本节课学习内容总结如下:
1.文档结构:html\head\body\title\meta等,需注意层级关系,和元素用途。例如在移动端meta需设置viewport;
2.常用文本元素:h1~h6(文字由大到小),p(段落标签,行元素),span(文本标签,块元素),b(加粗),strong(加重语气),abbr(hover似先隐藏后额外显示),del(有删除线标签)
3.超链接a标签:需要href属性定义跳转页面,target属性确定跳转到本页面或者其他页面
4.设置样式:比较特别的设置超出文本部分隐藏或者其他显示方式如下图所示,overflow和text-overflow需一起设置,单个设置无效

仿钛快讯新闻页面练习代码如下
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿钛快讯新闻页面</title>
<link type="image/x-icon" rel="icon" href="favicon.ico">
<style type="text/css">
*{margin: 0px;padding: 0px}
div{
width: 700px;
height: 200px;
margin: 100px auto;
}
abbr{
color: #00A4A0;
text-decoration: none;
}
p{
font-size: 14px;
}
img{
width: 700px;
margin: 40px 0px;
}
.box{
font-size:18px;
line-height: 30px;
margin-bottom: 25px;
}
</style>
</head>
<body>
<div>
<h1>魔方公寓获得1.5亿美元D轮融资,未来将运营人才公寓和公租房 | 钛快讯</h1>
<p style="line-height: 70px;color: #BECDE2;"><abbr title="高梦阳">高梦阳</abbr> • 2019-03-11 15:34</p>
<p style="line-height: 70px;background:#F6F6F6;text-align: center"><b>摘要: </b>新一轮融资到手后,魔方将参与到城市人才公寓建设和公租房运营管理与行业规则的制定。</p>
<img src="1.jpeg" alt="这是一张图片">
<p class="box"><b>钛媒体快讯 | 3月11日消息:</b>钛媒体获悉,魔方生活服务集团获得由加拿大机构基金管理公司CDPQ投资的1.5亿美元的D轮融资。</p>
<p class="box">公开资料显示,魔方生活服务集团是国内的集中式长租公寓的代表,也是最早一批投身连锁长租公寓行业的创业公司。根据魔方公寓提供的信息,目前魔方是国内在营房量最大、营业收入最高的集中式公寓运营商。旗下产品包括面对都市白领的魔方公寓,面向企业蓝领的9号楼公寓,立足中高端的摩尔公寓以及面向年轻用户的V客青年公寓。</p>
<p class="box">据钛媒体了解,本轮战略投资方加拿大魁北克储蓄投资集团(CDPQ)是一家长期投资管理机构,负责管理加拿大魁北克省的公共养老基金以及保险计划的资产。截止2018年12月31日,CDPQ 管理的基金净资产已达3,095亿加元。</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果如下图所示:

练习总结:
1.设置样式的时候,注意优先级,在元素内设置层级最高。
2.img的alt属性,在图片未加载或者不存在的时候可以提示用户
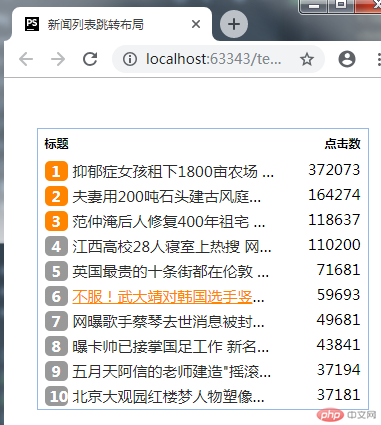
接下来是作业部分,新闻列表跳转布局,本次作业主要针对a标签和table布局进行练习,代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表跳转布局</title>
<style type="text/css">
*{margin: 0px;padding: 0px}
.main{
width: 330px;
height:280px;
margin: 50px auto;
border: #95b9e6 solid 1px;
}
table{
width: 330px;
padding-left: 5px;
padding-right: 5px;
}
.th_left{
text-align: left;
}
.th_right{
text-align: right;
}
th{
font-size: 12px;
line-height: 25px;
}
.td_left{
width: 230px;
text-align: left;
font-size: 15px;
white-space: nowrap;
overflow: hidden; /*超出部分隐藏*/
text-overflow:ellipsis;/* 用省略符号来代表被修剪的文本*/
display: inline-block;/* 转行内块元素才能控制宽度*/
}
.td_right{
text-align: right;
font-size: 15px;
}
a{
color: #2B2B2B;
text-decoration: none;
}
a:hover{
text-decoration: underline ;
color: #FF8500;
}
span{
display: inline-block;
width: 13px;
color: #fff;
padding-right: 5px;
padding-left: 5px;
text-align: center;
font-weight: bold;
background: #999999;
margin-right: 5px;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="main">
<table >
<tr>
<th class="th_left">标题</th>
<th class="th_right">点击数</th>
</tr>
<tr>
<td class="td_left"><span style="background: #FF8500">1</span><a href="http://www.php.cn/" target="_blank">抑郁症女孩租下1800亩农场 盖房种花日子美成诗</a></td>
<td class="td_right">372073</td>
</tr>
<tr>
<td class="td_left"><span style="background: #FF8500">2</span><a href="http://www.php.cn/" target="_blank">夫妻用200吨石头建古风庭院 酷似唐朝风格获大奖</a></td>
<td class="td_right">164274</td>
</tr>
<tr>
<td class="td_left"><span style="background: #FF8500">3</span><a href="http://www.php.cn/" target="_blank">范仲淹后人修复400年祖宅 再现北宋庭院风貌</a></td>
<td class="td_right">118637</td>
</tr>
<tr>
<td class="td_left"><span>4</span><a href="http://www.php.cn/" target="_blank">江西高校28人寝室上热搜 网友:比我们宿舍好多了</a></td>
<td class="td_right">110200</td>
</tr>
<tr>
<td class="td_left"><span>5</span><a href="http://www.php.cn/" target="_blank">英国最贵的十条街都在伦敦 中国富商抢购百万豪宅</a></td>
<td class="td_right">71681</td>
</tr>
<tr>
<td class="td_left"><span>6</span><a href="http://www.php.cn/" target="_blank">不服!武大靖对韩国选手竖小拇指 赛后多次哽咽</a></td>
<td class="td_right">59693</td>
</tr>
<tr>
<td class="td_left"><span>7</span><a href="http://www.php.cn/" target="_blank">网曝歌手蔡琴去世消息被封锁 工作人员这么回应</a></td>
<td class="td_right">49681</td>
</tr>
<tr>
<td class="td_left"><span>8</span><a href="http://www.php.cn/" target="_blank">曝卡帅已接掌国足工作 新名单25人暂不征召武磊</a></td>
<td class="td_right">43841</td>
</tr>
<tr>
<td class="td_left"><span>9</span><a href="http://www.php.cn/" target="_blank">五月天阿信的老师建造"摇滚盒子" 陈奕迅都去拍M</a></td>
<td class="td_right">37194</td>
</tr>
<tr>
<td class="td_left"><span>10</span><a href="http://www.php.cn/" target="_blank">北京大观园红楼梦人物塑像遭质疑 园方:已撤掉</a></td>
<td class="td_right">37181</td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图如下:

总结:a标签伪属性hover的使用可以在鼠标移上文字时出现不同的效果,table布局需要注意tr th/td的对应,行内块元素可定义边框大小及圆角,最后,布局需要比较细心,发现了问题重点是逐层分析,按优先级分析。
OS:有谁用过openlayers的麻烦私信我下,不懂为啥js在PC端运行正常,在app端浏览器运行js会报错,看得头疼。。。

