1. Grid布局概念:网格布局或栅格布局,是二维布局,可以在水平和垂直方向上同时布局
容器:`display:grid/inline-grid`项目:grid容器的子元素(仅限子元素,可以嵌套)单元格:项目载体,多个单元格可构成`网格区域`单元格或网格区域,对用户不可见,仅用于存放grid项目
2.Grid必知属性
2.1 容器属性
display: grid: 容器类型(块或行内)grid-template-row/columns: 创建显式网格grid-auto-rows/columns: 创建隐式网格grid-auto-flow: 项目排列方向gap: 行列间隙place-content: 项目在容器中的排列方式place-items: 项目在单元格中的排列方式
2.2 项目属性
grid-row/column: 某项目占据的网格区域grid-area:grid-row/column语法糖place-self: 某项目在单元格中的排列方式
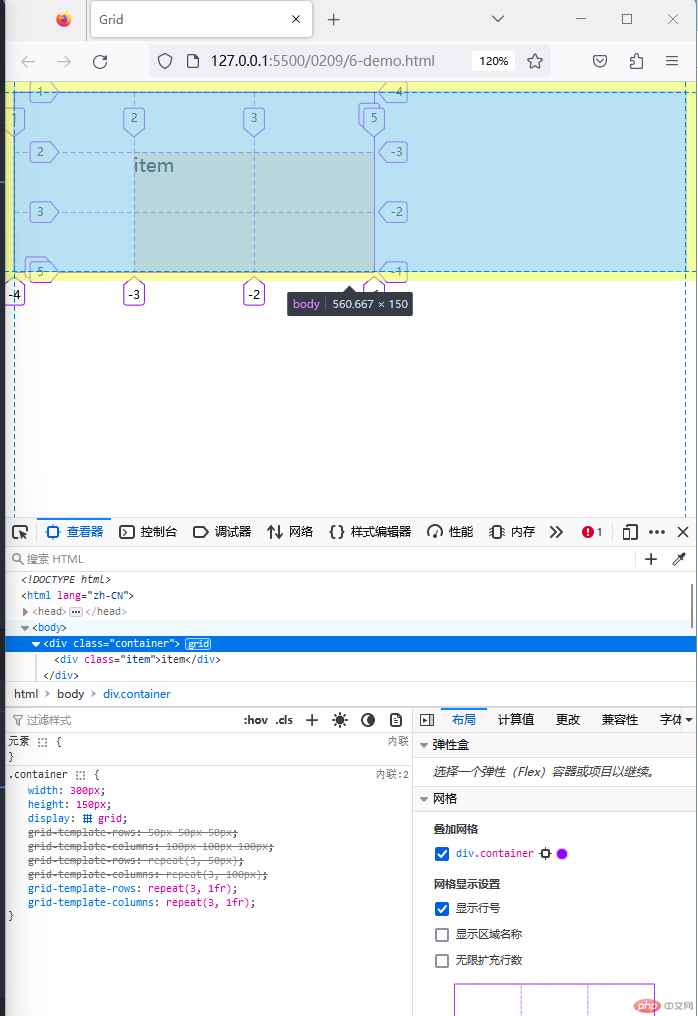
3 实例演示Grid属性
<body><div class="container"><div class="item">item</div></div></body><style>.container {width: 300px;height: 150px;/*转为grid网格容器 */display: grid;/* 使用显式网格容器分成3行3列 *//* grid-template-rows: 50px 50px 50px; */ /* 分成三行 *//* grid-template-columns: 100px 100px 100px; */ /* 分成三列 *//* 对相同的且相邻的值,可以用repeat简化 *//* grid-template-rows: repeat(3, 50px); */ /* 分成三行 *//* grid-template-columns: repeat(3, 100px); */ /* 分成三列 *//* 如宽度与高度等分,可单位fr 表示 比例单位fr */grid-template-rows: repeat(3, 1fr); /* 分成三行 */grid-template-columns: repeat(3, 1fr); /* 分成三列 */}.container > .item {background-color: bisque;/* 项目属性 grid-row/grid-column:项目占据的网格区域*//* grid-row: 1/2; */ /* grid-row:行开始编号/行结束编号 *//* grid-column: 1/2; */ /* grid-column:列开始编号/列结束编号 *//* 一个项目至少要占据一个单元格,一个单元格,默认是跨越1行1列,可以简写 *//* grid-row: 2; */ /* 行开始编号 2,结束编号不写默认3 *//* grid-column: 2; */ /* 列开始编号 2,结束编号不写默认3 *//* grid-row: 1/3; */ /* grid-row:行开始编号/行结束编号 *//* grid-column: 1/3; */ /* grid-column:列开始编号/列结束编号 *//* 当跨越多个单元格时,开成一个矩形的空间,称为“网格区域” *//* grid-area: 2/2/4/4; *//* grid-area:行开始/列开始/行结束/列结束 */grid-area: 2/2 / span2/span2;/* span表示跨越的意思,span2 表示跨越2行或2列 */}

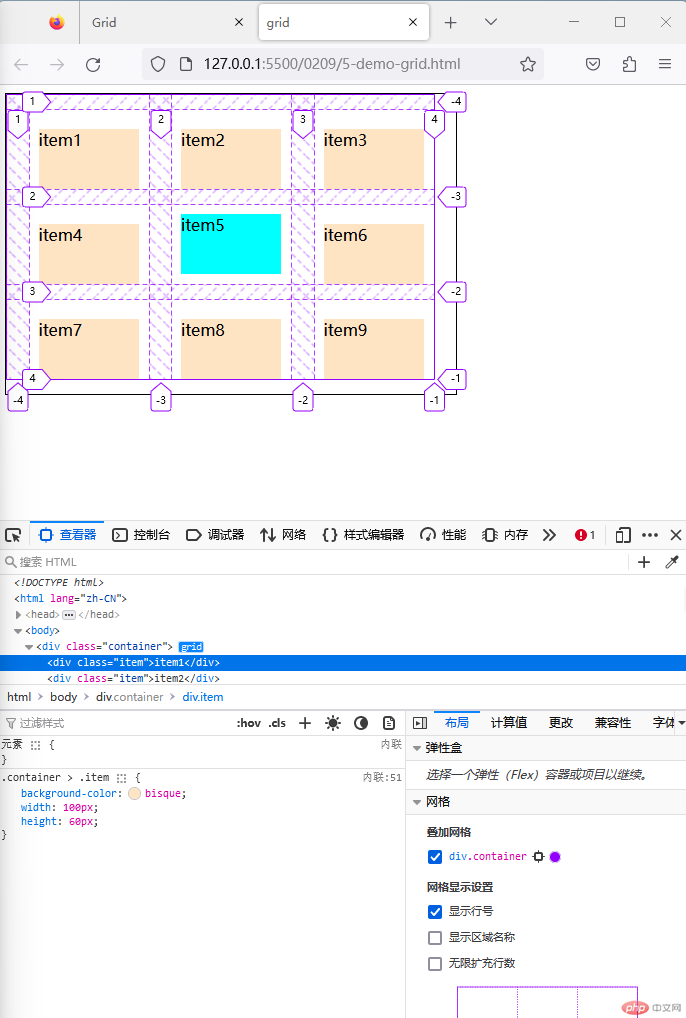
