主要是对集中常用选择器的使用实践:
实例
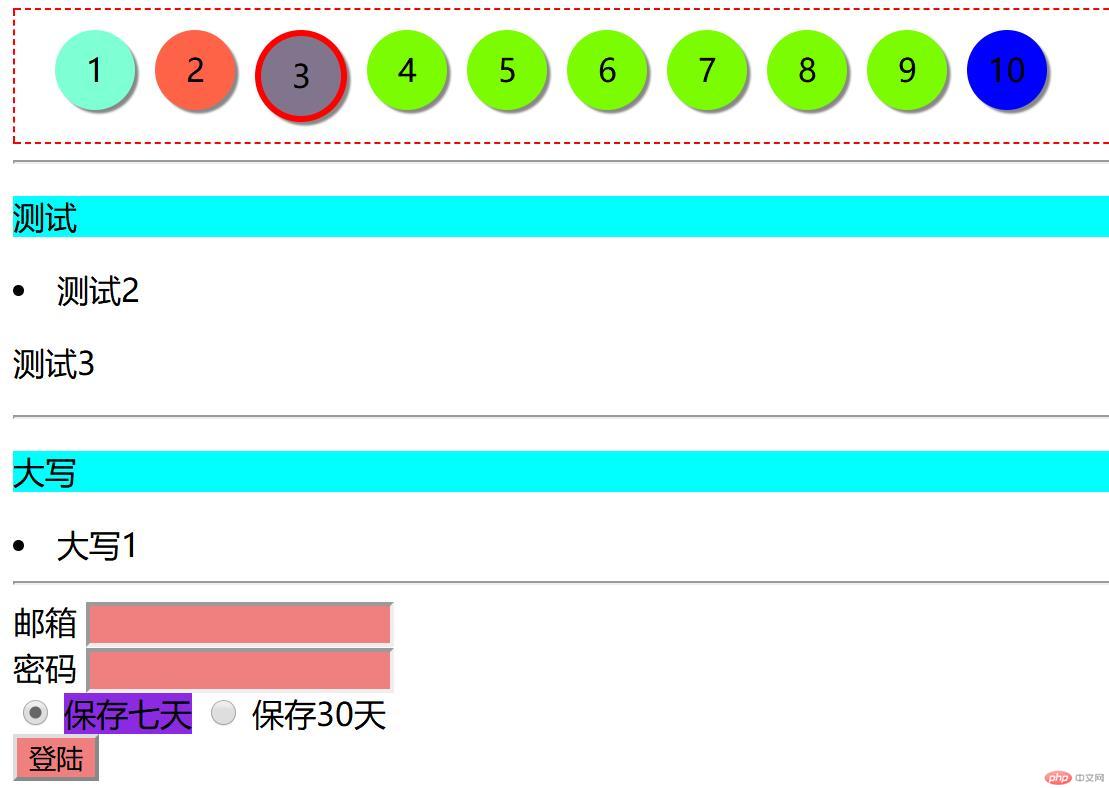
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="static/css/style01.css"> <title>CSS常用选择器</title> </head> <body> <ul> <li>1</li> <li class="beigg">2</li> <li id="beig">3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>10</li> </ul> <hr> <div> <p>测试</p> <li>测试2</li> <p>测试3</p> </div> <hr> <div> <p>大写</p> <li>大写1</li> </div> <hr> <form action=""> <label for="email">邮箱</label> <input type="email"> <br> <label for="password">密码</label> <input type="password"> <br> <input type="radio" id="week" name="save" value="7" checked> <label for="week">保存七天</label> <input type="radio" id="month" name="save" value="30"> <label for="month">保存30天</label> <br> <button>登陆</button> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
/* 标签选择器 */
ul {
border: 1px dashed red;
margin-top: 0;
margin-bottom: 0;
padding-left: 0;
overflow: hidden;
padding: 10px;
}
/* 层级选择器 */
ul li {
list-style-type: none;
width: 40px;
height: 40px;
background-color: lawngreen;
/* 浮动 */
float: left;
border-radius: 50px;
/* 文本居中 */
text-align: center;
line-height: 40px;
box-shadow: 2px 2px 1px #888;
margin-left: 10px;
}
/* id选择器 */
#beig {
background-color: rgb(129, 117, 141);
}
/* class选择器 */
.beigg {
background-color: tomato;
}
/* 属性(特征)选择器 */
li[id="beig"] {
border: 3px solid red;
}
/* 伪类 子元素选择器 */
ul :first-child {
background-color: aquamarine;
}
/* 伪类 类型选择器 */
ul li:last-of-type {
background-color: blue;
}
/* div子元素 */
div :nth-child(1) {
background-color: aqua;
}
/*伪类 表单选择器 */
form :enabled {
background-color:lightcoral;
}
form :checked+* {
background-color: blueviolet;
}
form :focus {
background-color: #888;
}
button:hover {
width: 70px;
height: 80px;
background-color: blue;
color: darkmagenta;
}
form :invalid {
color: darkviolet;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

可了解使用几种常用选择器。

