HTML中引入CSS代码方式共有3种方式:
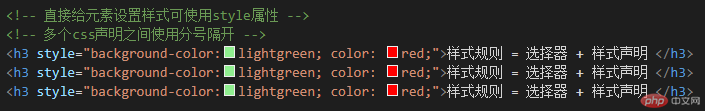
1.在标签中直接插入style属性

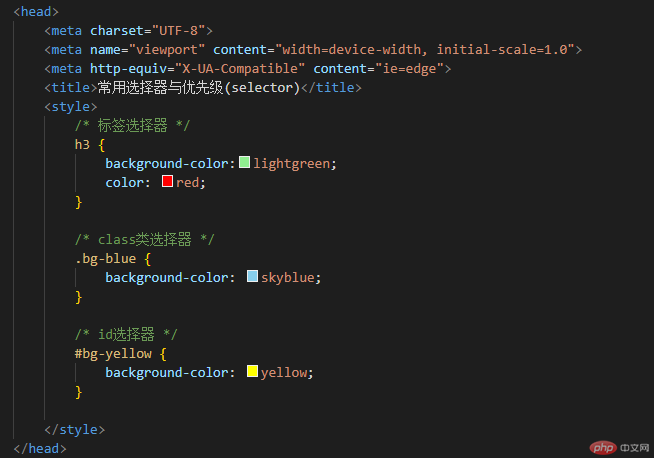
2.在HTML文档头部添加style标签

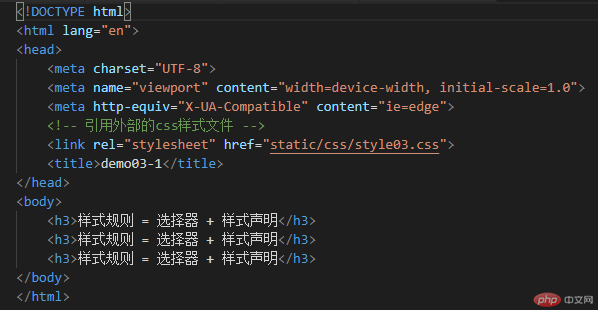
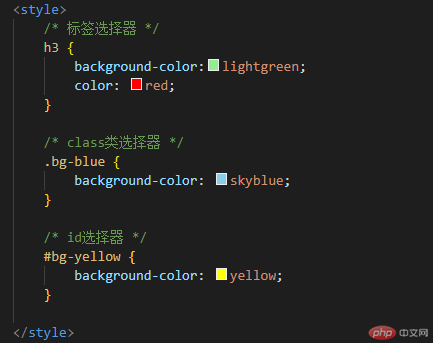
3.在HTML文档头部引入外部的CSS样式文件

以上三种引入CSS方式各有优先级:内联样式(标签中加入css代码)>头部style标签>引入外部CSS文件
CSS样式中选取HTML元素的方式是 通过选择器来选取,常用的选择有以下三种:
标签选择器
ID选择器
类(Class)选择器

以上3种选择器的优先级:标签 < 类class(.) < id(#)
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>常用选择器与优先级(selector)</title> <style> /* 标签选择器 */ h3 { background-color:lightgreen; color: red; } /* class类选择器 */ .bg-blue { background-color: skyblue; } /* id选择器 */ #bg-yellow { background-color: yellow; } </style> </head> <body> <!-- 背景变更为天蓝色,可以添加一个class属性 --> <!-- class类样式选择器的优化级大于标签选择器 --> <h3 class="bg-blue">样式规则 = 选择器 + 样式声明</h3> <!-- class属性可应用在多个元素上,使他们具有相同的样式 --> <!-- 如果要将下面的h3背景改为黄色, 可以添加id属性 --> <!-- id选择器的优先级大于class选择器 --> <!-- 还有比id级别更高的选择器吗?选择器是没有了,但属性有, 可以给元素添加style属性 直接将样式作用到当前元素上 --> <!-- 再弱弱的问一声, 还有比style属性再牛逼的技术设置元素样式吗? 还真有, 就是JavaScript代码 --> <h3 class="bg-blue" id="bg-yellow" style="background-color: pink">样式规则 = 选择器 + 样式声明</h3> <!-- JavaScript还没有学习,大家不必管代码怎么写,只要关注它的功能就可以 --> <script> // 用js代码将id为bg-yellow的元素的背景色设置为浅灰色 document.getElementById('bg-yellow').style.backgroundColor = 'lightgrey'; </script> <!-- 总结: 1.常用的选择器: 标签, class, id,还有一个*,选择所有元素,大家课后可以试验一下 2.这三个常用选择器的优先级是: 标签 < 类class < id 3. style属性和js脚本不是选择器, 不参数排名 --> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:
常用的引入CSS方式:内联样式(标签中加入css代码)>头部style标签>引入外部CSS文件
常用的选择器: 标签, class, id,*(所有)
这三个常用选择器的优先级是: 标签 < 类class < id

