CSS 基础
1. 元素的类型
1.1 按内容是否可替换
1.1.1 置换元素
- 元素内容来自文档外部, 可以替换成不同的资源
- 该类元素都过特定属性实现资源的置换
- 由于这类元素不由文档直接提供,所以大小尺寸未知
- 此时,遵循最小化原则,尽可能最小的空间来显示它们
- 所以, 这类元素通常都是以行内元素身份出现(并非总是如此)
- 你可能已经猜到, 置换元素大多用自闭合标签/空标签来描述
- 实例:
<img>,<input>都是这类元素 <img src="...">: 以src属性指向引用的外部图片资源<input type="...">: type不同,替换成不同的类型
1.1.2 非置换元素
- 元素内容由文档直接提供, HTML中绝大多数元素,都属于此类
- 非置换元素的内容通常放在二个标签之间, 所以大多采用双标签
- 非置换元素, 有块元素与有行内元素, 只是提供者不同罢了
- 实例:
<h1><p><span><div><table><ul+li><a>...
1.2 按元素是否独占一行
1.2.1 块级元素
- 遵循: 最大化原则
- 总是独占一行显示, 自动充满父级元素的内容区
- 块级元素二边不允许有任何其它元素,也就是它总是自带换行的
- 块级元素在没有内容撑开的情况下, 需要设置宽高,否则无法感知存在
- 例如:
<div>,<ul+li>,<table>,<p>,<h1-h6>…
1.2.1 行内元素
- 遵循: 最小化原则
- 总是在一行文本元素的内部生成, 它的宽高由所在行决定,不可以设置
- 例如:
<span>,<input>,<em>,<strong>,<a>…
2. 元素的显示方式
- 一切元素都是框
- 任何元素都会在页面上占据一定的空间, 页面是以框的形式来显示它们
- 块级框对应的是块级元素, 行内框对应的是行内元素
- 行内框的宽高, 由它内部的内容决定,
- 块级框的宽高, 是由它内部的子元素决定
- 一般来说, 块级框内,可以嵌套行内框, 反过来就不允许(可用
display改变)
3. CSS 是什么,有什么用

- CSS: 层叠样式表(Cascading Style Sheets)
- CSS是用来设置页面中的元素样式和布局的
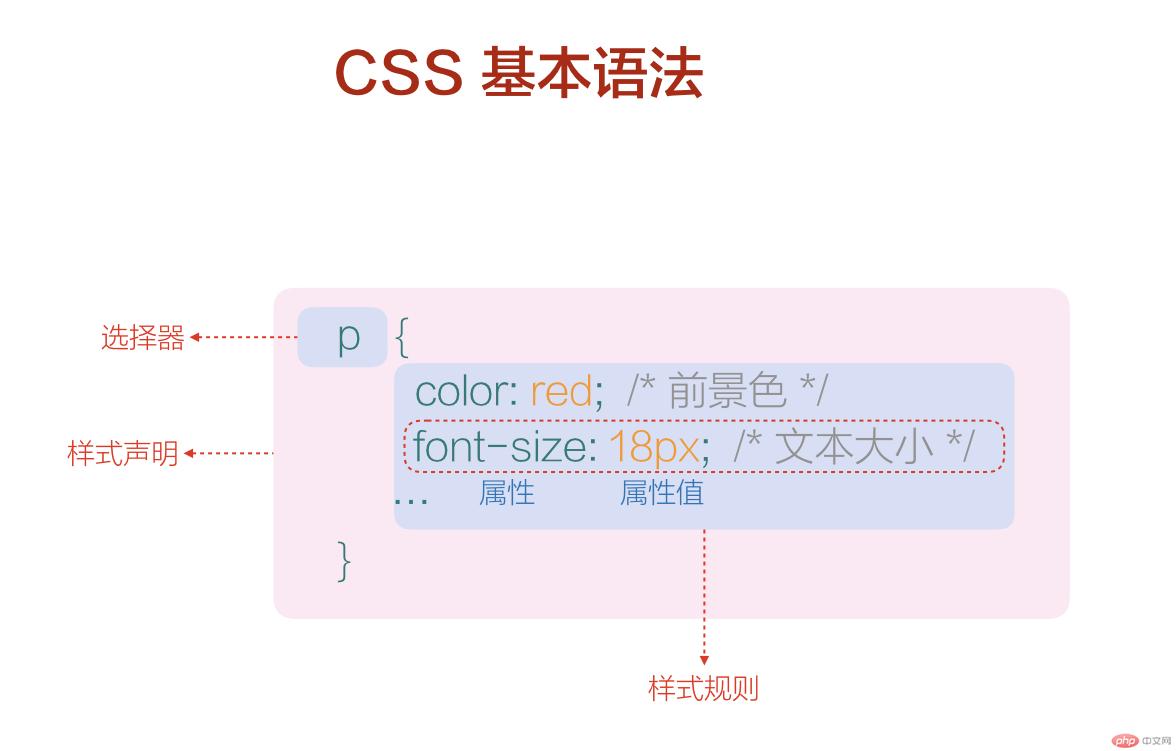
- CSS基本语法

4. 使用CSS的方式
4.1 如何将CSS作用到所有页面上
4.2 如何将CSS作用到当前页面上
demo2.html- 使用
<style>标签 <style>标签应该始终坚持写在<head>标签内<style>标签中的@import也必须写在首行
4.3 如何使CSS仅对当前元素有效
demo3.html- 给当前元素添加
style="..."属性 - 不能使用
@import, 也没意义
5. 简单选择器
demo4.html- css的样式规则 = 选择器 + 样式声明
根据元素的标签名称和属性来选择元素, 是最朴素,最直观的方式
常用的简单选择器有5种:
- 元素选择器:
div {...} - 属性选择器:
