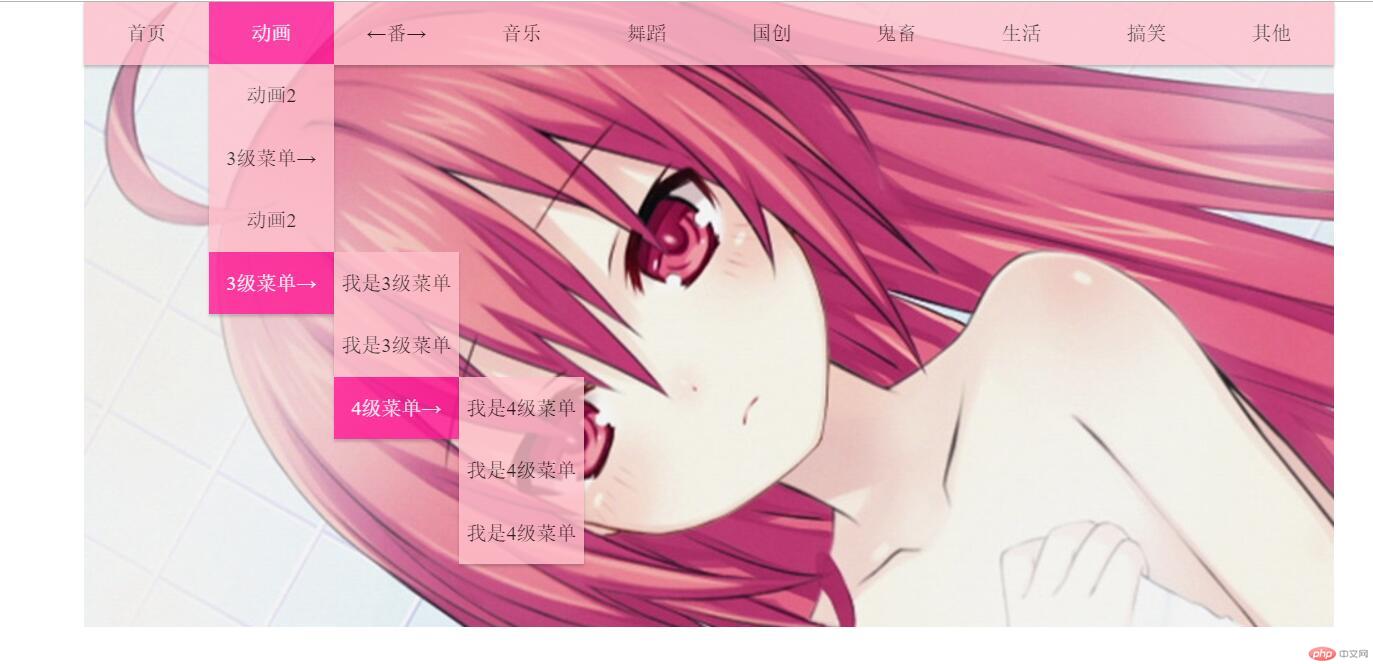
实例
<!DOCTYPE html>
<html>
<head>
<title>jQuery三级下拉菜单</title>
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
ul, li{list-style: none;}
.box{width:1000px;height:500px;background: url(images/568.jpg) no-repeat;margin: 0 auto;}
.menu{
width: 1000px;
height: 50px;
margin: 0 auto;
display: none;
box-shadow: 0 2px 2px rgba(10,16,20,.24),0 0 2px rgba(10,16,20,.12);
background: pink;
opacity: 0.8;
/*position: fixed;*/
}
ul li{
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
cursor: pointer;
float: left;
font-size: 16px;
color: black;
}
ul li:hover{
background: deeppink;
color: #fff;
}
.item1 li{width:100px;height:50px;background: pink;box-shadow: 0 2px 2px rgba(10,16,20,.24);position: relative;}
.item2{position: absolute;top: 0px;left: 100px;}
.item3{position: absolute;top: 0px;left: 100px;}
.item4 li{position: absolute;width: 1000px;height: 300px;background: pink;}
.left,.right{width: 220px;height: 500px;background: pink;box-shadow: 0 2px 2px rgba(10,16,20,.24);}
.left{float: left;margin-top: -500px;margin-left: -220px;}
.right{float: right;margin-top: -500px;margin-right: -220px;}
</style>
</head>
<body>
<div class="box">
<div class="menu">
<ul class="first">
<li>首页
<ul class="item4"> <!-- 二级菜单 -->
<li>内容</li>
</ul>
</li>
<li>动画
<ul class="item1"> <!-- 二级菜单 -->
<li>动画2</li>
<li class="two">3级菜单→
<ul class="item2"><!-- 三级菜单 -->
<li>我是3级菜单</li>
<li>我是3级菜单</li>
<li>我是3级菜单</li>
</ul>
</li>
<li>动画2</li>
<li class="two">3级菜单→
<ul class="item2"><!-- 三级菜单 -->
<li>我是3级菜单</li>
<li>我是3级菜单</li>
<li class="four">4级菜单→
<ul class="item3"><!-- 四级菜单 -->
<li>我是4级菜单</li>
<li>我是4级菜单</li>
<li>我是4级菜单</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="cont">←番→</li>
<li>音乐</li>
<li>舞蹈</li>
<li>国创</li>
<li>鬼畜</li>
<li>生活</li>
<li>搞笑</li>
<li>其他</li>
</ul>
</div>
</div>
<div class="left">内容</div>
<div class="right">内容</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('.menu').slideDown(500);
// 隐藏二级与三级菜单
$('.item1').hide();
$('.item2').hide();
$('.item3').hide();
$('.item4').hide();
// 当鼠标 移入 包含二级菜单的一级菜单时 显示 当前二级菜单
$('.first>li').mouseover(function(){
$(this).find('.item1').slideDown(100);
});
// 当鼠标 移出 包含二级菜单的一级菜单时 隐藏 当前二级菜单
$('.first>li').mouseleave(function(){
$(this).find('.item1').slideUp(100);
});
// 当鼠标 移入 包含三级菜单的二级菜单时 显示 当前三级菜单
$('.two').mouseover(function(){
console.log(this)
$(this).find('.item2').slideDown(100);
});
// 当鼠标 移出 包含三级菜单的二级菜单时 隐藏 当前三级菜单
$('.two').mouseleave(function(){
$(this).find('.item2').slideUp(100);
});
// 当鼠标 移入 包含四级菜单的三级菜单时 显示 当前四级菜单
$('.four').mouseover(function(){
$(this).find('.item3').slideDown(100);
});
// 当鼠标 移出 包含四级菜单的三级菜单时 隐藏 当前四级菜单
$('.four').mouseleave(function(){
$(this).find('.item3').slideUp(100);
});
$('.first>li').hover(function(){
$(this).find('.item4').fadeIn(800);
},function(){
$(this).find('.item4').fadeOut(500);
});
$('.first>.cont').mouseover(function(){
$('.left').animate({marginLeft: '0px'});
$('.right').animate({marginRight: '0px'});
});
$('.first>.cont').mouseleave(function(){
$('.left').animate({marginLeft: '-220px'});
$('.right').animate({marginRight: '-220px'});
});
});
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例