js中数组是有多种原始数据类型组合成的复合类型。操作数组有很多方法,slice splice就是最常用的。在html文件中引入js有三种方式,今天咱们就对以上内容做一些总结。
slice splice方法
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组的slice和splice方法</title> </head> <body> <script> // 数组的slice方法返回原来数组的一个子集,组成新数组 var arr = [1, 2, 3, 4, 5, 6]; //slice的返回的是从第一个参数到第二个人参数但不包括第二个参数的新数组 console.log(arr.slice(0,3)); //slice对数组没有影响 console.log(arr); //如果只有一个参数 那就是从参数的起始位置开始到数组尾部 console.log(arr.slice(3)); // 如果有负数的参数 那么就是从倒数第几位 console.log(arr.slice(-3,-1)); // 数组的splice方法可以实现数组的增删改功能 // splice的增 arr.splice(2, 0, 'jiji'); //splice方法会改变数组 console.log(arr); // splice的删 arr.splice(3,1); console.log(arr) //splice的改 arr.splice(0,1,'kk'); console.log(arr); </script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
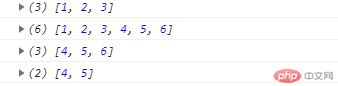
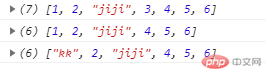
运行结果是:
slice()

splice()

js引入的三种方式
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js的三种引入方式</title>
<style>
#box {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<!-- 第一种 直接在标签上添加时间属性 -->
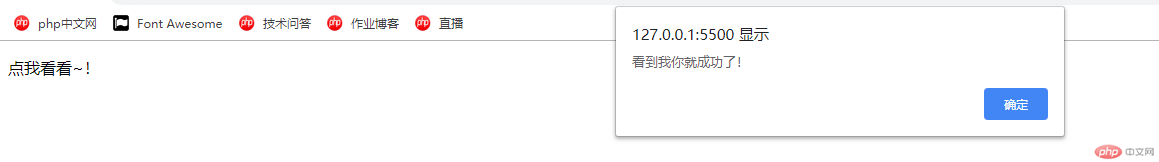
<p onclick="alert('看到我你就成功了!')" style="color:red">点我看看~!</p>
<!-- 第二种在页面内部 script内部用js -->
<div id="box" ></div>
<script>
var a = document.getElementById('box');
a.style="background-color:red; width:3000px;";
</script>
<!-- 第三种 就是引入外部js文件 -->
<div id="sum" aa="我是有一个属性"></div>
<script src="static/js/01.js"></script>
</body>
</html>
// 外部引用 js文件
var a = document.getElementById('sum');
console.log(a.id);运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:


今日总结:
1、slice能够获得原数组的子集数组,原数组无变化;
2、splice对数组能实现增删改 同时也能截取原数组组成的新数组 但是他会对原数组进行改变
3、js的三种引入方式是 事件属性实现 内部引入 外部引入