tag[property...] - 类/class选择器:
.active {...} - ID选择器:
#main {...} - 群组选择器:
p, .active, div {...} - 通配符选择器:
*, 表示全部元素, 通常用在上下文选择器
- 元素选择器:
当元素选择器, 类选择器, ID选择器同级共存时:
tag < class < id- 类选择器与ID选择器, 本质上都是属性选择器, 为什么要单独提出来?
- 几乎所有的页面可视元素都具有这二个属性,所以用它们来选择元素非常自然合理
6. 上下文选择器
demo5.html,style3.css- 所谓上下文, 是指元素之间的结构关系,如层级,包含等,主要有四个选择器
- 后代选择器:
空格, 如div p,body * - 父子选择器:
>, 如div + h2 - 同级相邻选择器:
+, 如li.red + li - 同级所有选择器:
~, 如li.red ~ li
- 后代选择器:
7. 伪类选择器
demo6.html,style4.css伪类, 顾名思义, 仍然是”class”级别的选择器, 优先级小于id,大于标签
- 为了与传统的类选择器相区别, 伪类采用冒号
:, 而不是点. - 伪类之前常用在链接标签上
<a>,非常简单大家可自行度度, 不再多说 - 我们重点放在伪类最重要的应用场景:
- 结构伪类: 根据子元素的位置特征进行选择
- 表单伪类: 根据表单控制状态特征进行选择
7.1 结构伪类
结构性伪类通常用于后代选择器中, 在父元素上调用,选择子元素集合中匹配的元素
7.1.1 非限定类型
所谓非限定类型, 是指只关注子元素的位置, 忽略子元素类型(当然也可以指定类型)
:nth-child(n)是最主要的非限定类型,其它四个只是它的某种行为快捷方式罢了
:nth-child(n): 匹配父元素中指定索引的子元素:first-child: 匹配父元素中的第一个子元素:last-child: 匹配父元素中的最后一个子元素:nth-last-child(n): 匹配从父元素中倒数选择子元素:only-child: 匹配父元素中的唯一子元素
7.1.2 限定类型
所谓限定类型, 是指既关注子元素的位置, 也关注子元素类型(当然也可以忽略类型)
selector:nth-of-type(n)是最主要的限定类型,其它四个只是它的快捷方式
selector:nth-of-type(n): 匹配父元素中指定索引的子元素selector:first-of-type: 匹配父元素中的第一个子元素selector:last-of-type: 匹配父元素中的最后一个子元素selector:nth-last-of-type(n): 匹配从父元素中倒数选择子元素selector:only-of-type: 匹配父元素中的唯一子元素非限定到限定的转换规则, 将
child用of-type替换即可- 常规语法:
[selector]::nth-of-type(n)
7.1.3 非限定与限定之间的转换
- 非限定,如
:nth-child(n)前面加上选择器, 则自动转换为限定类型 - 限定类型, 如
