//上传图片/单图
html代码片段
Js代码
$list = $("#fileList"),//图片容器div
$btn = $("#btn-star"),//上传图片按钮
state = "pending",
uploader;
var uploader = WebUploader.create({
auto: true, //这里设置是否自动上传
swf: '__STATIC__/lib/webuploader/0.1.5/Uploader.swf',
// 文件接收服务端。
server: '__MODULE__/Api/uploadImage',//图片接收地址
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
// 不压缩image, 默认如果是jpeg,文件上传前会压缩一把再上传!
resize: false,
// 只允许选择图片文件。
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
});
//当有文件添加进来的时候
uploader.on( 'fileQueued', function( file ) {
var $li = $(
'<div id="' + file.id + '">' +
'<div><img></div>'+
'<div>' + file.name + '</div>' +
'</div>'
),
$img = $li.find('img');
$list.empty();//清空数组,让数组永远只有一张图片
$list.append( $li );
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100 此为略缩图长宽
var thumbnailWidth= 100;
var thumbnailHeight= 100;
uploader.makeThumb( file, function( error, src ) {
if ( error ) {
$img.replaceWith('<span>不能预览</span>');
return;
}
$img.attr( 'src', src );
$img.attr( 'width', 80 );//设置宽度80
}, thumbnailWidth, thumbnailHeight );
});
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress-box .sr-only');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<div><span class="progress-bar radius"><span style="width:0%"></span></span></div>').appendTo( $li ).find('.sr-only');
}
$li.find(".state").text("上传中");
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on( 'uploadSuccess', function( file,response ) {//response是上传图片api的返回值,路径加文件名
$(".uploader-qq").append('<input type="hidden" name="qq_img" value="'+response+'">' );//添加隐藏域,储存图片信息
$( '#'+file.id ).addClass('upload-state-success').find(".state").text("已上传");
});
// 文件上传失败,显示上传出错。
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).addClass('upload-state-error').find(".state").text("上传出错");
});
// 完成上传完了,成功或者失败,先删除进度条。
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress-box').fadeOut();
});
uploader.on('all', function (type) {
if (type === 'startUpload') {
state = 'uploading';
} else if (type === 'stopUpload') {
state = 'paused';
} else if (type === 'uploadFinished') {
state = 'done';
}
if (state === 'uploading') {
$btn.text('暂停上传');
} else {
$btn.text('开始上传');
}
});
$btn.on('click', function () {
if (state === 'uploading') {
uploader.stop();
} else {
uploader.upload();
}
});
var ue = UE.getEditor('editor');
前端效果

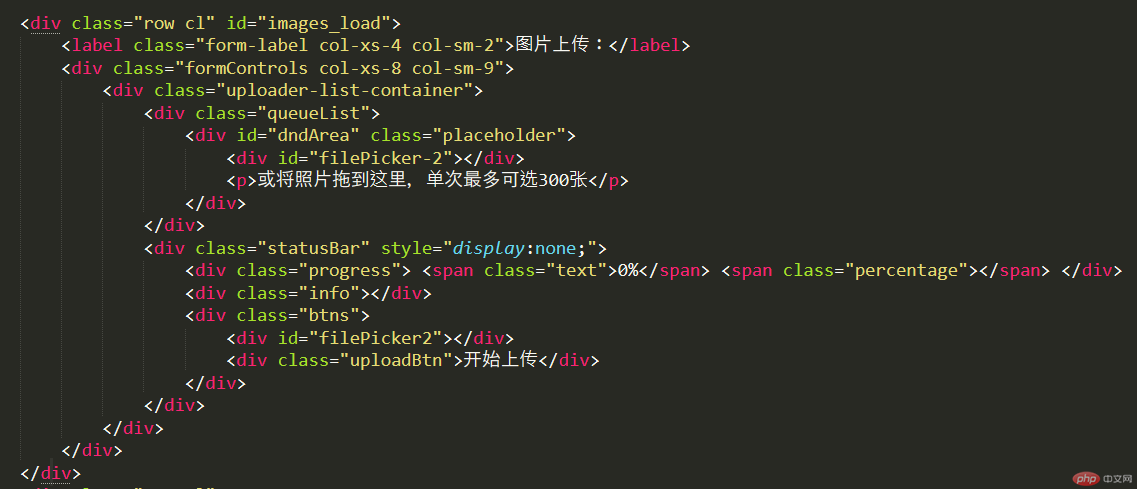
//上传多图
html代码片段

Js代码
(function( $ ){
// 当domReady的时候开始初始化
$(function() {
//配置部分代码省略
// 实例化
uploader = WebUploader.create({
auto: false, //是否自动上传
pick: {
id: '#filePicker-2',
label: '点击选择图片'
},
formData: {
uid: 123
},
dnd: '#dndArea',
paste: '#uploader',
swf: '__STATIC__/lib/webuploader/0.1.5/Uploader.swf',
chunked: false,
chunkSize: 512 * 1024,
server: '__MODULE__/Api/uploadImage',//请求网站,上传图片api
// runtimeOrder: 'flash',
// accept: {
// title: 'Images',
// extensions: 'gif,jpg,jpeg,bmp,png',
// mimeTypes: 'image/*'
// },
// 禁掉全局的拖拽功能。这样不会出现图片拖进页面的时候,把图片打开。
固定代码代码省略
});
// 拖拽时不接受 js, txt 文件。
//通用代码省略
// 添加“添加文件”的按钮,//如果想设置单图,可以注释掉这里
/*uploader.addButton({
id: '#filePicker2',
label: '继续添加'
});*/
uploader.on('ready', function() {
window.uploader = uploader;
});
// 文件上传成功,接收返回值response,并设置隐藏域记录图片信息。
uploader.on( 'uploadSuccess', function( file,response) {
$("#images_load").append('<input type="hidden" name="image" value="'+response+'">' );
});
//通用代码省略
})( jQuery );
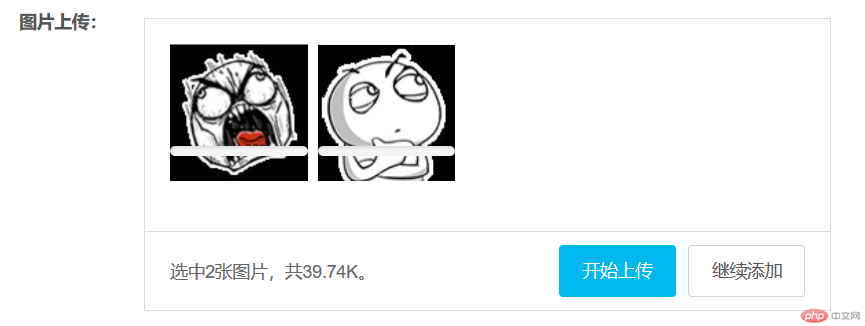
前端效果

注意项:
接收图片返回值,反正我的操作就是上传成功的时候添加一条隐藏域,用于储存图片信息,单图就是img,多图就是img[]。

