实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
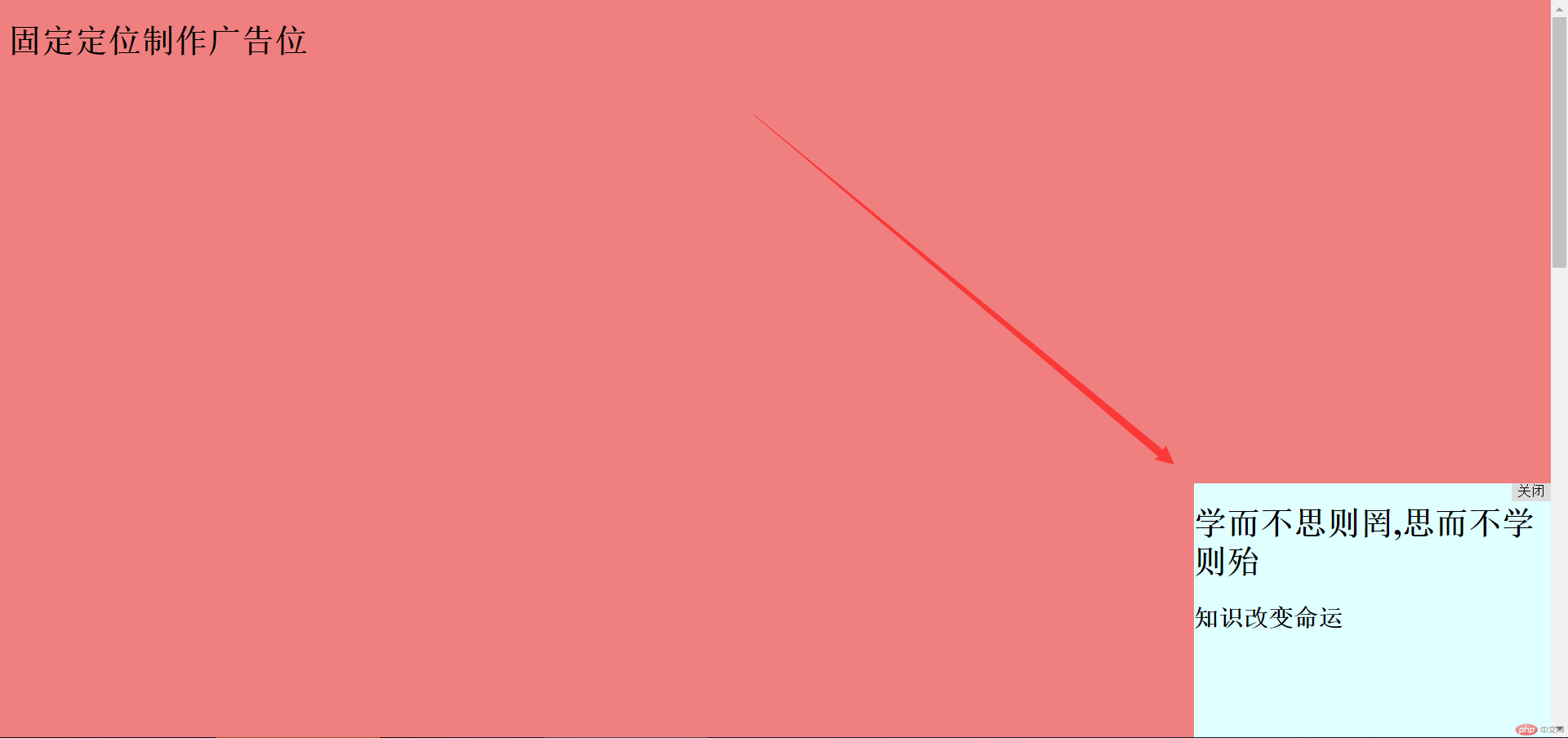
<title>固定定位制作广告位</title>
<style>
body{
background: lightcoral;
height: 2000px;
}
.ad{
width: 350px;
height: 250px;
background: lightcyan;
position: fixed; /* 固定定位 */
right: 0;
bottom: 0;
}
.ad button{
float: right;
border: none;
}
</style>
</head>
<body>
<h1>固定定位制作广告位</h1>
<div class="ad">
<button onclick="this.parentNode.style.display = 'none';">关闭</button>
<h1>学而不思则罔,思而不学则殆</h1>
<h2>知识改变命运</h2>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例