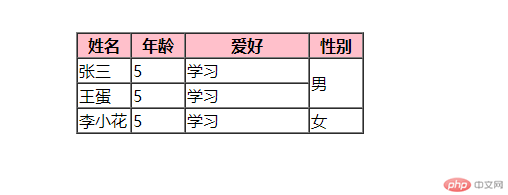
1. 表格的跨行合并功能
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4-23表格作业</title>
<style>
div {
width: 300px;
height: 200px;
margin: 0 auto;
margin-top: 100px;
}
</style>
</head>
<body>
<!-- 包裹定位容器 -->
<div>
<!-- 表格开始 -->
<table border="1" cellspacing="0">
<thead>
<tr style=" background: pink">
<th width="50">姓名</th>
<th width="50">年龄</th>
<th width="120">爱好</th>
<th width="50">性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>5</td>
<td>学习</td>
<!-- 跨行合并,并在下方相应位置删除td -->
<td rowspan="2">男</td>
</tr>
<tr>
<td>王蛋</td>
<td>5</td>
<td>学习</td>
<!-- 此处删除了性别 td -->
</tr>
<tr>
<td>李小花</td>
<td>5</td>
<td>学习</td>
<td>女</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
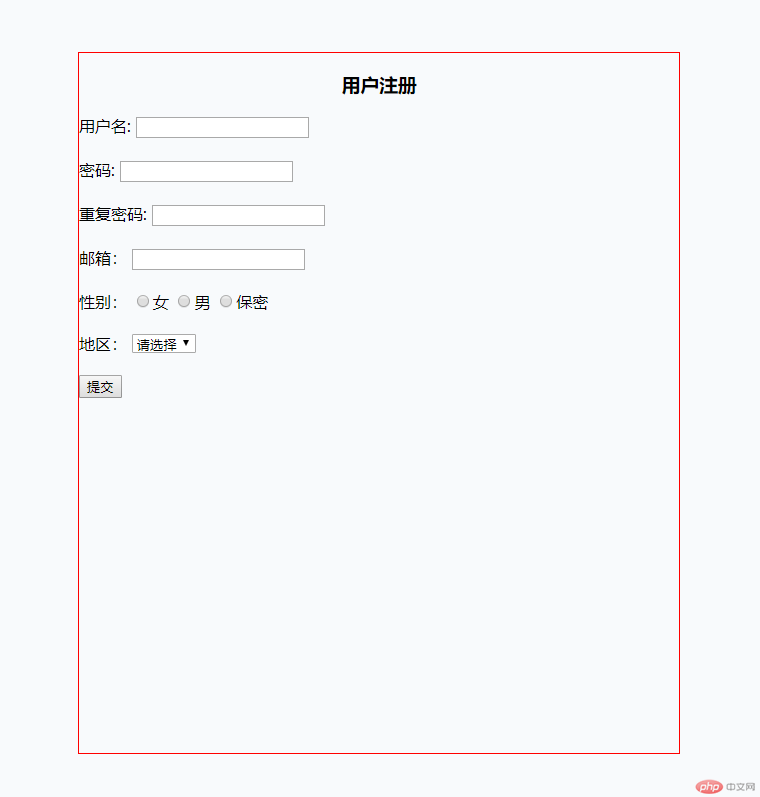
2. 用户注册表单
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
body {
background: #F8FAFC;
}
div {
width: 600px;
height: 700px;
border: 1px solid red;
margin: 0 auto;
margin-top: 150px;
}
</style>
</head>
<body>
<!-- 容器div -->
<div>
<h3>用户注册</h3>
<!-- 注册表单 -->
<form action="/html/form1.html" method="get">
<!-- 使用post提交到本页 nginx报错? 405 -->
<label for="username">用户名: </label>
<input type="text" id="username" name="username" required="required">
<br>
<br>
<label for="password">密码: </label>
<input type="password" id="password" name="password" required="required">
<br>
<br>
<label for="repassword">重复密码: </label>
<input type="password" id="repassword" name="repassword" required="required">
