## 一. 详解CSS样式表 : 内联>内部>外部
1. 内部样式表 针对单个文档
> 语法 : {style}
2. 内联样式表 针对单前元素
> 不推荐,语法 : {元素[style]}
3. 外部样式表 共享
> 语法 : link[href='css文件url'] ,放在`static/css`
--- ✄ -----------------------
## 二. 常用的选择器
> 选择器: 选中某一个HTML元素
1. tag 标签选择器
> 语法 : tag {...}
2. \* 通配符选择器
> 语法 : * {...}
3. id 选择器,找到唯一一个
> 语法 : #id名 {...}
4. class 选择器,多个相同的class名
> 前端用的最多
语法 : .class名{...}
- A. 单类选择器
> 语法 : .class名{...}
- B. 指定元素下的类
> 语法 : p.main{...}
- C. 多类选择器,一个元素同时拥有多个class
> 用空格隔开
> 语法 : `<tag class="A B C"></tag>`
- D. 选择器分组
> 用逗号隔开
> 语法 : tag1,tag2{...}
- E. 派生选择器
> 通过元素上下文关系定义样式
- 后代选择器 : 父级 子,孙,孙孙级 div span{...}
- 子元素选择器 : 父级>子级

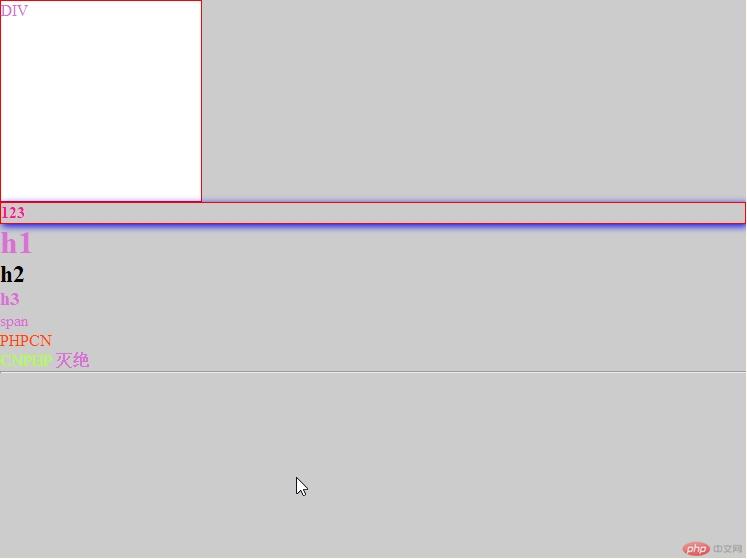
实例
###以上一,二的实现代码:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>常用CSS选择器</title>
<!--外部样式表-->
<link rel="stylesheet" href="static/css/style.css" />
<!--内部样式表 针对单个文档-->
<style type="text/css">
/*1. tag 标签选择器*/
/*body{};*/
/*2. 通配符选择器*/
*{margin: 0px; padding: 0px;}
/*3. id选择器*/
#box{
width: 200px;
height: 200px;
background-color: white;
}
/*4. class选择器*/
/*A . 单类*/
.main{
border: 1px solid red;
}
/*B . 某个元素系下的main类*/
p.main{
color: deeppink;
}
/*C. 多类选择器*/
.l{
box-shadow: 2px 2px 10px blue;
}
.r{
font-weight: bold;
}
/*D. 选择器分组*/
h1,h3,span,.main,#box{
color: orchid;
}
/*E.派生选择器*/
/*后代选择器*/
/*父亲找到儿子,孙子*/
div span{
color: orangered;
}
/*直接子元素选择器*/
/*父亲找直接儿子*/
p>span{
color:greenyellow;
}
</style>
</head>
<!--内联样式表 针对单前元素-->
<body>
<div id="box" class="main">DIV</div>
<p class="main l r">123</p>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<span>span</span>
<div>
<span>PHPCN</span>
</div>
<p>
<span>CNPHP</span>
<b><span>灭绝</span></b>
</p>
<hr />
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
## 三. 元素的显示
1. 块级元素
> 独占一行的
2. 行内元素
3. 行内块元素
4. 转换元素
- 转为行内元素,宽高不生效
```div,p{display: inline;}```
- 转为行内块元素,宽高生效
```h1{display: inline-block;}```
- 转换为块状元素,宽高生效
```span{width:40px;height:50px}```
实例
**以上的实现代码**
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级元素</title>
<style type="text/css">
/*块级元素,独占一行*/
div,p,h1{
height: 30px;
width: 40px;
background: red;
}
div,p{
/*转为行内元素,宽高不生效*/
display: inline;
}
h1{
/*转为行内块元素,宽高生效*/
display: inline-block;
}
span{
/*转换为块状元素,宽高生效*/
display:block;
}
</style>
</head>
<body>
<div>div</div>
<p>p</p>
<h1>h1</h1>
<!--行内元素-->
<span style="margin-top: 100px;width:100px;height:200px" >SPAN</span>
<b>124</b>
<!--行内块元素-->
<img width="20px" src="../../../RESOURCE/images/icon.jpg"/>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
--- ✄ -----------------------
## 四. 内外边距(块级元素)
1. 内边距 padding
> 内边距 : 在边框和内容之间的边距 - inner
> 语法:
> padding : 上 右 下 左 | 上下 左右|上 左右 下|全部
> padding-left|right|bottom|top
2. 外边框 margin
> 外边框 : 在边框之外的边距 - outside
> 语法: margin : 上 右 下 左 | 上下 左右|上 左右 下|全部
> margin-left|right|bottom|top
> tag{margin:0 auto} //auto是等宽空白
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding margin</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
height: 30px;
width: 50px;
margin: 15px;
padding: 15px;
background: orchid;
/*居中效果*/
margin : 0 auto;
}
</style>
</head>
<body>
<div>SPAN</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
--- ✄ -----------------------
## 五. 浮动(float) [14:00]
1. float属性: 实现元素的水平漂浮
> 属性值 : left right
> 说明 :
> 1. 漂浮的框飘起来后水平方向移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止.
