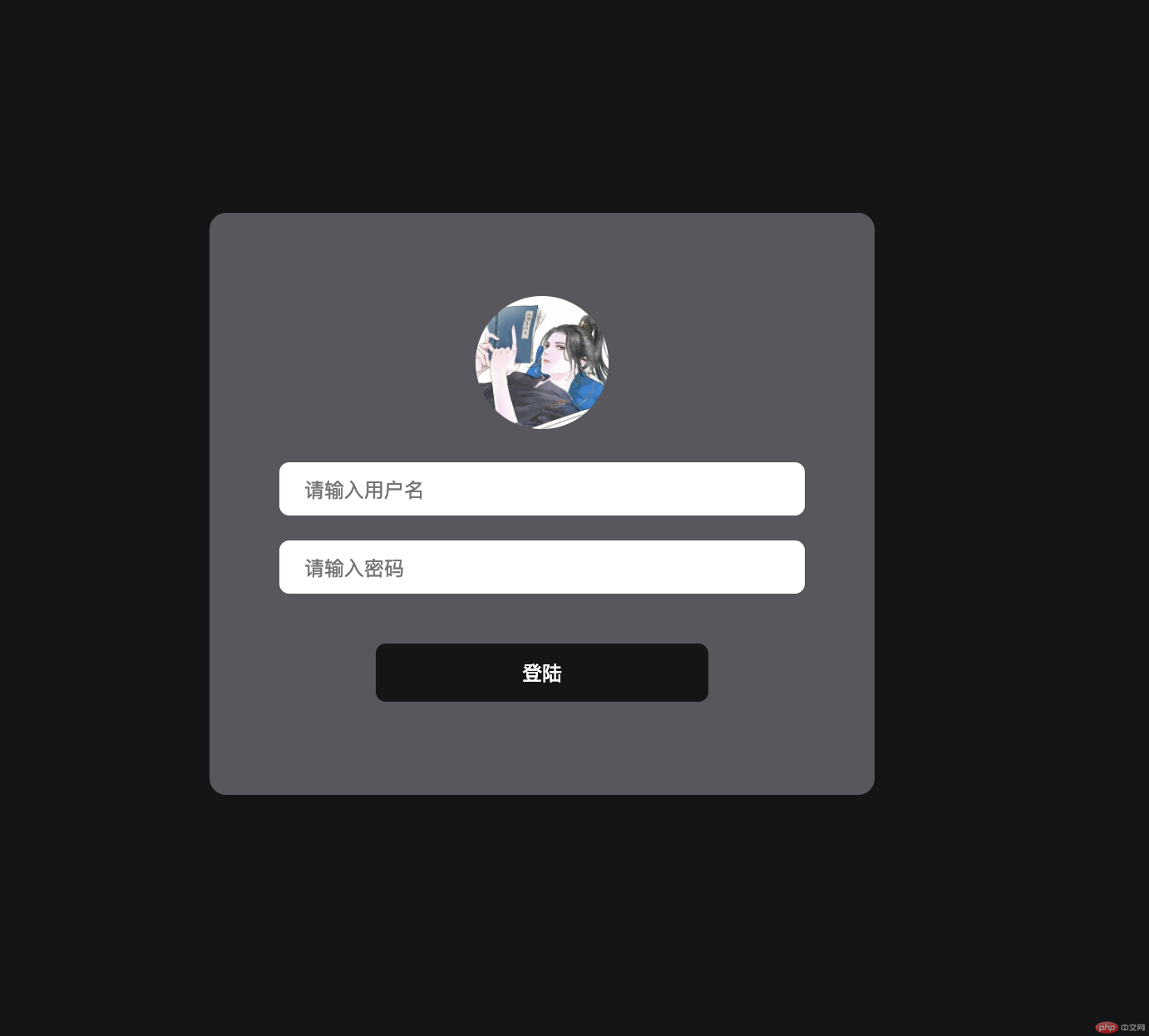
登录框布局
实例
<!DOCTYPE html>
<html>
<head>
<!-- 表单要认真 -->
<title>表单元素</title>
<style type="text/css">
/**{margin: 0px;padding: 0px;}*/
body{
background: #151517;
}
div{
width: 400px;
height: 350px;
margin: 200px auto;
background:rgba(188,185,198,0.4);
border-radius: 10px;
/*所有元素居中*/
text-align: center;
}
img{
width: 80px;
border-radius: 50%;
margin-top: 50px;
}
input{
width: 300px;
height: 30px;
margin-top: 15px;
border-radius: 6px;
/*去除边框效果*/
border: none;
padding-left: 15px;
}
button{
border: none;
width: 200px;
height: 35px;
border-radius: 6px;
background-color: #151517;
color: #fff;
margin-top: 30px;
}
</style>
</head>
<body>
<div>
<img src="http://b-ssl.duitang.com/uploads/item/201811/04/20181104203324_xfeme.thumb.700_0.jpg">
<form action="" method="">
<input type="text" name="" placeholder="请输入用户名"><br>
<input type="password" name="" placeholder="请输入密码"><br>
<button>登陆</button>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:

总结
表单form基本都是一些用户操作相关的。
input的不同类型 type:
text 普通文本输入
password 密码
radio 单选
checkbox多选
submit 提交按钮
button 按钮
还有<button>提交</button>