<br>
<br>
<label for="repassword">邮箱: </label>
<input type="email" id="email" name="email">
<br>
<br>
<label for="sex">性别:</label>
<input type="radio" name="sex" value="nv">女
<input type="radio" name="sex" value="nan" id="sex">男
<input type="radio" name="sex" value="baomi">保密
<br>
<br>
<label for="area">地区:</label>
<select name="area" id="area">
<!-- 下拉列表的value值 -->
<option value="0" disabled="disabled" selected="sl">请选择</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
</select>
<br>
<br>
<button type="submit">提交</button>
</form>
</div>
</body>
</html>
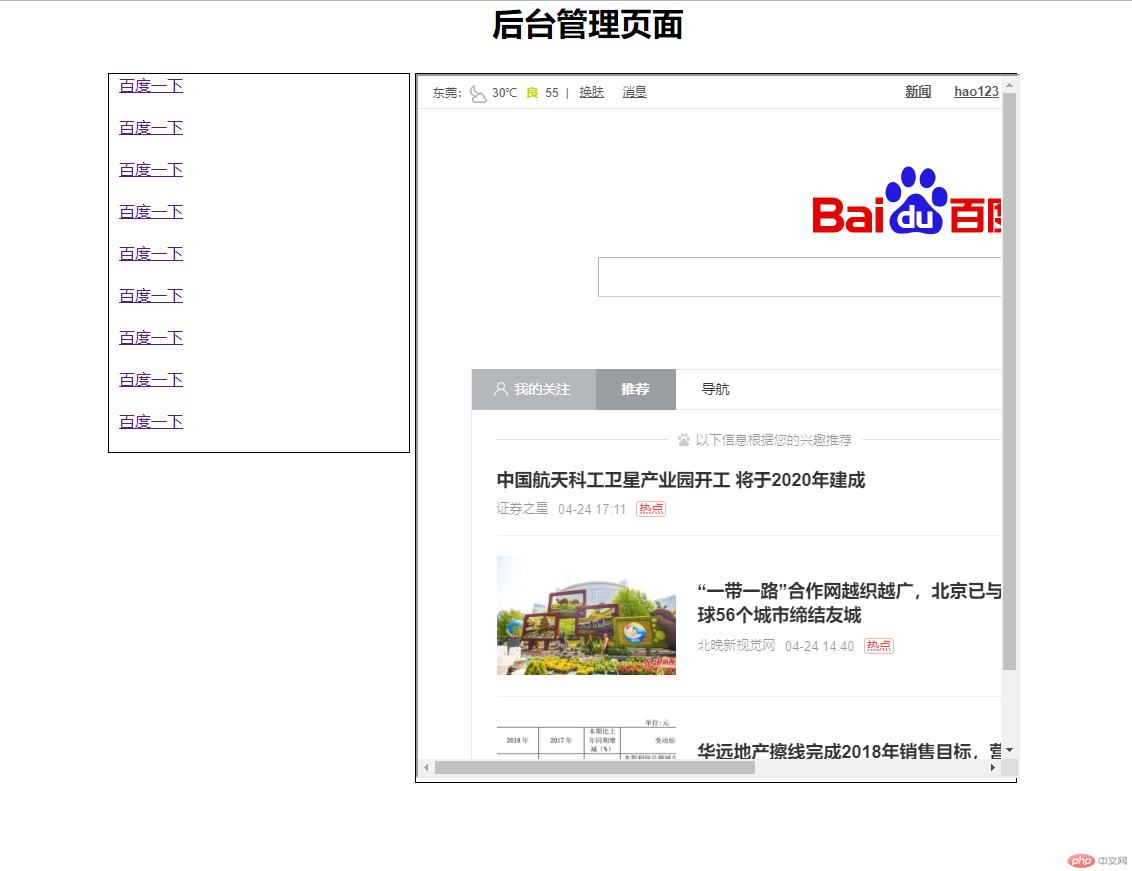
3.后台首页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>后台管理首页</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
html,body {
height: 100%;
}
#nav {
/*border: 0px solid red;*/
margin-bottom: 30px;
}
#main {
width: 960px;
height: 100%;
margin: 0 auto;
}
#left {
width: 300px;
float: left;
border: 1px solid black;
}
#right {
width: 600px;
float: left;
border: 1px solid black;
margin-left: 5px;
}
ul {
margin-left: 10px;
}
iframe {
width: 100%;
height: 700px;
}
</style>
</head>
<body>
<!-- 版心 -->
<div id="main">
<!-- 标题 -->
<div id="nav">
<h1>后台管理页面</h1>
</div>
<!-- 左侧菜单 -->
<div id="left">
<ul>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
<li><a href="https://www.baidu.com" target="hi">百度一下</a></li>
<br>
</ul>
</div>
<!-- 右侧内容 -->
<div id="right">
<iframe src="" frameborder="1" name="hi"></iframe>
</div>
</div>
</body>
</html>