selector::nth-of-type(n),省略前面选择器, 则转为非限定类型 - 因为二者并无本质区别, 且可互相转换, 具体使用哪个都不会影响结果,效率也相同
- 这二种伪类选择器, 只是关注点不同罢了, 大家不必想得太复杂, 理解设计初衷就好
- 个人推荐首选限定类型选择器, 语义化更强烈
7.1.4 结构伪类的参数
- 伪类中的参数
n有二种类型, 它对应的初值并不相同 - 当
n为字面量,则从1开始, 如(1,2,3…) - 当
n为表达式时, 如(2n, 2n+1, 2n-1…), 则从0开始,如果计算结果为0或负数,不会匹配 - 当
n为负值是, 表示从反方向开始计算,如(-3), 即倒数三个 - 为奇偶索引,创建了二个快捷参数:
(odd)奇数,(even)偶数
7.2 表单伪类
demo7.html,style.css5:enabled: 选择每个启用的<input>元素:disabled: 选择每个禁用的<input>元素:checked: 选择每个被选中的<input>元素:required: 包含required属性的元素:optional: 不包含required属性的元素:valid: 验证通过的表单元素:invalid: 验证不通过的表单
::read-only: 选择只读表单元素
8. 伪元素[选学]
- 该部分是选学内容, 大家可查阅相关资料扩展
- 伪元素, 顾名思义, HTML源码并不存在, 而是通过CSS添加的
- 通常与
content配合使用, 主要用来清除元素浮动 ::after: 在当前元素之后添加::before: 在当前元素之前添加
9. 作业
- 元素按显示方式分为哪几种, 并举例, 正确描述它们
- CSS是什么? 它的主要作用是什么?
- 什么是CSS选择器,它的样式声明是哪二部分组成?
- 举例演示CSS简单选择器(全部)
- 举例演示CSS上下文选择器(全部)
- 举例演示常用CSS结构伪类选择器(不少于四种)
- 举例演示常用CSS表单伪类选择器(不少于三种)
1、元素按显示方式分为哪几种,并举例,正确描述它们
元素按显示方式分为块级元素和行内元素。
块级元素总是独占一行,两边不允许有元素,总是追求最大化把父级元素撑满,高度是其子元素的总高度,块级元素允许并需要设置宽高,例如<div>、<p>、<table>、<tr>、<td>、<ul>、<li>、<form>、<iframe>、<h1>~<h6>…
行内元素通常在一行中进行设置,两边允许有内容,它的宽高追求最小化。高度和两边的内容一致,宽度是自身当前内容的宽度,不可自己设置宽高,设置了也没用。例如<span>、<input>、<a>、<em>、<strong>、<i>、<label>…
2、CSS是什么? 它的主要作用是什么?
CSS是层叠样式表(Cascading Style Sheets),它的主要作用是设置HTML元素在文档中的布局和显示方式。它能精确的找到网页中元素的位置并给元素添加样式,使html页面看起来更加整洁美观。
3、什么是CSS选择器,它的样式声明是哪二部分组成?
