
 实例
实例
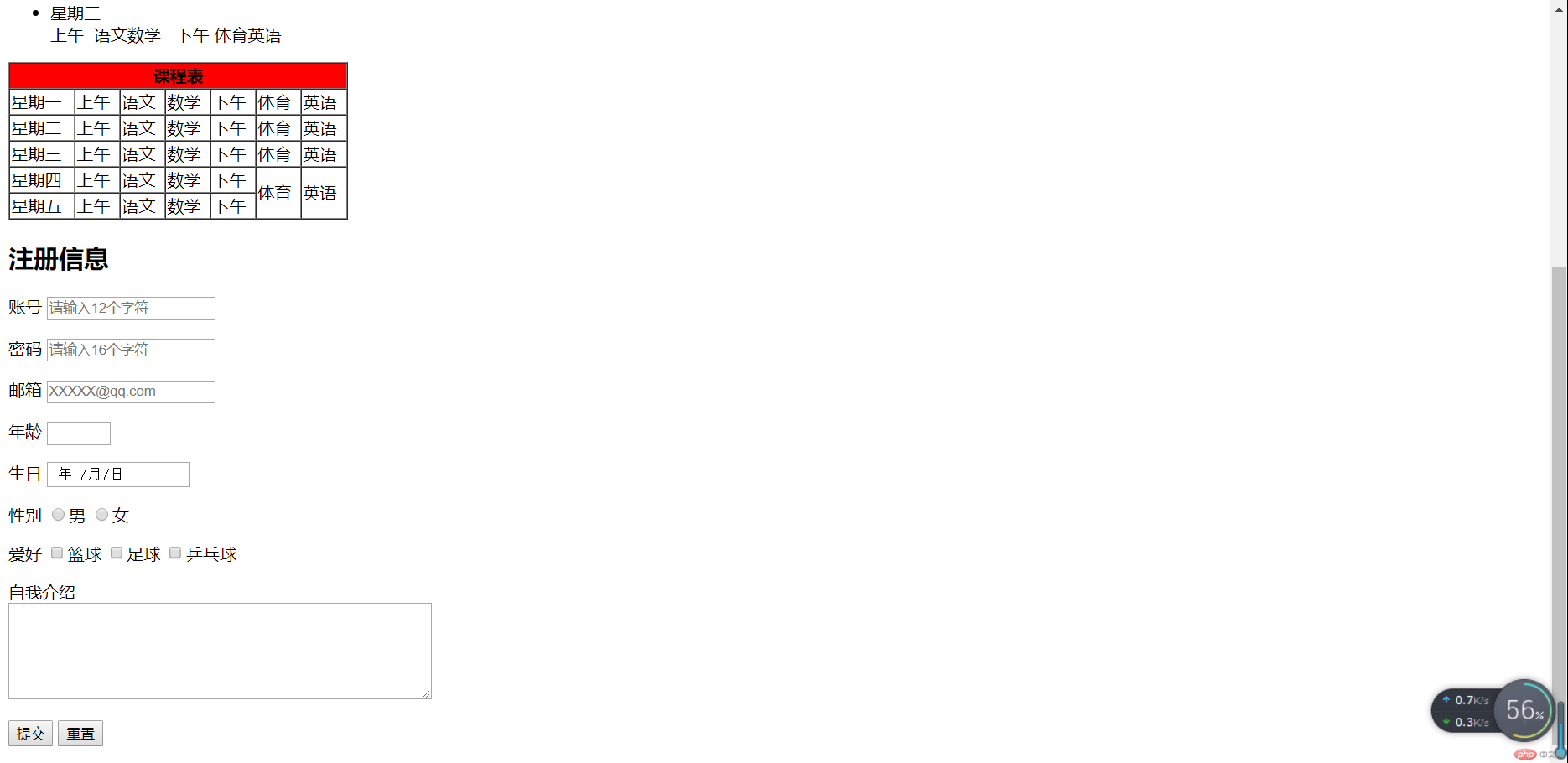
<!doctype html> <head> <meta charset ="gbk2312"> </head> <body> <h1>我们都应该好好的努力工作一天</h1> <p>只有工作才能实现我们自我价值</p> <h2>今天是2019年7月3日</h2> <p>河南省郑州今天的天气39度,真的很热呀</p> <h3>我可爱的小***王云笛已经7个多月了</h3> <p>你开心的成长是我最高兴的一件事</p> <ul> <li>星期一 <br/>上午 语文数学 下午 体育英语</li> <li>星期二 <br/>上午 语文数学 下午 体育英语</li> <li>星期三 <br/>上午 语文数学 下午 体育英语</li> </ul> <table border ="1" cellspacing="0"> <tr> <th colspan ="7" bgcolor=red>课程表</th> </tr> <tr> <td width="60">星期一</td> <td width="40">上午</td> <td width="40">语文</td> <td width ="40">数学</td> <td width="40">下午</td> <td width="40">体育</td> <td width="40">英语</td> </tr> <tr> <td>星期二</td> <td>上午</td> <td>语文</td> <td>数学</td> <td>下午</td> <td>体育</td> <td>英语</td> </tr> <tr> <td>星期三</td> <td>上午</td> <td>语文</td> <td>数学</td> <td>下午</td> <td>体育</td> <td>英语</td> </tr> <tr> <td>星期四</td> <td>上午</td> <td>语文</td> <td>数学</td> <td>下午</td> <td rowspan="2">体育</td> <td rowspan="2">英语</td> </tr> <tr> <td>星期五</td> <td>上午</td> <td>语文</td> <td>数学</td> <td>下午</td> </tr> </table> <h2>注册信息</h2> <form action="" method="get" name="register"> <p> <label for="username">账号</label> <input type="text" id="username" name="username" placeholder="请输入12个字符"> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="password" placeholder="请输入16个字符"> </p> <p> <label for="email">邮箱</label> <input type="email" id="email" name="email" placeholder="XXXXX@qq.com" required> </p> <p> <label for="age">年龄</label> <input type="number" id ="age" name ="age" min="1" max="99" > </p> <p> <label for ="brithday">生日</label> <input type ="date" id="brithday" name="brithday"> </p> <p> <label for ="men">性别</label> <input type="radio" name="sex" value="men" id ="men"><label for="men">男</label> <input type="radio" name="sex" value="girl" id="girl"><label for="girl">女</label> </p> <p> <label for="basketball">爱好</label> <input type="checkbox" id="basketball" name="basketball" value="" ><label for="basketball">篮球</label> <input type="checkbox" id="football" name="football" value="football" ><label for="football">足球</label> <input type="checkbox" id="ping" name="ping" value="ping" ><label for="ping">乒乓球</label> </p> <p> <label for ="comment">自我介绍</label><br/> <textarea name="comment" id ="comment" cols="60" rows="6" ></textarea> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

