作业总结:
创建一个点击事件的函数,点击选择项里的span执行函数。如果这个span内有select的类,就移除这个类,如果没有这个span就添加一个select的类,移除其他span兄弟元素的select。
按钮的id是#sub,创建一个sub的点击事件函数。函数体内新建一个form名的空对象,再新建一个flag的变量并赋值为true,接下来循环遍历每一个分类(颜色、型号)。使用each获取到每一个分类的class名$('item').each()执行function函数,如果当前的这个分类的子元素span里有选中,也就是span.select,并且长度不等于1,那么让flag等于假 flase。 如果是吧等于假,那么就在else里新建一个key的变量并把当前元素的name值获取一下,使用.attr(),新建一个vlaue 把当前元素被选中的子元素span.select的html值赋值给它。
使用form[key]=vlaue,做键值对应。 form为刚开始创建的空对象。
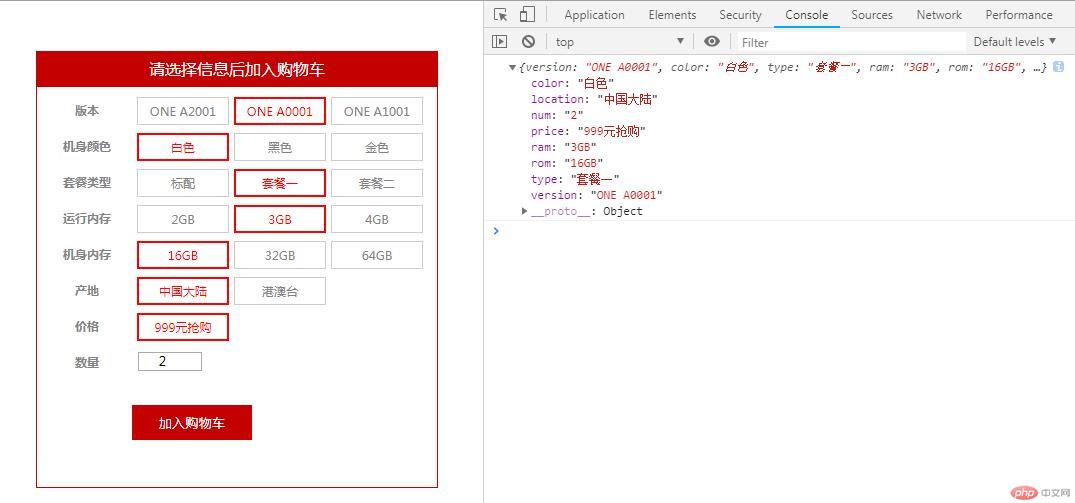
判断如果购物数量小于0(也就是 $('.item input')val <=0 ),那么flag就是flase 假。反之让获取到的$('.item input').val()赋值给flag里的flag['num'],在控制台输出一下form对象
如果flag是真,弹窗可以加入购物车。

实例
<!DOCTYPE html>
<html>
<head>
<title>模拟加入购物车效果</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"> </script>
<style type="text/css">
* {margin: 0px auto;padding: 0px;}
.top {width: 402px;height: 35px;line-height: 35px;text-align:center;margin-top: 50px;
background: #C40000;color:#fff;}
.main {width: 400px;height: 400px;border: 1px solid #C40000;}
p {width: 400px;height: 26px;margin-top:10px;}
b {width: 90px;height: 26px;line-height: 26px;text-align: center;font-size: 12px;color:#838383;
border: 1px solid #ccc;float: left;margin-left: 5px;}
span {width: 90px;height: 26px;line-height: 26px;text-align: center;font-size: 12px;color:#838383;
border: 1px solid #ccc;display: block;float: left;margin-left: 5px;}
span:hover {cursor: pointer;}
button {width: 120px;height: 35px;background: #C40000;color: white;border: 0px;}
button:hover {cursor: pointer;}
.notice{border:0px;}
.notice+input{width:60px;margin-left: 6px;text-align: center;}
.select{border:2px solid #ff0000;width: 88px;height: 24px;line-height: 24px;color:#ff0000;}
</style>
</head>
<body>
<div class="top">请选择信息后加入购物车</div>
<div class="main">
<p class="item" name="version">
<b class="notice">版本</b>
<span>ONE A2001</span>
<span>ONE A0001</span>
<span>ONE A1001</span>
</p>
<p class="item" name="color">
<b class="notice">机身颜色</b>
<span>白色</span>
<span>黑色</span>
<span>金色</span>
</p>
<p class="item" name="type">
<b class="notice">套餐类型</b>
<span>标配</span>
<span>套餐一</span>
<span>套餐二</span>
</p>
<p class="item" name="ram">
<b class="notice">运行内存</b>
<span>2GB</span>
<span>3GB</span>
<span>4GB</span>
</p>
<p class="item" name="rom">
<b class="notice">机身内存</b>
<span>16GB</span>
<span>32GB</span>
<span>64GB</span>
</p>
<p class="item" name="location">
<b class="notice">产地</b>
<span>中国大陆</span>
<span>港澳台</span>
</p>
<p class="item" name="price">
<b class="notice">价格</b>
<span>999元抢购</span>
</p>
<p class="item1" name="num">
<b class="notice">数量</b>
<input type="number" value="1" >
</p>
<p style="margin-top:30px;margin-left:95px;">
<button class="bu1" id='sub'>加入购物车</button>
</p>
</div>
<script>
$(function(){
$('span').click(function(){
if($(this).hasClass('select')){
$(this).removeClass('select');
}else{
$(this).addClass('select').siblings().removeClass('select');
}
})
$('#sub').click(function(){
var form = {};
var flag = true;
$('.item').each(function(){
if($(this).children('span.select').length !=1){
flag = false;
}else{
var key = $(this).attr('name');
var value = $(this).children('span.select').text();
form[key]=value;
}
})
if($('.item1').children('input').val() <= 0){
flag = false;
}else{
form['num']=$('.item1').children('input').val();
//用这个也行 form['num']=$('.item1').children('input').val();
console.log(form)
}
if(flag){
alert('ok')
}
})
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

