作业总结:
一、配置连接数据文件。
ajax接受发送数据需要一个PHP文件做连接,设置一个变量$page接受GET到的值,使用PDO进行连接数据库。
设置一下每页显示的数量赋值给变量$num。
设置数据查询模板,模板里可以直接使用{}包裹变量进行查询,使用CEIL对查询到的mov_id总数/$num向上取整,命令赋值给变量$sql.
$stmt=$pdo->prepare($sql)预执行一下查询命令,把结果赋值给变量$stmt.
$stmt->execute() 执行一下查询。
查询文章内容ID起始位置,这里有一个页码偏移量的公式:
偏移量 = 当前显示数量*(当前页码-1);
$offset = $num * ($page -1);设置文章内容查询数据模板
$sql = "SELECT `mov_id`,`name`, CONCAT(LEFT(`detail`,20),'...') FROM `movies` LIMIT {$num} OFFSET {$offset} ";
这里的CONNAT()是连接两个数据内容的函数
LEFT()是从左边开始截取20个字符
LIMIT 如果出现的这个单词是 LIMIT 2,3 表示从第二条开始显示,显示3条内容。
limit 2 offset 1;
//含义是从第1条(不包括)数据开始取出2条数据,LIMIT后面跟的是2条数据,OFFSET后面是从第1条开始读取,即读取第2,3条,简单理解就是取 N条数据从X开始取。预执行这个查询
执行查询
实例化使用fetchAll方式查询,函数体内使用PDO::FETCH_ASSOC,查询结果以关联数组方式显示。
以json的数据格式发送数据,数据以数组的方式提交。echo json_encode([$pages, $result]);
连接发送数据代码:
<?php
// 获取当前要显示的页数
$page = intval($_GET['p']);
$pdo = new PDO('mysql:dbname=php', 'root', 'root');
// 每页显示数量
$num = 5;
// 总页数: 需要分二步, 第一求出总记录数量, 第二总记录数量除以每页显示的记录数量,再向上取整
$sql = "SELECT CEIL(COUNT(`mov_id`)/{$num}) FROM `movies`";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$pages = $stmt->fetchColumn(0);
// 每页的显示起止位置: 偏移量
// 偏移量 = 当前显示数量 * (当前页码 - 1)
$offset = $num * ($page - 1);
$sql = "SELECT `mov_id`,`name`, CONCAT(LEFT(`detail`,20),'...') FROM `movies` LIMIT {$num} OFFSET {$offset} ";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$result = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode([$pages, $result]);二 、 前台显示
在html里使用js创建一个ajax对象 var request = new XMLHttpRequest();
监听这个ajax并且以函数表达式执行
如果请求的.readyState的值===4,那么就把ajax获取到的内容使用JSON.parse赋值给变量data,这里的data包含第一页发送数组内的两个数组,访问的时候以下标方式访问。
获取一下ul标签,因为当前页面就一个UL所以可以直接在后面加上.item(0)
使用for循环一下data[0],在循环体内创建一个li标签,因为li的下标是从0开始的,所以这里的li内的值要使用i+1方式传值。
li.onclick,点击LI标签的时候执行函数,这里使用的是location.search.slice(0,3)+this.Text;
location.search是查询当前URL里问号后面的字符,.slice(0,3)是从前面第0位开始截取3个字符,后面的this.Text是获取到当前点击的LI标签内部的值进行拼接获取到最新的页码。
location.replace()是替换当前的URL地址。
ul.appendChild(li);是把循环完的li以appendChild方式添加到ul里面。修改当前页码的背景色,同样使用获取地址URL的方式获取一下地址,不同的是这次是以 -1 截取最后一位字符,由于li下标是从0开始的,所以当前的值 - 1就是LI对应的下标,把这个值以下标方式传给获取到的li标签。
把这个li标签设置添加一个名为active的class。显示当前页面的内容。
先获取到下标是0的tbody标签,data[1]是上个页面第二个数组内容,这时候使用ajax的forEach方式遍历一下,遍历函数里有一个回调函数,函数的参数可以随便写,这个参数就是第二个数组的传参。
创建标签tr
for循环一下value,创建一个td标签,把value下标key的值赋值给td并以innerText方式改写内容,最后插入tr,外层使用appendChild把tr插入tbody里。配置请求request.open('GET', 'get_movies.php?p=<?php echo $_GET["p"] ?:1?>', true);