<body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item add">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div><style>.container {width: 450px;height: 300px;/* 转为grid网格容器 */display: grid;border: 1px solid black;/* 创建3行3列的容器 */grid-template-columns: repeat(3, 120px); /* 3列 */grid-template-rows: repeat(3, 80px); /* 3行 *//* 容器项目的排列规则,默认是行优先row */grid-auto-flow: row;/* grid-auto-flow: column; *//* 2. 隐式网格 *//* 超出显式网格数量的项目,创建在隐式网格中(自动生成) *//* grid-auto-rows: 50px; */grid-auto-rows: 1fr;/*1.项目在容器中的排列方式 (垂直方向与水平方向) place-content: 垂直的排列方式 水平的排列方式2.排列前提:容器中必须存在 "剩余空间"3.对齐本质:剩余空间,在"项目"之间的分配方案4.剩余空间:Flex(主轴,交叉轴), Grid(容器,单元格)5.值包含:start center end(对齐方式)space-between space-around space-evenly(剩余空间在项目之间的分配)*//* 默认方式 垂直与水平都是 start */place-content: start start;/* 垂直与水平方向的值相同,可以简写成一个 */place-content: start;/* 垂直居中,水平居右 */place-content: center end;/* 剩余空间在所有项目之间分配 */place-content: space-between space-around;place-content: space-between space-between;place-content: space-between;place-content: space-around;place-content: space-evenly;/* 项目在单元格的排列方式,值与项目在容器中的一样place-items:垂直方向 水平方向值包含:start center end(对齐方式)space-between space-around space-evenly(剩余空间在项目之间的分配)*//* 垂直和水平方向 都居中 */place-items: center center;/* 双值相同,可简写成一个值 */place-items: center;/* 垂直末尾对齐,水平居中 */place-items: end center;}.container > .item {background-color: bisque;width: 100px;height: 60px;}.container > .item.add {background-color: aqua;position: relative;/* 某个项目的单独排列方法 */place-self: center;/* position: absolute;top: 0; */}</style>

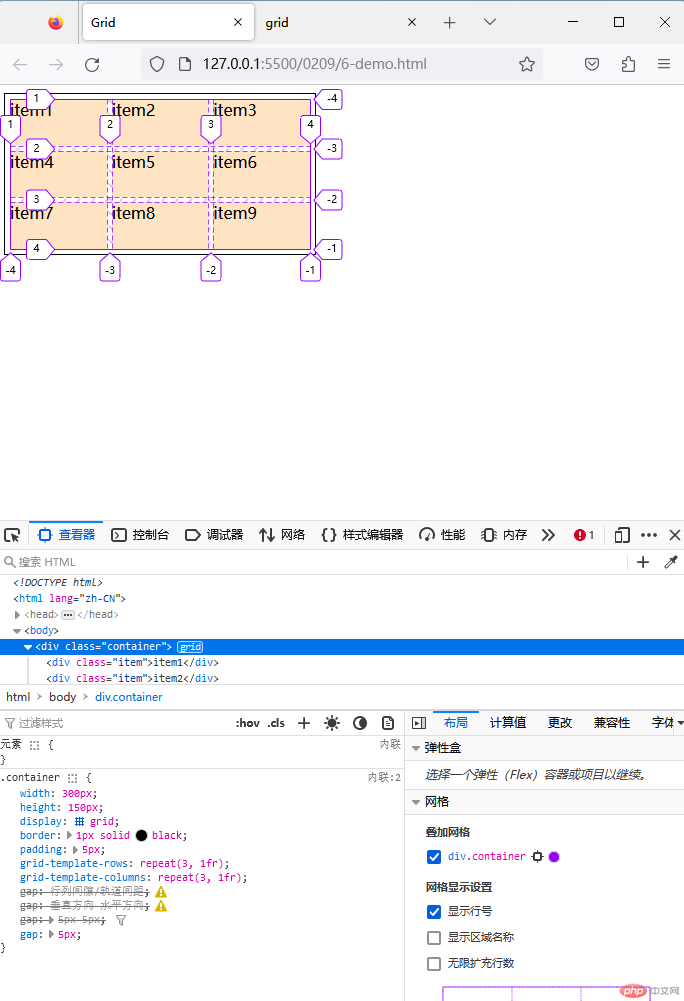
