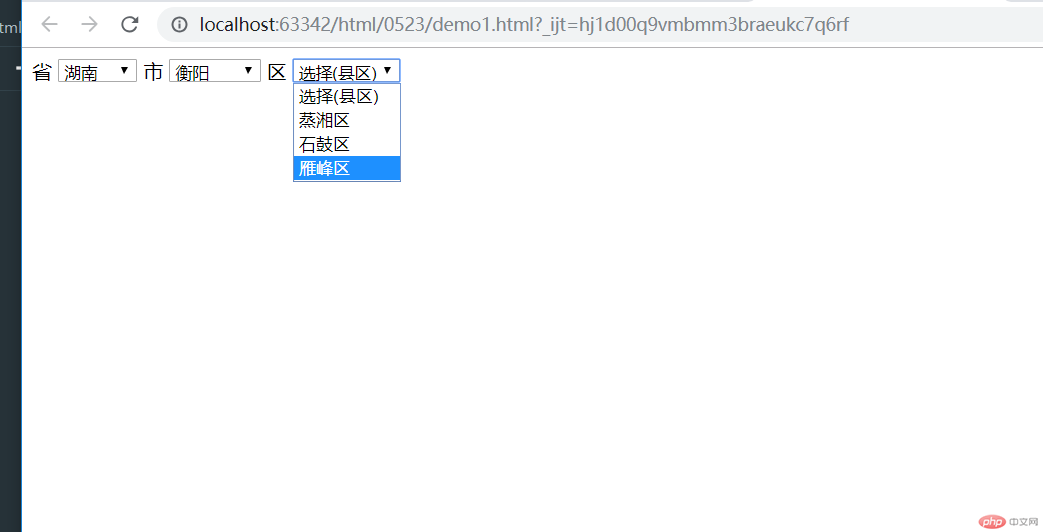
小案例制作省级地区三级联动下拉菜单

代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动菜单</title>
</head>
<body>
<label for="pro">省</label>
<select name="" id="pro"></select>
<label for="city">市</label>
<select name="" id="city"></select>
<label for="area">区</label>
<select name="" id="area"></select>
<p id="addr"></p>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(function () {
$.getJSON('./inc/1.json',function (data) {
console.log(data);
var option = '<option value="">请选择</option>';
$.each(data,function (index) {
option += '<option value="'+data[index]['proId']+'">'+data[index]['proName']+'</option>';
});
$('#pro').html(option);
console.log(option);
});
// 2. 填充城市下拉列表,并设置change事件方法
$('#pro').on('change',function () {
//查看当前选择中元素内容
console.log($(this).find(':selected').text());
$.getJSON('inc/2.json',function(data){
var option = '<option value="">选择(市)</option>';
$.each(data,function(index){
// 判断当前城市所属的的省id是否与前一个省id相等?
if (data[index]['proId'] === parseInt($('#pro').val())) {
option += '<option value="'+data[index]['cityId']+'">'+data[index]['cityName']+'</option>';
}
});
$('#city').html(option);
});
});
// 设置下一个下拉列表中对应的内容
$('#city').on('change',function () {
//查看当前选择中元素内容
console.log($(this).find(':selected').text());
$.getJSON('inc/3.json',function(data){
var option = '<option value="">选择(县区)</option>';
$.each(data,function(index){
// 判断当前城市所属的的省id是否与前一个省id相等?
if (data[index]['cityId'] === parseInt($('#city').val())) {
option += '<option value="'+data[index]['areaId']+'">'+data[index]['areaName']+'</option>';
}
});
$('#area').html(option);
});
});
$('#area').change(function(){
//查看当前选择中元素内容
console.log($(this).find(':selected').text());
});
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