request.open方法以GET方式传参,获取get_movies.php页面的数据,并且输出获取到的页码。发送请求 request.send(null);
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电影分类</title>
<style>
/*设置表格样式*/
table
{
/*折叠表格线与单元格之间的间隙*/
border-collapse:collapse;
width: 90%;
}
/*设置表格与单元格边框*/
table,th, td
{
border: 1px solid black;
}
/*设置标题行背景色*/
table thead tr:first-of-type {
background-color: lightblue;
}
/*设置每一列的宽度*/
table tbody tr td:nth-of-type(1) {
width: 10%;
}
table tbody tr td:nth-of-type(2){
width: 20%;
}
table tbody tr td:nth-of-type(3) {
width: 70%;
}
/*设置分页条样式*/
ul {
text-align: center;
}
ul li {
/*去掉默认样式*/
list-style-type: none;
/*转为水平显示*/
display: inline-block;
width: 30px;
height: 20px;
border: 1px solid black;
/*垂直水平居中*/
text-align: center;
line-height: 20px;
cursor: pointer;
margin-left: 5px;
}
ul li:hover {
background-color: lightblue;
border: 1px solid red;
}
/*作业: 如何设置当前页码的高亮?*/
.active {
background-color: lightblue;
border: 1px solid red;
}
</style>
</head>
<body>
<table>
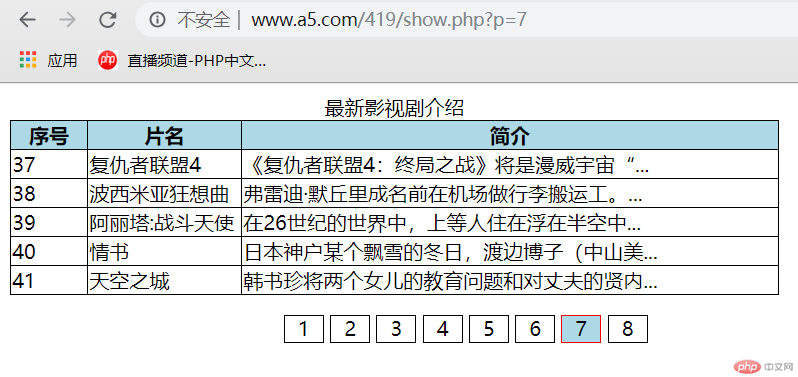
<caption>最新影视剧介绍</caption>
<thead>
<tr>
<th>序号</th>
<th>片名</th>
<th>简介</th>
</tr>
</thead>
<!-- tr*5>td{x}*3-->
<tbody>
</tbody>
</table>
<!--分页条-->
<ul>
</ul>
<script>
// 创建 Ajax对象
var request = new XMLHttpRequest();
// 监听请求
request.onreadystatechange = function () {
// 请求成功
if (request.readyState === 4) {
var data = JSON.parse(request.responseText);
// console.log(data);
// 1. 动态显示分页条
var ul = document.getElementsByTagName('ul').item(0);
for (var i = 0; i < data[0]; i++) {
var li = document.createElement('li');
li.innerText = (i+1);
// 动态显示数据
li.onclick = function () {
var search = location.search.slice(0,3) + this.innerText;
location.replace(search); //替换当前请求
};
// 将表格内容渲染到页面中...
ul.appendChild(li);
}
// 当前字体颜色
var s1 = location.search.slice(-1)-1 ;
var lis = document.getElementsByTagName('li')[s1];
// console.log(lis)
lis.setAttribute("class","active");
// 2. 显示当前页内容
var tbody = document.getElementsByTagName('tbody').item(0);
// console.log(data[1]);
data[1].forEach(function (value){
// console.log(value);
var tr = document.createElement('tr');
for (var key in value) {
var td = document.createElement('td');
td.innerText = value[key];
tr.appendChild(td);
}
tbody.appendChild(tr);
});
}
};
// 配置请求
request.open('GET', 'get_movies.php?p=<?php echo $_GET["p"] ?:1?>', true);
// 发送请求
request.send(null);
</script>
</body>
</html>最后无图无真相