实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/bootstrap.css">
<link rel="stylesheet" href="static/css/style.css">
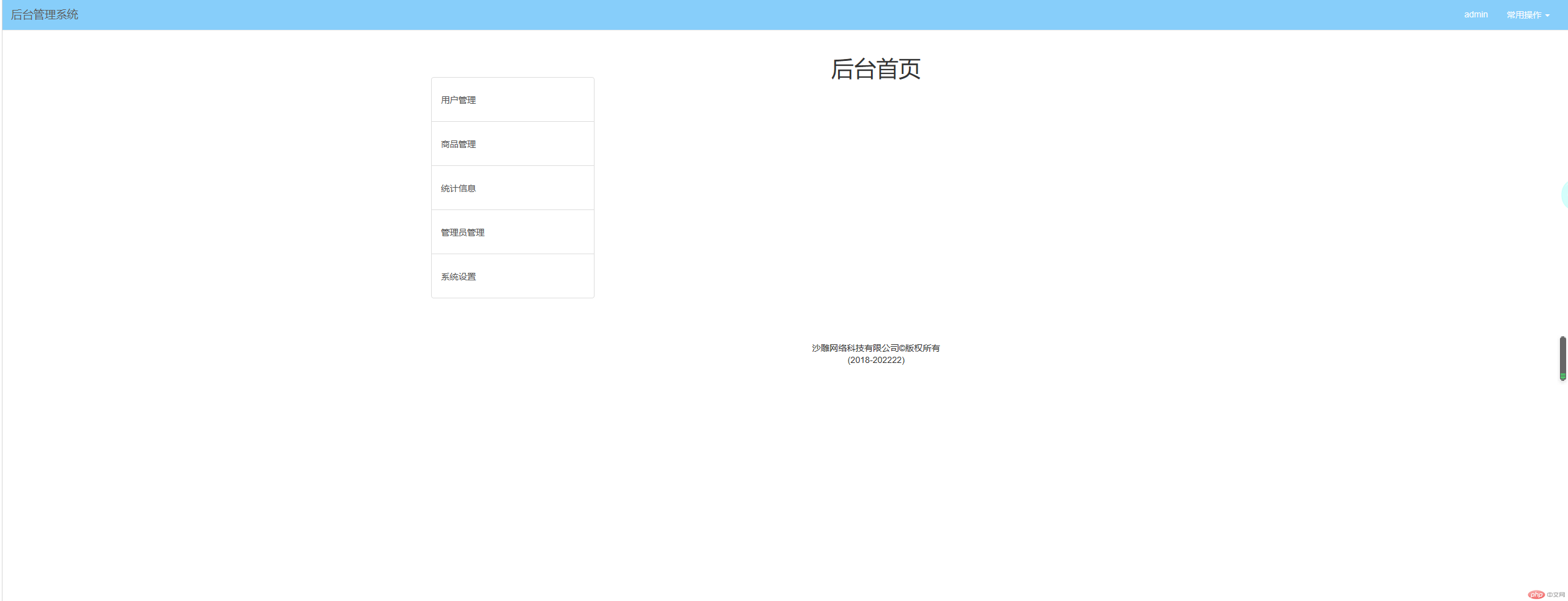
<title>后台首页</title>
</head>
<body onload="show(this)">
<!--后台管理通常是PC界面,我们统一以中等屏幕为准: col-md-->
<div class="container-fluid">
<!-- 第一行是顶部导航菜单-->
<div class="row">
<div class="col-md-12">
<!-- 设置导航背景-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<a class="navbar-brand" href="#">后台管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">admin</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">常用操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">个人中心</a></li>
<li><a href="#">安全设置</a></li>
<li role="separator" class="divider"></li>
<li><a href="#" onclick="logout()">退出登录</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
</div>
</div>
<!-- 第二部分, 分为左右二列,左侧为导航, 右侧为内容-->
<div class="container">
<div class="row">
<div class="col-md-3">
<!-- 左边导航用列表组来制作-->
<div class="list-group" style="margin-top: 55px">
<a href="user.html" class="list-group-item" onclick="show(this);return false">用户管理</a>
<a href="goods.html" class="list-group-item" onclick="show(this);return false">商品管理</a>
<a href="tjxx.html" class="list-group-item" onclick="show(this);return false">统计信息</a>
<a href="glygl.html" class="list-group-item" onclick="show(this);return false">管理员管理</a>
<a href="system.html" class="list-group-item" onclick="show(this);return false;">系统设置</a>
</div>
</div>
<div class="col-md-9">
<div class="content" style="min-height: 450px"></div>
<p class="text-center">沙雕网络科技***©版权所有 <br> (2018-202222)</p>
</div>
</div>
</div>
<script>
function show(ele) {
// 如果当前标签无法获取到href,则取默认值: welcomw.html
var url = ele.href || 'welcome.html';
// 1. 创建Ajax请求对象
var request = new XMLHttpRequest();
// 2. 监听成功回调
request.onreadystatechange = function () {
if (request.readyState === 4) {
// 用返回的内容,更新页面DOM元素内容
var content = document.getElementsByClassName('content').item(0);
content.innerHTML = request.responseText;
}
};
// 3. 配置请求参数
request.open('GET', url, true);
// 4. 发送请求
request.send(null);
}
// 退出登录
function logout() {
return confirm('是否真的退出') ? location.href='login.html' : false;
}
</script>
<script src="static/js/jquery-3.4.1.js"></script>
<script src="static/js/bootstrap.js"></script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例