margin(外边距)和padding(内边距)用法类似
例如:margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
float(浮动)
float:left/right;
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
注意:一般有浮动的后面需要清除浮动,不让样式可能会乱掉。clear:both;
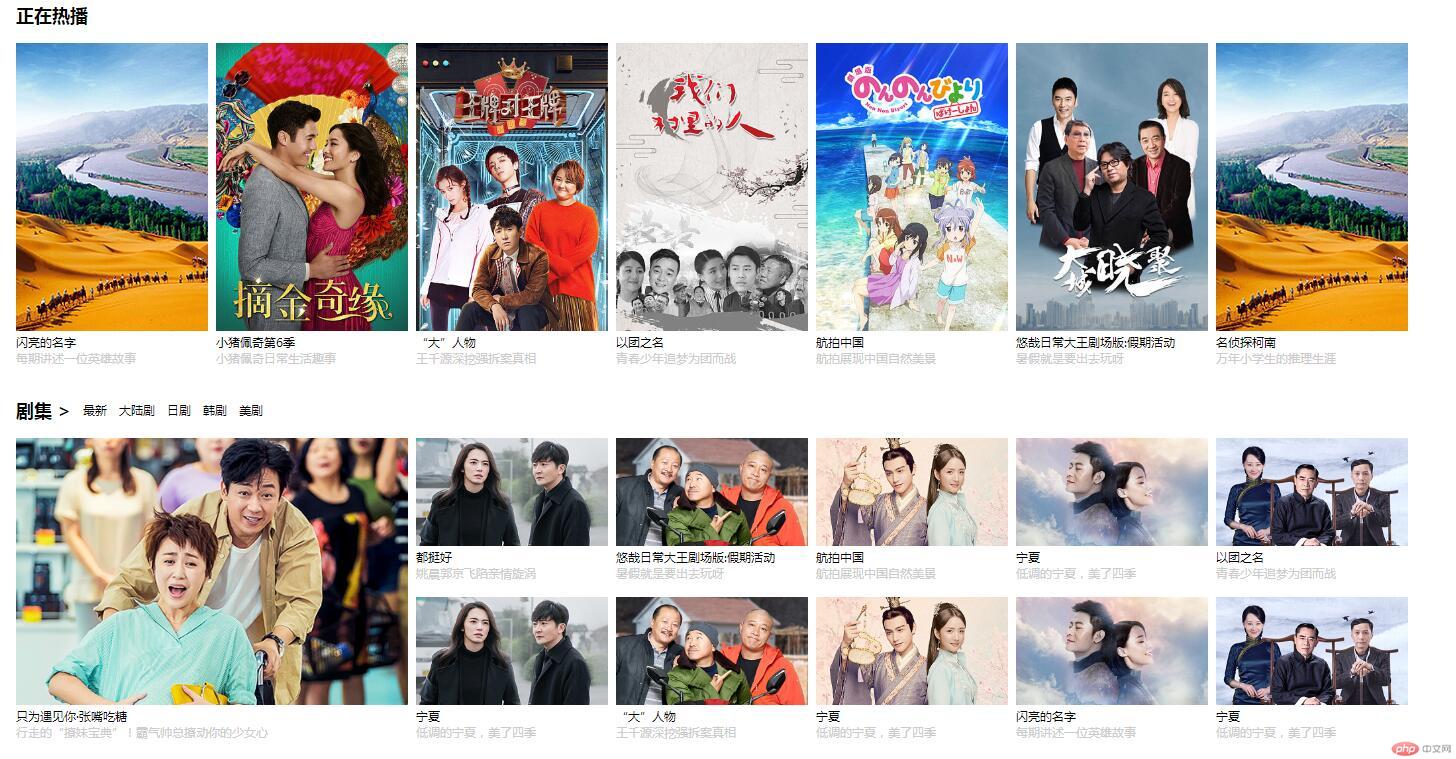
代码案例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>anli</title>
<style>
*{margin: 0;padding: 0;}
.contents{
width: 1740px;
margin: 0 auto;
}
.content{
width: 100%;
margin-top: 20px;
}
.clear{clear: both;}
.l{float:left;}
.h2{line-height: 70px;}
ul{list-style: none;}
li{float: left;}
.rebo img{width: 240px;height: 360px;}
.juqing li{float:left;margin-left:15px;}
.juqing_ul img{width: 240px;height: 135px;}
.juqing_ul li{margin-bottom: 20px;}
.mr{margin-right: 10px;}
.ml{margin-left: 10px;}
a{text-decoration: none;color: black;}
small{color:#ccc;}
</style>
</head>
<body>
<div>
<div>
<div>
<h2>正在热播</h2>
</div>
<div></div>
<ul>
<li>
<a href="">
<img src="statics/images/a.jpg" alt=""><br>
<span>闪亮的名字</span>
</a><br>
<small>每期讲述一位英雄故事</small>
</li>
<li>
<a href="">
<img src="statics/images/b.jpg" alt=""><br>
<span>小猪佩奇第6季</span>
</a><br>
<small>小猪佩奇日常生活趣事</small>
</li>
<li>
<a href="">
<img src="statics/images/c.jpg" alt=""><br>
<span>“大”人物</span>
</a><br>
<small>王千源深挖强拆案真相</small>
</li>
<li>
<a href="">
<img src="statics/images/d.jpg" alt=""><br>
<span>以团之名</span>
</a><br>
<small>青春少年追梦为团而战</small>
</li>
<li>
<a href="">
<img src="statics/images/e.jpg" alt=""><br>
<span>航拍中国</span>
</a><br>
<small>航拍展现中国自然美景</small>
</li>
<li>
<a href="">
<img src="statics/images/f.jpg" alt=""><br>
<span>悠哉日常大王剧场版:假期活动</span>
</a><br>
<small>暑假就是要出去玩呀</small>
</li>
<li>
<a href="">
<img src="statics/images/a.jpg" alt=""><br>