> 2. 浮动使元素的位置与文档流无关,因此不占据任何空间.
2. 清除浮动
> 语法 : clear:left | right | both

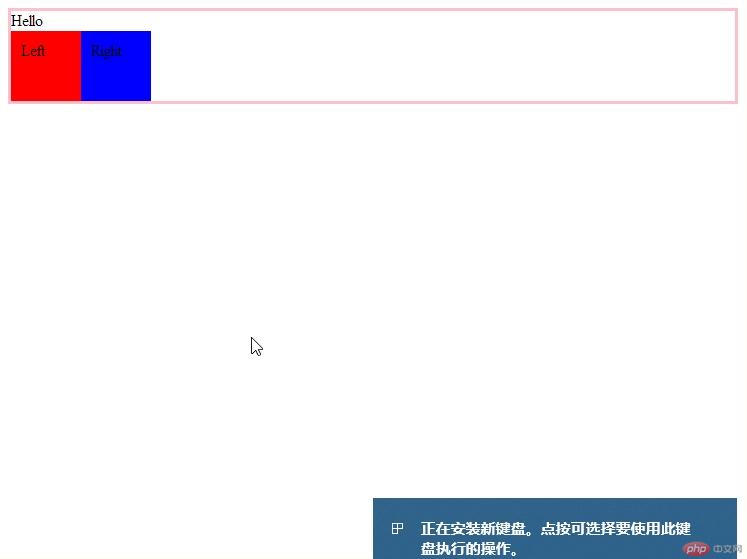
实例
**以上的实现代码**
```
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
.right,.left{
width: 50px;
height: 50px;
background: red;
padding: 10px;
}
.l{
float: left;
}
.box{
border: 3px solid pink;
}
.clear{
clear: both;
}
</style>
</head>
<body>
<div class="box">
<div>Hello</div>
<div class="left l">Left</div>
<div class="right l" style="background: blue;">Right</div>
<div class="clear"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
--- ✄ -----------------------
## 六. 优酷正在热播模块布局 [33:00]
> 全局css设置部分
1. 双清 : `*{margin: 0;padding: 0;}`
2. li
a. 清除列表的前点 :{list-style:none}
b. 漂浮动到左边 : {float:left}
3. 取消a的默认颜色,下划线
a. a{color:black;text-decoration:none}
4. 左浮动
a. .fl{float:left}
5. 每一次浮动过后要清除浮动
a. .clear{clear:both}
6. 图片的右边框
a. .mr{margin-right : 10px}
---
>局部CSS设置
1. 最大的div `.contents`
a. 设置宽度 : width:1740px;
b. 居中 : margin:0 auto;
2. 每一个模块 `.content`
a. 设置宽度 : width:100%
b. 内容块顶端的间距 : margin-top:20px
3. 每一个模块的标题 `.contentUL`
a. 设置行高 : line-height:70px
4. 正在热播的图片 `.hot_tv img`
a. 设置宽度,高度: width:240px;height:360px
5. 正在热播里面的剧集中的每一个li `.tab li`
a. 设置左边距 : margin-left:25px
6. 正在热播里面的小图的图片 `tv_tab img`
a. 设置宽高 : width:240px;height:135px
---
> html布局部分
最外层div {div.contents}
1. "正在热播"区块的布局 {div.content}
a. "正在热播"的标题区 {div.contentUL>h2{正在热播}
b. "正在热播"的图片和文字区 {ul.hot_tv}
- li.mr>a>(img+span)^small
c. 清除浮动 {div.clear}
2. "剧集的布局" {div.content}
a. "剧集"的标题区 {div.contentUL}
b. "剧集>" {h2.fl mr}
c. "其他导航文字XX剧" ul.tab fl>li*
d. 清除浮动 : div.clear
--- ✄ -----------------------
e. "剧集中的图片" {div.tv_show}
- 最左边的大图 : {div.big_show fl mr}
- a>img+span
- small
- 右边的两行小图 : {ul.tv_tab fl}
- (li.mr)*
- a>img+span
- small

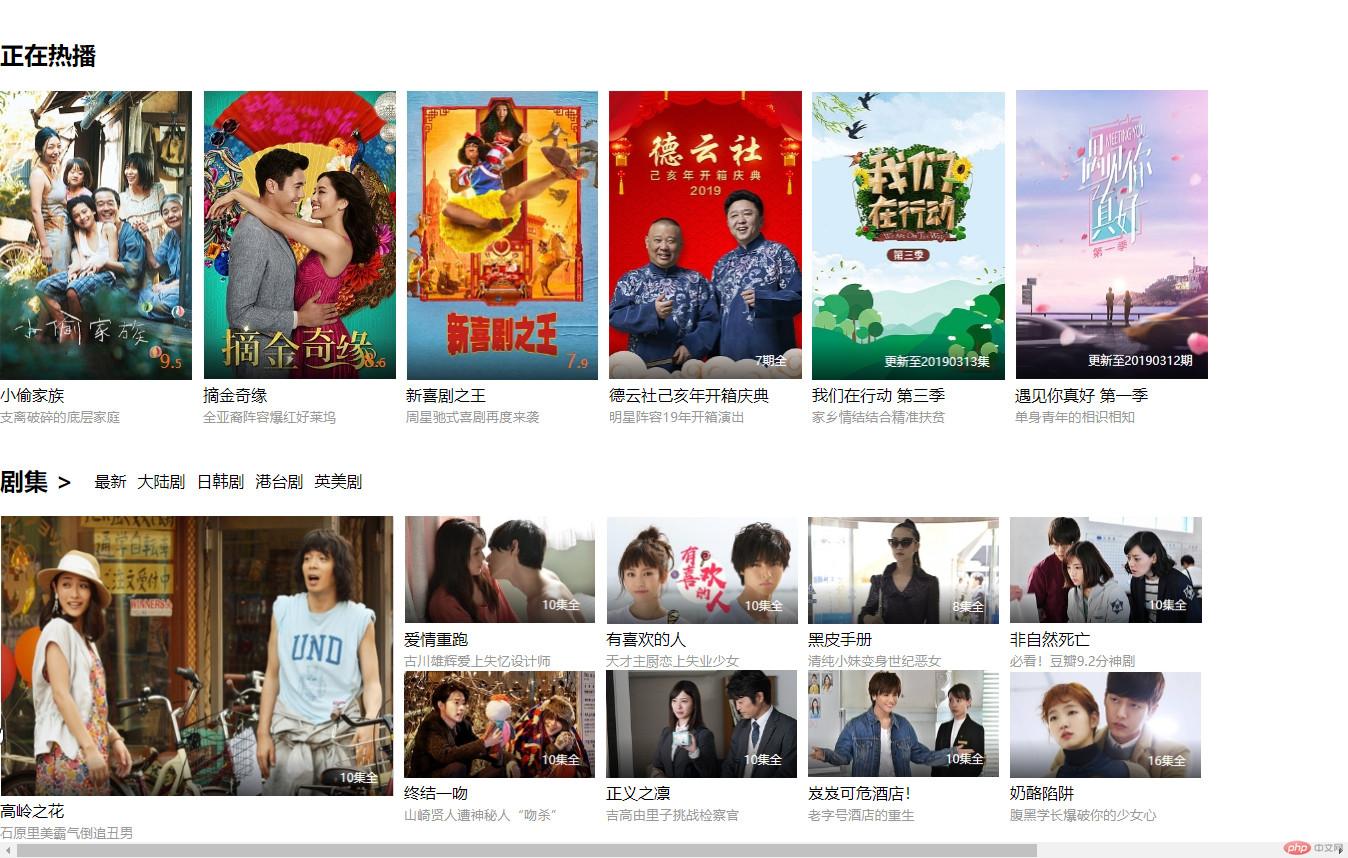
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--youku的icon-->
<link rel="icon" type="image/x-icon" href="static/images/1.ico">
<title>优酷,这世界很酷</title>
<style type="text/css">
/*双清*/
* {
margin: 0;
padding: 0;
}
li {
/*清除前点*/
list-style: none;
/*飘浮动*/
float: left;
}
/*取消a的默认颜色,下划线*/
a {
color: black;
text-decoration: none;
}
/*左浮动*/
.fl {
float: left;
}
/*清除浮动*/
.clear {
clear: both;
}
/*图片的右边距*/
.mr {
margin-right: 10px;
}
/*--- ✄ -----------------------*/
/*最大的div*/
.contents {
/*宽度*/
width: 1740px;
/*居中效果*/
margin: 0px auto;
}
/*每个模块*/
.content {
width: 100%;
/*内容块之间的间距*/
margin-top: 20px;
}
/*每个模块的标题*/
.contentUL {
/*行高*/
line-height: 70px;
}
/*左边最大的图片*/
.big_show img{
width: 394px;
height: 280px;
margin-right: 3px;
}
/*正在热播的图片*/
.hot_tv img {
width: 193px;
height: 290px;
}
/*所有的small文字*/
small{
color: #999;
}
/*剧集导航中的每一个li*/
.tab li {
margin-left: 11px;
}
/*小图的图片*/
.tv_tab img{
width: 192px;
height: 108px;
}
</style>
</head>
<body>
<!--最外层div,居中-->
<div class="contents">
<!--●正 在 热 播 的 布 局●-->
<!--小内容-->
<div class="content">
<div class="contentUL">
<!--"正在热播"的标题区-->
<h2>正在热播</h2>
</div>
<!--"正在热播"的图片和文字区-->
<ul class="hot_tv">
<li class="mr">
<a href="">
<img src="static/images/a.jpg" /><br />
<span>小偷家族</span>
</a><br />
<small>支离破碎的底层家庭</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/b.jpg" /><br />
<span>摘金奇缘</span>
</a><br />
<small>全亚裔阵容爆红好莱坞</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/c.jpg" /><br />
<span>新喜剧之王</span>
</a><br />
<small>周星驰式喜剧再度来袭</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/d.jpg" /><br />
<span>德云社己亥年开箱庆典</span>
</a><br />
<small>明星阵容19年开箱演出</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/e.jpg" /><br />
<span>我们在行动 第三季</span>
</a><br />
<small>家乡情结结合精准扶贫</small>
</li>
<!--最后一个不要.mr,否则对不齐-->
<li>
<a href="">
<img src="static/images/f.jpg" /><br />
<span>遇见你真好 第一季</span>
