常用选择器与表单的一些标签,选择器有些样式有优先级别会导致不起效果,
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常用标签选择器</title>
</head>
<body>
<h1>作业内容</h1>
1. 常用选择器的使用<br>
<style>
/* 通配符选择器 */
*{
margin: 0;
padding: 0;
font-size: 15px;
}
/* 标签选择器 */
ul{
margin:10px;
border:1px dashed yellow;
padding:10px;
width:300px;
overflow:hidden;
color:#fff;
}
/* 层级选择器 */
ul li{
list-style-type:none;
width:50px;
height:50px;
line-height:50px;
float:left;
text-align:center;
background-color:#ccc;
margin:10px 0px 0px 10px;
border-radius:50%;
box-shadow:1px 1px 1px red;
font-size:20px;
}
/* id选择器 */
#font_color_green{
color:green;
}
/* 类选择器 */
.font_color_red{
color: red;
}
/* 属性选择器 */
li[id]{
background-color:cadetblue;
}
/* 群组选择器 */
.font_color_red, #font_color_green{
font-style:italic;
}
/* 相邻选择器 */
.font_color_red + li + li{
background-color:saddlebrown;
}
/* 兄弟选择器 */
.font_color_red ~ li{
color: chartreuse;
}
/* ---------------------------------------------------------- */
/* 伪类 -子元素选择器*/
/* 选择ul下的第一个子元素 */
ul :first-child{
background-color: #fff;
}
/* 选择ul下最后一个子元素 */
ul :last-child{
background-color: #000;
}
/* 选择ul下正数第4个子元素 */
ul :nth-child(4){
background-color: #999 !important;/* 伪类的优先级别比较低 用了强制符号才显示 */
}
/* 选择ul下倒数第二个子元素 */
ul :nth-last-child(2){
background-color: darkmagenta;
}
/* ------------------------------------------------------------ */
/* 伪类 -类型选择器*/
/* 选择ul下第一个li元素 */
ul li:first-of-type{
background-color: aquamarine;
}
/* 选择ul下最后一个li元素 */
ul li:last-of-type{
background-color: blueviolet
}
/* 选择ul下正数第4个li元素 */
ul li:nth-of-type(4){
background-color:darkseagreen !important;
}
/* 选择ul下倒数第2个li元素 */
ul li:nth-last-of-type(2){
background-color: aqua;
}
/* ------------------------------------------------------------------------------- */
/* 伪类 -表单相关 */
/* 表单中有效的元素设置背景色 */
form :enabled{
background-color:yellow;
}
/* 设置表单中单选框或多选框选中的文本颜色 */
form :checked + * {
color:blue;
}
/* 设置表单中不符合要a求的文本颜色 */
form :invalid{
color:red;
}
/* 设置表单中获得焦点的背景色 */
form :focus{
background-color:chartreuse;
}
/* 设置鼠标悬停在按钮上的样式 */
button:hover{
width:60px;
height:60px;
line-height:60px;
color:firebrick;
background-color:#fff;
}
</style>
<ul>