<body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div></div></body><style>.container {width: 300px;height: 150px;/*转为grid网格容器 */display: grid;border: 1px solid black;padding: 5px;/* 如宽度与高度等分,可单位fr 表示 比例单位fr */grid-template-rows: repeat(3, 1fr); /* 分成三行 */grid-template-columns: repeat(3, 1fr); /* 分成三列 *//* gap: 行列间隙/轨道间距 *//* gap: 垂直方向 水平方向 */gap: 5px 5px;/* 双值一样,简写成1个值 */gap: 5px;}.container > .item {background-color: bisque;}

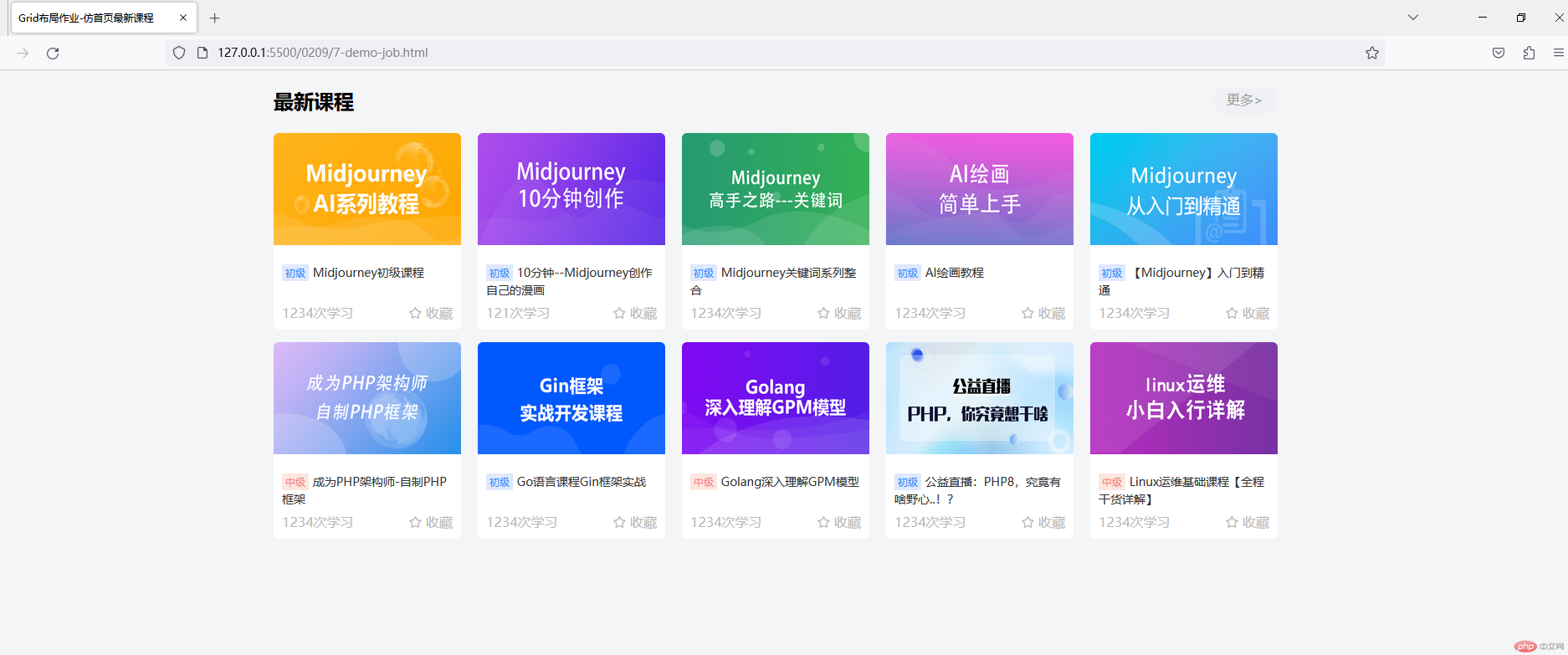
4 仿写PHP中文网首页:最新课程片断
html代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Grid布局作业-仿首页最新课程</title><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/base.css" /><link rel="stylesheet" href="css/font-icon.css" /></head><body><!-- New Course 整体看成1行2列 --><div class="newcourse"><div class="top"><h2>最新课程</h2><a href="">更多> </a></div><!-- ul 2行 5列 --><div class="course"><ul class="list"><li class="item1"><a href=""><img src="/0209/img/midjourneyAI.png" alt="MidjourneyAI" /></a><div class="detail"><span>初级</span><a href="">Midjourney初级课程</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item2"><a href=""><img src="/0209/img/Midjourney2.png" alt="Midjourney10分钟创作" /></a><div class="detail"><span>初级</span><a href="">10分钟--Midjourney创作自己的漫画</a></div><div class="desc iconfont"><span>121次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item3"><a href=""><imgsrc="/0209/img/Midjourney3.png"alt="Midjourney高手之路--关键词"/></a><div class="detail"><span>初级</span><a href="">Midjourney关键词系列整合</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item4"><a href=""><img src="/0209/img/AI4.png" alt="AI绘画简单上手" /></a><div class="detail"><span>初级</span><a