了元素可以通过CSS样式表来装扮自己,定位自己,也了解了标签、类、ID的
优先级,每节课都学到新的知识,棒棒哒。