<li id="font_color_green">1</li>
<li class="font_color_red">2</li>
<li id="1">3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
<!-- 表单 -->
<form action='http://www.php.cn' method='post'>
<label>邮箱:<input type='email'></label><br>
<label>密码:<input type='password'></label><br>
<input type='checkbox' name='save[]' id='save' checked>
<label for='save'>保存密码</label><br>
<button>登录</button>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

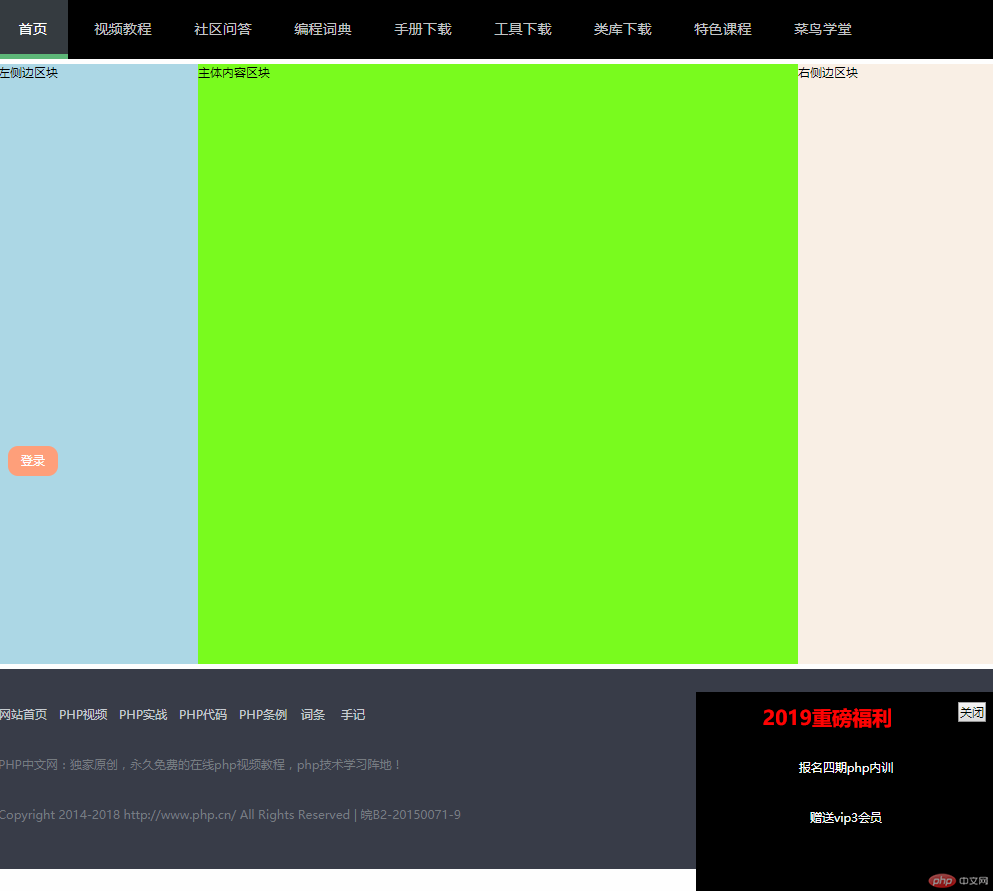
双飞翼布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type='text/css'>
body{
min-width:1000px;
}
/* 通配符初始化 */
*{
margin:0px;
padding:0px;
font-size:12px;
}
/* 清除浮动 */
.clear{
clear:both;
}
/* 头部样式 */
/* 页面头部背景高度宽度设置 */
#header{
width:100%;
height:60px;
background-color:#000;
}
/* 页面头部内容宽度设置,左右居中高度继承 */
#header .content{
width:1000px;
margin:0px auto;
height:inherit;
}
/* 清除li的小圆点 */
#header .content .nav li{
list-style:none;
}
/* 设置首页背景,宽度,默认当前首页样式 */
#header .content .nav .act {
width:70px;
margin-left:0px;
background-color:#363c41;
}
/* 统一设置头部a标签向左浮动 水平垂直居中 字体大小1.2倍,字体颜色,清除下划线,左外边距10px */
#header .content .nav li a{
float:left;
width:90px;
height:60px;
line-height:60px;
text-align:center;
font-size:1.2rem;
color:#c3c5c6;
margin-left:10px;
text-decoration:none;
}
/* 设置鼠标悬停到a标签后,字体颜色改变,添加下边内阴影 */
#header .content .nav li a:hover{
color:#fff;
box-shadow: 0px -5px #5fb878 inset;
}
/* 底部样式 */
/* 底部背景高度宽度内边距设置 */
#footer{
width:100%;
height:140px;
background-color:#393D49;
padding: 30px 0px;
}
/* 底部的小导航容器 设置宽高,居中 */
#footer .footer_header{
width:1000px;
height:30px;
margin:0px auto;
}
/* 底部的li小圆点 清除 */
#footer .footer_header ul li{
list-style:none;
}
/* 底部小导航a标签左浮动,水平垂直居中,去除下划线 右外边距10px */
#footer .footer_header ul li a{
float:left;
width:50px;
height:30px;
line-height:30px;
text-align:center;
font-size:12px;;
color:#C8CDD2;
margin-right:10px;
text-decoration:none;
}
/* 设置小导航a标签中文字较少的宽度 */
#footer .footer_header ul li .a_wid20{
width:30px;
}
/* 设置鼠标悬停到小导航上字体颜色改变 */
#footer .footer_header ul li a:hover{
color:#fff;
}
/* 设置底部p标签文字垂直居中 页面水平居中 上外边距20px */
#footer p{
width:1000px;
height:30px;
line-height:30px;