href="">AI绘画教程</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item5"><a href=""><img src="/0209/img/Midjourney5.png" alt="Midjourney入门到精通" /></a><div class="detail"><span>初级</span><a href="">【Midjourney】入门到精通</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item6"><a href=""><imgsrc="/0209/img/Midjourney6.png"alt="成为PHP架构师自制PHP框架"/></a><div class="detail"><span>中级</span><a href="">成为PHP架构师-自制PHP框架</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item7"><a href=""><img src="/0209/img/Gin7.png" alt="Gin框架实战开发课程" /></a><div class="detail"><span>初级</span><a href="">Go语言课程Gin框架实战</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item8"><a href=""><img src="/0209/img/Golang8.jpg" alt="Golang深入理解GPM模型" /></a><div class="detail"><span>中级</span><a href="">Golang深入理解GPM模型</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item9"><a href=""><img src="/0209/img/Golang9.jpg" alt="公益直播PHP你究竟想干啥" /></a><div class="detail"><span>初级</span><a href="">公益直播:PHP8,究竟有啥野心..!?</a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li><li class="item10"><a href=""><img src="/0209/img/linux10.jpg" alt="Linux运维小白入行详解" /></a><div class="detail"><span>中级</span><a href="">Linux运维基础课程【全程干货详解】 </a></div><div class="desc iconfont"><span>1234次学习</span><span class="icon-shoucang"> 收藏</span></div></li></ul></div></div></body></html>
css代码
/* body背景色 */body {background-color: #f3f5f7;}/* 定义整个框架的大小与自动居中 */.newcourse {width: 1200px;margin-left: auto;margin-right: auto;overflow: hidden;position: relative;top: 20px;}/* 把top定义为弹性容器,项目两端对齐排列 */.top {display: flex;flex-flow: row nowrap;place-content: space-between;place-items: center;}/*设置"更多"样式 */.top