</a><br />
<small>单身青年的相识相知</small>
</li>
</ul>
<!--清除浮动-->
<div class="clear"></div>
</div>
<!--●剧 集 的 布 局●-->
<div class="content">
<!--剧集分类:上面的文字-->
<div class="contentUL">
<!--剧集文字-->
<h2 class="fl mr">剧集 ></h2>
<ul class="tab fl">
<li>
<a href="">最新</a>
</li>
<li>
<a href="">大陆剧</a>
</li>
<li>
<a href="">日韩剧</a>
</li>
<li>
<a href="">港台剧</a>
</li>
<li>
<a href="">英美剧</a>
</li>
</ul>
<!--清除浮动-->
<div class="clear"></div>
</div>
<!--tvshow图片-->
<div class="tv_show">
<!--最左边的大图-->
<div class="big_show fl mr">
<a href="">
<img src="static/images/tv.jpg" alt="" /><br />
<span>高岭之花</span>
</a>
<br />
<small>石原里美霸气倒追丑男</small>
</div>
<!--大图右边的两行小图-->
<ul class="tv_tab fl">
<li class="mr">
<a href="">
<img src="static/images/tv1.jpg" alt="" /><br />
<span>爱情重跑</span>
</a>
<br />
<small>古川雄辉爱上失忆设计师</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv2.jpg" alt="" /><br />
<span>有喜欢的人</span>
</a>
<br />
<small>天才主厨恋上失业少女</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv3.jpg" alt="" /><br />
<span>黑皮手册</span>
</a>
<br />
<small>清纯小妹变身世纪恶女</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv4.jpg" alt="" /><br />
<span>非自然死亡</span>
</a>
<br />
<small>必看!豆瓣9.2分神剧</small>
</li>
<div class="clear"></div>
<li class="mr">
<a href="">
<img src="static/images/tv5.jpg" alt="" /><br />
<span>终结一吻</span>
</a>
<br />
<small>山崎贤人遭神秘人“吻杀”</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv6.jpg" alt="" /><br />
<span>正义之凛</span>
</a>
<br />
<small>吉高由里子挑战检察官</small>
</li>
<li class="mr">
<a href="">
<img src="static/images/tv7.jpg" alt="" /><br />
<span>岌岌可危酒店!</span>
</a>
<br />
<small>老字号酒店的重生</small>
</li>
<li>
<a href="">
<img src="static/images/tv8.jpg" alt="" /><br />
<span>奶酪陷阱</span>
</a>
<br />
<small>腹黑学长爆破你的少女心</small>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

