<!-- 设置文档类型为html -->
<!DOCTYPE html>
<!-- html是根标签 -->
<html lang="en">
<!-- head是头标签,他的内容供浏览器读取,除title外,其他内容用户不关心 -->
<head>
<!-- 设置当前页面的文本采用默认编码字符集utf-8 -->
<meta charset="UTF-8">
<link rel="stylesheet" href="demo.css">
<!-- 设置标题文本 -->
<title>将html常用的标签全部写一遍</title>
<style>
/* 当前页面使用的css样式 */
/* 类clsss选择器 */
.xwtable{
border: 1px solid #cccccc;
width: 100%;
}
/* 类class下面的thead标签选择器 */
.xwtable thead th{
border: 1px solid #ccc;
background-color: rgb(225, 238, 238);
}
.xwtable tbody tr{
background: #f2f7fc;
}
.xwtable tbody td{
color: black;
text-align: center;
}
.xwtable td{
line-height:20px;
text-align: left;
padding:4px 10px 3px 10px;
height: 18px;
border: 1px solid #cccccc;
}
.formStyle div{
padding: 5px;
}
</style>
</head>
<!--选择器的优先级 标签<class <id -->
<!-- 内联样式style属性优先级大于id选择器 -->
<body>
<h1>段落样式</h1>
<div style="width: 100%;background-color: rgb(247, 243, 243)">
<h1 style="text-align:center">简介周迅</h1>
<p style="text-align:center">
<img src="https://pic.baike.soso.com/ugc/baikepic2/6040/cut-20181029140524-1631750008_jpg_735_919_52902.jpg/300">
</p>
<div style="text-indent:2em;">
<p><em style="color:blueviolet;background-color:darkgray">周迅</em>,本名<strong>周米卡</strong>,1974年10月18日生于浙江省衢州市,中国影视女演员、歌手,毕业于浙江艺术学校。
1991年出演电影《古墓荒斋》而出道;1998年凭《苏州河》获15届巴黎国际电影节最佳女主角奖及法国演艺集团最具潜力
新人奖;2000年凭《大明宫词》获中国电视金鹰奖最受欢迎女演员奖;</p>
<p>2004年,凭《恋爱中的宝贝》获第1届中国电影导 演协会年度奖最佳女演员奖;2005年凭电影《如果·爱》获第25届***电影金像奖最佳女主角奖、第43届台湾电影金马奖
最佳女主角等奖项;2009年,凭《李米的猜想》获第27届中国电影金鸡奖最佳女主角,第3届亚洲电影大奖
最佳女主角等10个中外奖项;2014年2月获得法国艺术及文学勋章骑士勋章; 2016年,主演史诗片《明月几时有》。
2018年5月6日,凭借《明月几时有》获第二十五届北京大学生电影节最佳女演员奖。12月31日,
发行合唱单曲《What A Wonderful。
</p>
</div>
<h2>周迅参加的mv</h2>
<!-- 设置表格的背景颜色 单元格间隙属性 单元格数据间隙属性 设置背景色 合并行-->
<table class="xwtable">
<caption>周公子</caption>
<thead>
<tr>
<th>时间</th>
<th>歌曲</th>
<th>演唱</th>
<th>陈奕迅的MV</th>
</tr>
</thead>
<tbody>
<tr>
<td>2008年</td>
<td>《倒带人生》</td>
<td>陈奕迅</td>
<td rowspan="4"></td>
</tr>
<tr>
<td>2008年</td>
<td>《倒带人生》</td>
<td>陈奕迅</td>
</tr>
<tr>
<td>2008年</td>
<td>《倒带人生》</td>
<td>陈奕迅</td>
</tr>
<tr>
<td>2008年</td>
<td>《倒带人生》</td>
<td>陈奕迅</td>
</tr>
</tbody>
</table>
<h2>周迅获奖记录</h2>
<p style="color:blue">***电影金像奖</p>
<ul style=" width:100%;height: 18px;line-height: 18px;font-size: 12px;">
<li>2018 第37届***电影金像奖最佳女主角奖[47] 明月几时有 (提名)</li>
<li>2018 第37届***电影金像奖最佳女主角奖[47] 明月几时有 (提名)</li>
<li>2018 第37届***电影金像奖最佳女主角奖[47] 明月几时有 (提名)</li>
<li>2018 第37届***电影金像奖最佳女主角奖[47] 明月几时有 (提名)</li>
</ul>
<br>
