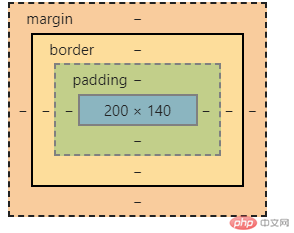
下面这张图片描述了盒子模型,最外面是盒子的外边距 margin ,外边距内部分别是边框 border 以及边框内的内边距 padding:

下面分享一个简单的实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
div{
height:100px;
width:100px;
border:10px solid red;
padding:10px;
margin:10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
这里是盒子内的实际内容。有 10px 内间距,10px 外间距、10px 红色边框。