margin:0px auto;
color:#787D82;
margin-top:20px;
}
/* 中间样式 */
/* 设置中间区块宽度 最小高度 水平居中 上下外边距5px */
#middle{
width:1000px;
min-height:600px;
margin:5px auto;
}
/* 主体区块的容器 宽度和最小高度继承父级(#middle) 向左浮动 */
#middle .wrap{
width:inherit;
min-height:inherit;
background-color:lawngreen;
float:left;
}
/* 同时设置左右区块的宽度 ,最小高度继承父级(#middle) 向左浮动 */
#middle .middle_left,#middle .middle_right{
float:left;
width:20%;
min-height:inherit;
}
/* 左侧边区块定位往右走负的主体区块所有宽度,就到了
主体区块的最左边的位置*/
#middle .middle_left{
background-color:lightblue;
margin-left:-100%;
}
/* 右侧区块定义往右走负的本身宽度 就到了
主体区块的最右边的位置*/
#middle .middle_right{
background-color:linen;
margin-left:-20%;
}
/* 主体区块把左内边距设置成左边区块的大小
右内边距设置成右边区块的大小 这样 主体区块的内容就显示出来了*/
#middle .wrap .main{
padding: 0px 20% ;
}
/* 广告位样式 */
/* 设置宽高,背景色固定定位在右下角 */
#banner{
width:300px;
height:200px;
background-color:black;
color:#fff;
position:fixed;
right:0px;
bottom:0px;
text-align:center;
}
/* 设置关闭按钮的位置 */
#banner button{
float:right;
margin:10px 10px 0px 0px;
}
/* 设置高度 */
#banner dl dt,#banner dl dd{
height:50px;
line-height:50px;
}
/* 设置字体颜色大小 */
#banner dl dt h1{
font-size:20px;
color:red;
}
/* 登录按钮样式 */
/* 设置登录的绝对位置 */
#get_login{
width:5px;
height:30px;
position:fixed;
top:50%;
left:10px;
}
/* 设置登录按钮的样式 */
#get_login button{
width:50px;
height:30px;
line-height:30px;
border:none;
background-color:lightsalmon;
color:#fff;
border-radius:10px;
text-align:center;
}
/* 鼠标悬停登录按钮后背景改变 */
#get_login button:hover{
background-color:coral;
}
/* 遮罩样式 */
/* 绝对定位,覆盖到整个窗口 */
#shade{
position:absolute;
left:0px;
top:0px;
width:100%;
height:100%;
background-color:black;
opacity:1;
z-index:9999;
display:none;
opacity:0.7;
}
/* 设置登录框页面水平垂直居中 */
#shade .login{
background-color:#fff;
position:absolute;
left:50%;
top:50%;
margin-left:-100px;
margin-top:-65px;
}
/* 设置表单样式 */
#shade .login form{
width:200px;
height:130px;
padding:10px;
text-align:center;
}
/* 设置input框样式 */
#shade .login form label input{
width:150px;
height:30px;
font-size:12px;
}
/* 设置按钮样式 */
#shade .login form button{
width:50px;
height:30px;
line-height:30px;
border:none;
background-color:cadetblue;
color:#fff;
border-radius:10px;
text-align:center;