<br>
<p style="color:blue">***电影金像奖</p>
<ol>
<li>2018 第55届台湾电影金马奖最佳女主角奖[49] 你好,之华 (提名) </li>
<li>2018 第55届台湾电影金马奖最佳女主角奖[49] 你好,之华 (提名) </li>
<li>2018 第55届台湾电影金马奖最佳女主角奖[49] 你好,之华 (提名) </li>
<li>2018 第55届台湾电影金马奖最佳女主角奖[49] 你好,之华 (提名) </li>
</ol>
<div>
<h3 style="text-align:center">制作一个调查问卷</h3>
</div>
<h2>关于周迅的调查问卷</h2>
<small>2019年01月18日</small>
<p>亲爱的同学:</p>
<p style="text-indent:2em;">
为了了解大家对周迅周公子的喜爱,我特意制作了此问卷。想了解一下自己是都跟大家喜爱周公子的原因是不是一样的。
</p>
<form action="" method="GET" class="formStyle">
<div>
<label for="username">您的姓名:</label><input type="text" id="username" name="username" placeholder="请填写你的姓名">
</div>
<div>
<label for="qq">您的QQ号:</label><input type="text" id="qq" name="qq" placeholder="您的QQ号">
</div>
<div>
<label for="password">是否愿意提供你的qq密码:</label><input type="password" id="password" name="password">
</div>
<div>
<label>性别:</label>
<input type="radio" name="sex" id="female" value="female"><label for="female">女</label>
<input type="radio" name="sex" id="male" value="male"><label for="male">男</label>
</div>
<div>
<label>喜欢周迅的原因:</label>
<input type="checkbox" name="hobby[]" id="beauty" value="beauty"><label for="beauty">他很漂亮</label>
<input type="checkbox" name="hobby[]" id="money" value="money"><label for="money">他有钱</label>
<input type="checkbox" name="hobby[]" id="cute" value="cute"><label for="cute">她可爱</label>
</div>
<div>
<lable>你的年龄段:</lable>
<select name="age" id="age">
<option value="1">0-10岁</option>
<option value="2">10-20岁</option>
<option value="3">20-30岁</option>
</select>
</div>
<div>
<label>备注:</label><br>
<textarea name="message" id="message" cols="30" rows="20"></textarea>
</div>
</form>
<br>
<hr>
<h2>盒模型</h2>
<!--
1、盒模型是布局的基础,页面上的一切可见的元素都可以是看做是盒子
2、盒子默认都是块级元素
3、盒子模型分为三个层级
1.内容级:宽高和背景三个元素
2.元素级(可视范围)
(1)包括内容级(宽高和背景)
(2)内边距paddding \
(3) 边框border
3.位置级:margin,决定当前盒子与其他盒子之间的位置与关系
-->
</div>
<div>
<div class="box1">
<div class="box2">
<div class="box3">
</div>
</div>
</div>
</div>
</body>
</html>
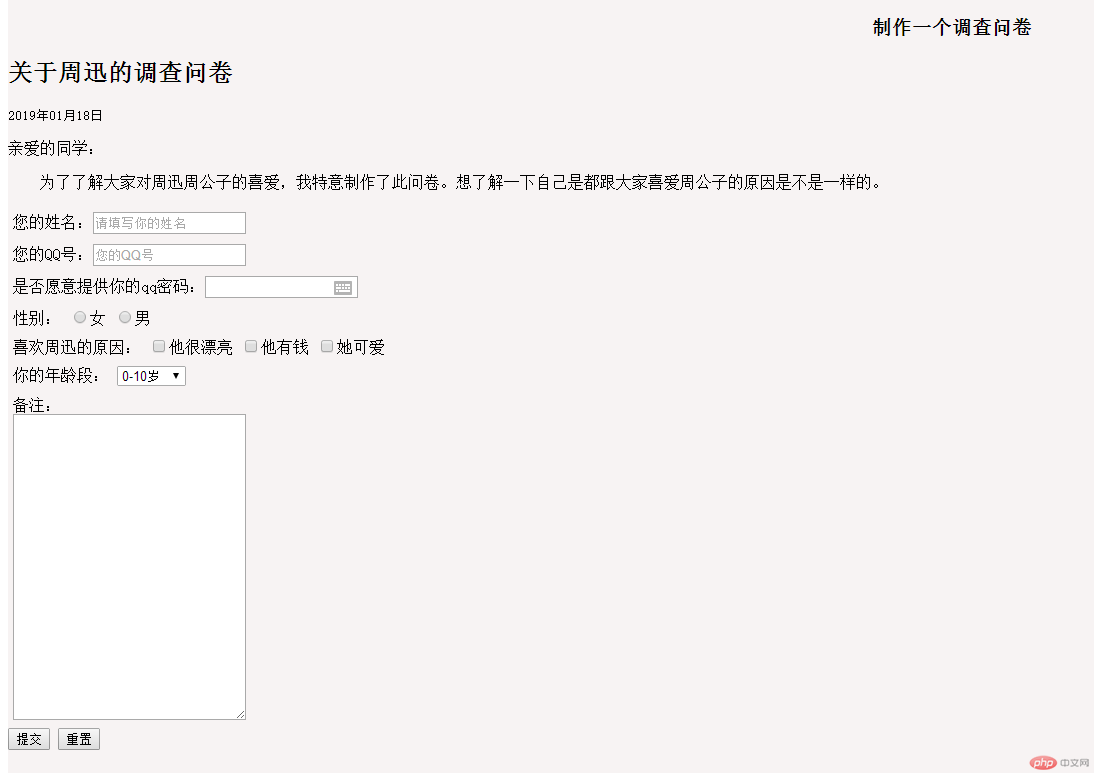
执行结果的预览图:

![1547822816604295.png G]I3C5N`P[B_DQ7(@M]MH%P.png](https://img.php.cn/upload/image/526/802/331/1547822816604295.png)

![1547822863973636.png )83PE93WB7]6LHD9~2EU$PC.png](https://img.php.cn/upload/image/622/756/111/1547822863973636.png)
利用第一次学习的html css布局的内容。自己写了一些小案例:
第一个:通过html和css的一些标签,写了一个关于明星周迅的一个网页介绍
第二个:通过对form表单的学习以及了解,自己做了一个简单的问卷调查,练习一下form的各种标签
第三个:写了一了简单的盒模型,了解和学习 padding margin等标签的