<span>名侦探柯南</span>
</a><br>
<small>万年小学生的推理生涯</small>
</li>
</ul>
<div></div>
</div>
<div>
<div>
<h2>剧集 > </h2>
<ul>
<li> <a href=""> 最新</a></li>
<li> <a href=""> 大陆剧</a></li>
<li> <a href=""> 日剧</a></li>
<li> <a href=""> 韩剧</a></li>
<li> <a href=""> 美剧</a></li>
</ul>
</div>
<div></div>
<div>
<a href="">
<img src="statics/images/tv.jpg" alt=""><br>
<span>只为遇见你·张嘴吃糖</span>
</a><br>
<small>行走的“撩妹宝典”!霸气帅总撩动你的少女心</small>
</div>
<ul>
<li>
<a href="">
<img src="statics/images/tv1.jpg" alt=""><br>
<span>都挺好</span>
</a><br>
<small>姚晨郭京飞陷亲情旋涡</small>
</li>
<li>
<a href="">
<img src="statics/images/tv2.jpg" alt=""><br>
<span>悠哉日常大王剧场版:假期活动</span>
</a><br>
<small>暑假就是要出去玩呀</small>
</li>
<li>
<a href="">
<img src="statics/images/tv3.jpg" alt=""><br>
<span>航拍中国</span>
</a><br>
<small>航拍展现中国自然美景</small>
</li>
<li>
<a href="">
<img src="statics/images/tv4.jpg" alt=""><br>
<span>宁夏</span>
</a><br>
<small>低调的宁夏,美了四季</small>
</li>
<li>
<a href="">
<img src="statics/images/tv5.jpg" alt=""><br>
<span>以团之名</span>
</a><br>
<small>青春少年追梦为团而战</small>
</li>
<li>
<a href="">
<img src="statics/images/tv1.jpg" alt=""><br>
<span>宁夏</span>
</a><br>
<small>低调的宁夏,美了四季</small>
</li>
<li>
<a href="">
<img src="statics/images/tv2.jpg" alt=""><br>
<span>“大”人物</span>
</a><br>
<small>王千源深挖强拆案真相</small>
</li>
<li>
<a href="">
<img src="statics/images/tv3.jpg" alt=""><br>
<span>宁夏</span>
</a><br>
<small>低调的宁夏,美了四季</small>
</li>
<li>
<a href="">
<img src="statics/images/tv4.jpg" alt=""><br>
<span>闪亮的名字</span>
</a><br>
<small>每期讲述一位英雄故事</small>
</li>
<li>
<a href="">
<img src="statics/images/tv5.jpg" alt=""><br>
<span>宁夏</span>
</a><br>
<small>低调的宁夏,美了四季</small>
</li>
</ul>
</div>
</div>
</body>
</html>显示结果如下: