总结: 99乘法表使用的是for循环的双层嵌套,第一层控制最大循环数,内层循环控制乘数。当乘数和被乘数的值相等时跳出内部循环,执行第一层循环。当内层循环的值和最外层的值9相等时循环结束。
输出三角形 for循环,这个三角形的规律是“星星数=当前行数*2-1,空格=当前行数小于总行数1的值”设置一个值也就是循环行数,让i初始化为0,内部循环的第一个循环是输出空格,这里的变量j和第一层的i的值相等,j小于总循环行数,这样每次for循环j次输出j次的空格。
第二层的第二个for循环 是设置输出*的,使用第一层的i*2再加+1的值来控制输出的 * .
while的循环三角形没想到怎么做,就做了一下while和for的嵌套。
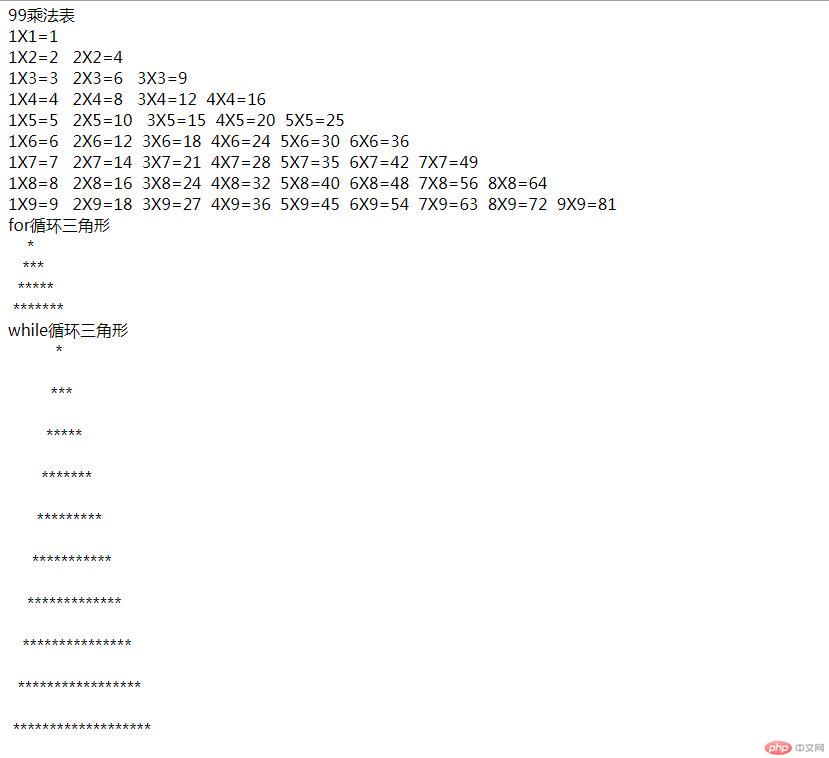
运行结果:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
document.write('99乘法表<br>');
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
var nb = ' '
if(j*i>10){
nb = ' '
}
document.write(j+'X'+i+'='+(j*i)+nb);
};
document.write('<br>');
};
</script>
<script type="text/javascript">
document.write('for循环三角形<br>');
// 先设定循环几行
for (var i = 0; i < 4; i++) {
for (var j = i; j < 4; j++) {
document.write(' ');
};
for (var v = 0; v < i*2+1; v++) {
document.write('*');
};
document.write('<br>');
};
</script>
<script type="text/javascript">
document.write('while循环三角形<br>');
// 第一层循环,内层的空格小于总行数
var i=0;
var a=10
while (i < a){
for (var j = i; j < a; j++) {
document.write(' ');
};
for (var v = 0; v < i*2+1; v++) {
document.write('*');
};
document.write('<br>');
i ++;
document.write('<br>');
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