CSS选择器是用来选择页面中某一个或某一组标签,它的样式声明由一个键值对组成,分别是属性名:属性值。
4、举例演示CSS简单选择器(全部)
优先级:id选择器>class选择器>元素选择器
(1) 元素选择器 ——按名称
实例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css元素选择器</title><link rel="stylesheet" href="static/css/style1.css"></head><body><p>作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p><p>一批新规自11月起施行 将影响你我的生活</p><p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p><h3>今日练习CSS</h3></body></html>p{/*文本前景色*/color: red;}
(2) 属性选择器 (class和id都是属性选择器的一种)
2.1 类/class选择器
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>css类选择器</title><link rel="stylesheet" href="static/css/style1.css"></head><body><p class="blue">作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p><p class="blue">一批新规自11月起施行 将影响你我的生活</p><p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p><h3>今日练习CSS</h3></body></html>
p[class=”blue”]{
color:blue;
}
类选择器可简写为
.blue{
color: blue;
}
2.2 id选择器
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>id选择器</title><link rel="stylesheet" href="static/css/style1.css"></head><body><p class="blue">作为“亚洲第一男团”的德云社,向来自带热搜体质,今天又是紧紧贴在榜首</p><p class="blue" id="p1">一批新规自11月起施行 将影响你我的生活</p><p>位于日本冲绳县那霸市的首里城31日凌晨突发火灾</p><h3>今日练习CSS</h3></body></html>
style1.css
p[id="p1"]{font-size: 25px;}
id选择器可简写为
#p1{font-size: 25px;}
(3) 群组选择器
实例
.blue,#p1,h3{background-color: lightcyan;}
(4) 通配符选择器
实例
body *{background-color: #ccc;}
5、举例演示CSS上下文选择器(全部)
上下文选择器也叫结构选择器。
5.1 后代选择器:父元素+空格 选子女
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>上下文选择器</title><link rel="stylesheet" type="text/css" href="static/css/style2.css"></head><body><section><div><h2>PHP</h2><h2>HTML</h2><h2>CSS</h2></div><h2>Java</h2><h2>Python</h2><h3>GOlang</h3></section></body></html>style2.csssection h2{color: lightgreen;}
5.2 父子选择器 父元素+>选 直接子元素
section>h2{
color: lightgreen;
}
5.3 同级相邻选择器
div+ *{background-color: #ccc;}
5.4 同级所有选择器
div~ *{background-color: #ccc;}
6、举例演示常用CSS结构伪类选择器(不少于四种)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>结构伪类选择器</title><link rel="stylesheet" type="text/css" href="static/css/style3.css"></head><body><ul><li><h3>执勤表</h3><ul><li>php</li><li>html</li><li>css</li></ul></li><li><h3>购物单</h3><ul><li>牛肉</li><li>土鸡蛋</li><li>低卡蔬菜</li></ul></li><li><h3>娱乐项目</h3><p>太极拳</p><ul><li>练琴弹吉他</li><li>跟着节拍器连8/6拍鼓点</li><li>下棋</li></ul><p>娱乐时间结束了</p></li></ul></body></html>
6.1 非限定类型的伪类选择器
style3.cssul > :nth-child(2){background-color: grey;}ul:first-child > :nth-child(2){background-color: lightgreen;}ul:first-child > :last-child{background-color: lightblue;}ul:first-child > :last-child > p:nth-child(n+1){background-color: pink;}ul:first-child>:last-child li:nth-child(n+1){color: white;}
6.2 限定类型的伪类选择器
ul:first-of-type > :last-of-type > p:nth-of-type(n+1){color: blue;}ul:first-of-type>:last-of-type li:nth-of-type(n+1){color: white;}
7、举例演示常用CSS表单伪类选择器(不少于三种)
实例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>表单伪类选择器</title><link rel="stylesheet" type="text/css" href="static/css/style4.css"></head><body><h2>用户登录</h2><form action="" method=""><p><label for="email">邮箱:</label><input type="email" name="email" id="email" required></p><p><label for="pass">密码:</label><input type="password" name="pass" id="pass"></p><p><label for="warning">警告:</label><input type="text" value="不允许重复登录" id="warning" style="border:none;" disabled></p><p><label for="save">保存密码:</label><input type="checkbox" name="save" id="save" checked></p></form></body></html>```cssstyle4.cssinput:enabled{background-color: lightgreen;}input:disabled{background-color: pink;}input:required{background-color: yellow;}
```
前两年出了点状况一直在辗转住院养病什么的。最近才身体有所好转。认真开始每天看看课程。给老师添麻烦了!