a {background-color: #f0f1f4;width: 78px;height: 32px;text-align: center;border-radius: 100px;color: #999999;text-decoration: none;padding-top: 4px;}/* "更多" 鼠标悬停的样式*/.top a:hover {background-color: red;color: white;}/* list标签转为grid布局,将li放入2行5列的项目中 */.list {height: 530px;display: grid;grid-template-columns: repeat(5, 224px);grid-template-rows: repeat(2, 235px);gap: 15px;place-content: center space-between;}/* grid中的每个li项目转为flex布局 */.list li {display: flex;flex-flow: column nowrap; /* 主轴方向(垂直)和 主轴不换行 */place-content: space-between; /* 项目在主轴上的排列方式 (两端对齐)*/border-radius: 6px; /* 边框4个圆角 */background-color: white; /* 背景色 */}/* flex 第1项目充满flex盒子 */li.list a {flex: auto;}/* flex第一个项目中-图片的样式 */a img {width: 224px;height: 134px;border-top-right-radius: 6px;border-top-left-radius: 6px;}/* flex第二个项目中span标签的样式 */.detail span {font-size: 12px;padding: 2px 4px;color: #298afd;text-align: center;background-color: #e0e8fc;}/* flex第二个项目中a标签的样式 */.detail a {font-size: 14px;text-decoration: none;color: #333333;}/* flex第二个项目中a标签的悬停样式 */.detail a:hover {color: red;cursor: pointer;}/* flex第2个项目的样式 */.detail {margin: 10px;width: 204px;height: 21px;}/* flex第3个项目的样式 */.desc {position: relative;margin: 10px;width: 204px;height: 21px;font-size: 12px;color: #b7b7b7;}/* flex第3个项目span1的样式 */.desc span:first-child {position: absolute;left: 0;}/* flex第3个项目span2的样式 */.desc span:first-child + * {position: absolute;right: 0;cursor: pointer;}/* 中级课程span样式 */.item6 > .detail > span,.item8 > .detail > span,.item10 > .detail > span {background-color: #fce7e0;color: lightcoral;}
结果
总结:
上课老师讲的没怎么听懂,基础不扎实,反复观看上课视频,动手慢慢消化;
图片点击动态没有实现

