<link rel="stylesheet" href="https://heerey525.github.io/layui-v2.4.3/layui-v2.4.5/css/layui.css"> <link href="https://cdn.bootcss.com/twitter-bootstrap/4.2.1/css/bootstrap.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
在这个作业中本文分别引了Bootstrap、Layui、Awesome的三个第三方的CDN库,便于预览页面效果。
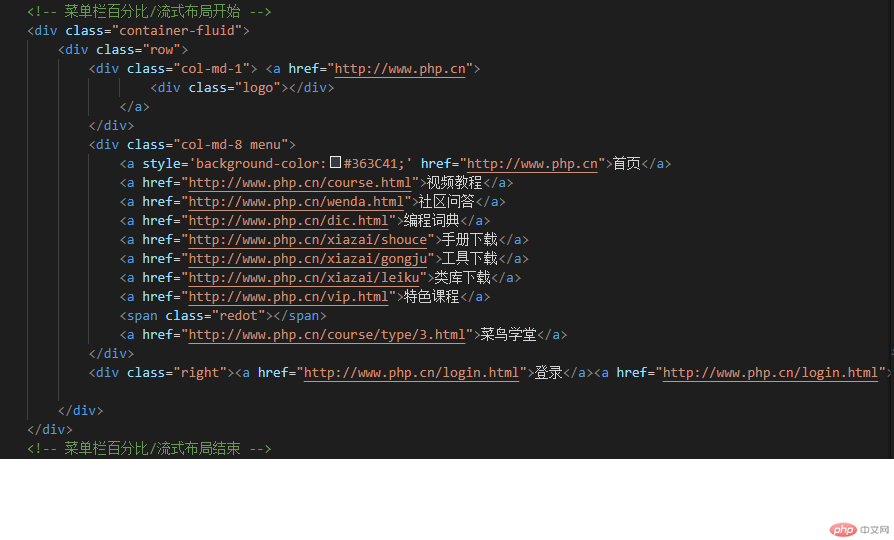
网站首页第一行的导航菜单用了Bootstrap的container-fluid流式布局又称百分比布局,利用了row col-md-X 栅格属性布局菜单项,具体代码如下图

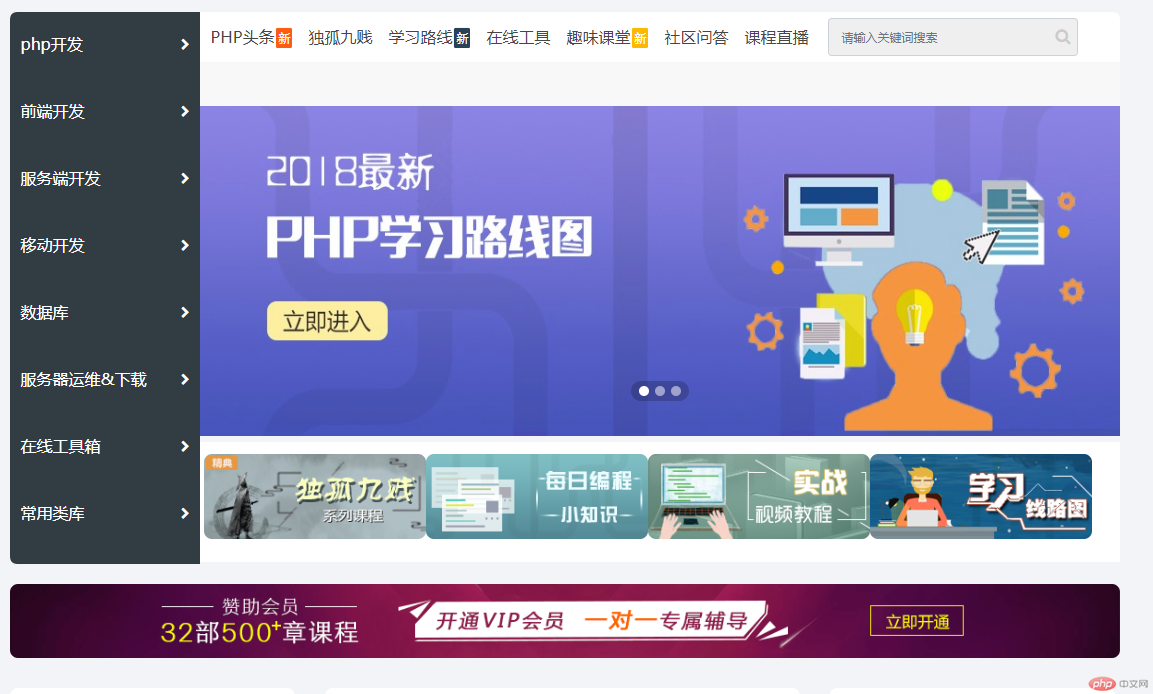
网站在第二行内容采用container属性进行布局,其预览效果如图所示

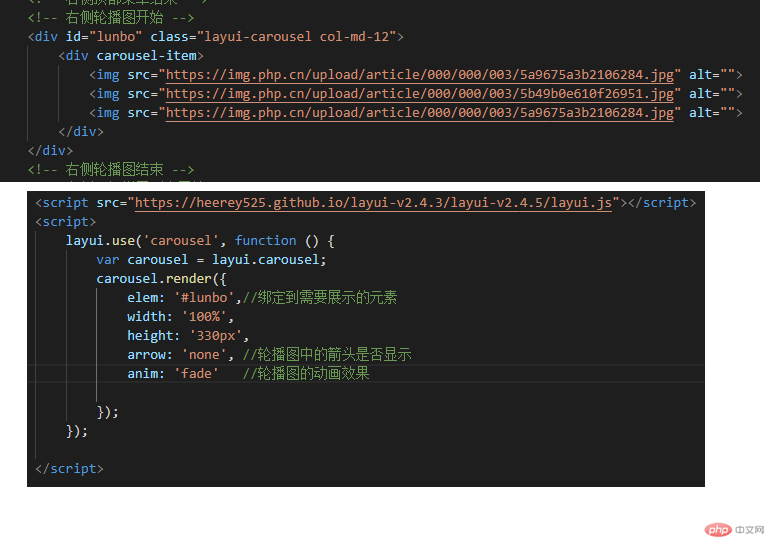
在焦点图这里,使用了Layui的layui-carousel属性,发现这个方法实现轮播图非常简单方便,仅需要几行代码就搞定。

最后放上最终的整个首页的效果图。过程中还是遇到了一些小问题。