}
</style>
</head>
<body>
<!-- header部分 -->
<div id='header'>
<div class='content'>
<ul class='nav'>
<li><a class='act' href='http://www.php.cn'>首页</a></li>
<li><a href='http://www.php.cn'>视频教程</a></li>
<li><a href='http://www.php.cn'>社区问答</a></li>
<li><a href='http://www.php.cn'>编程词典</a></li>
<li><a href='http://www.php.cn'>手册下载</a></li>
<li><a href='http://www.php.cn'>工具下载</a></li>
<li><a href='http://www.php.cn'>类库下载</a></li>
<li><a href='http://www.php.cn'>特色课程</a></li>
<li><a href='http://www.php.cn'>菜鸟学堂</a></li>
</ul>
</div>
<div class='clear'></div>
</div>
<!-- middle部分 -->
<div id='middle'>
<!-- 主体内容区块 -->
<!-- 需要有一个父级容器进行包裹 -->
<div class=wrap>
<div class='main'>
主体内容区块
</div>
</div>
<!-- 左侧边区块 -->
<div class='middle_left'>
左侧边区块
</div>
<!-- 右侧边区块 -->
<div class='middle_right'>
右侧边区块
</div>
<div class='clear'></div>
</div>
<!-- footer部分 -->
<div id='footer'>
<div class='footer_header'>
<ul>
<li><a href='http://www.php.cn'>网站首页</a></li>
<li><a href='http://www.php.cn'>PHP视频</a></li>
<li><a href='http://www.php.cn'>PHP实战</a></li>
<li><a href='http://www.php.cn'>PHP代码</a></li>
<li><a href='http://www.php.cn'>PHP条例</a></li>
<li><a class='a_wid20' href='http://www.php.cn'>词条</a></li>
<li><a class='a_wid20' href='http://www.php.cn'>手记</a></li>
</ul>
</div>
<p>PHP中文网:独家原创,永久免费的在线php视频教程,php技术学习阵地!</p>
<p>Copyright 2014-2018 http://www.php.cn/ All Rights Reserved | 皖B2-20150071-9</p>
<div class='clear'></div>
</div>
<!-- 广告位部分 -->
<div id='banner'>
<button onclick="this.parentNode.style.display='none'">关闭</button>
<dl>
<dt><h1>2019重磅福利</h1></dt>
<dd>报名四期php内训</dd>
<dd>赠送vip3会员</dd>
</dl>
</div>
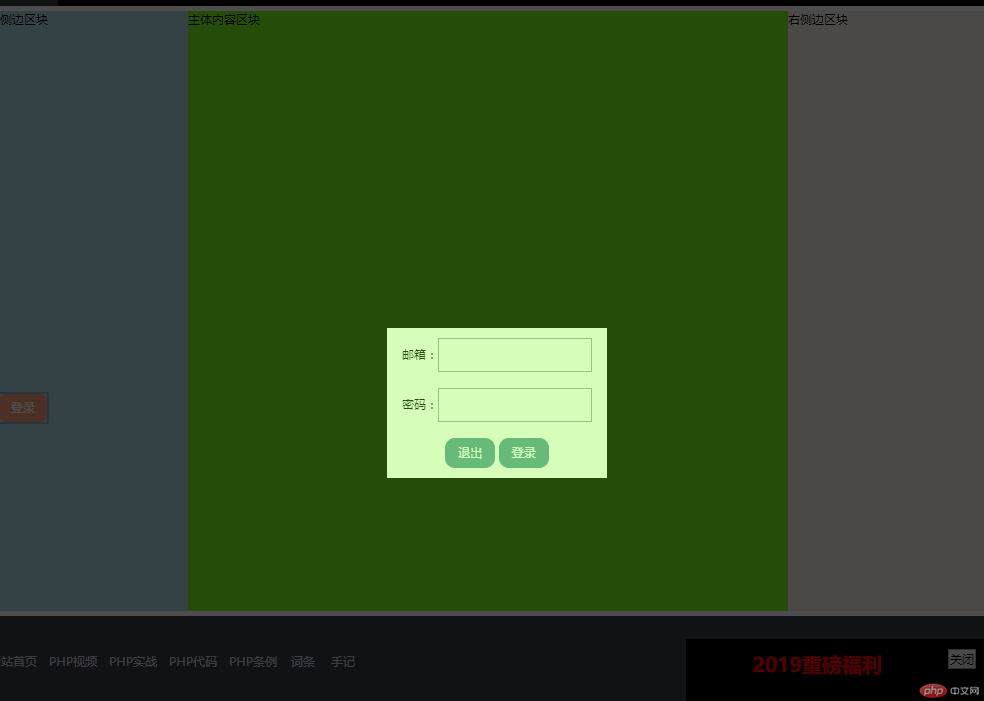
<!-- 登录遮罩 -->
<div id='shade'>
<div class='login'>
<form>
<label>邮箱:<input type='email'></label><br><br>
<label>密码:<input type='password'></label><br><br>
<button onclicl="document.getElementById('shade').style.display='none'">退出</button>
<button>登录</button>
</form>
</div>
</div>
<!-- 登录按钮 -->
<div id='get_login'>
<button onclick="document.getElementById('shade').style.display='block'">登录</button>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例