真实的学习环境搭建
<为了便于以后的学习 ,在电脑上创建真实的学习环境是很有必要的。
以下是环境创建的步骤:
一、为了减少不必要的时间成本,缩减搭建环境的时间,建议使用集成环境,如:PHP工具箱,下载地址:http://www.php.cn/xiazai/gongju/714
二、安装成功后,打开程序,如图:

三、点击网站目录,进入目录创建html项目(项目即文件夹),如图:
![1556067332857416.png ){0@GK0]_QUA{A20UY`QYM4.png](https://img.php.cn/upload/image/609/822/278/1556067332857416.png)
![1556067449132982.png }A~J8_%`7T8W]_WR}ZWS@IN.png](https://img.php.cn/upload/image/746/231/752/1556067449132982.png)
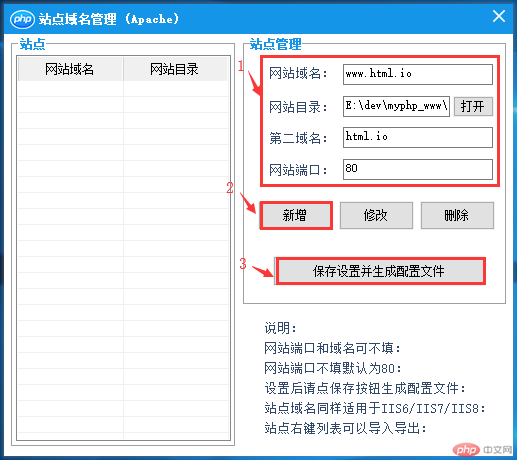
四、创建成功后,回到软件,点击其他选项菜单,点击站点域名管理,添加你中意的域名,如:www.html.io,如图:



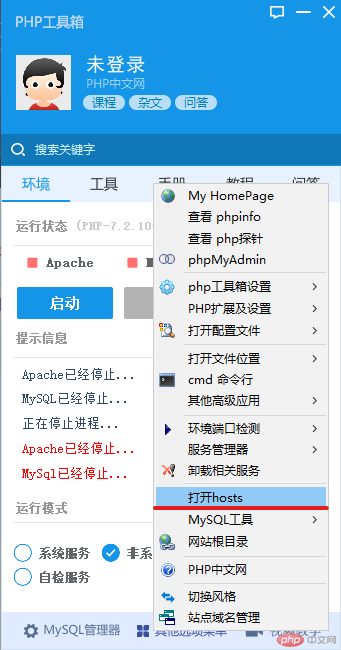
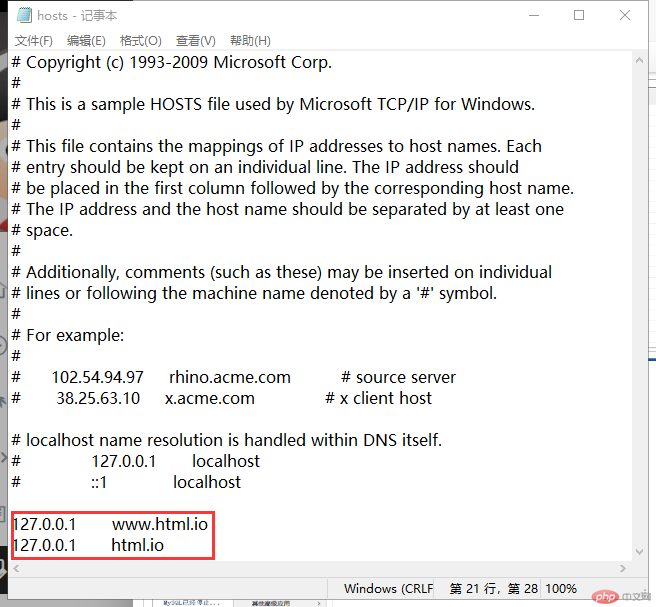
五、站点域名创建成功后,打开本地hosts文件,与本地IP号进行绑定,如图:

![]()

六、万事具备,现在我们尝试进行第一次运行,会报错,因为项目中没有任何文件,如图:

七、在项目中创建一个html文件,重新运行,如图:


八、至此,本地的学习环境搭建成功。
HTTP是什么?有什么作用?
http:超文本传输协议。作用:HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
html是什么?它的结构是怎样的?
html:超文本标记语言。
实例
<html lang="en"> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
待续。。。

