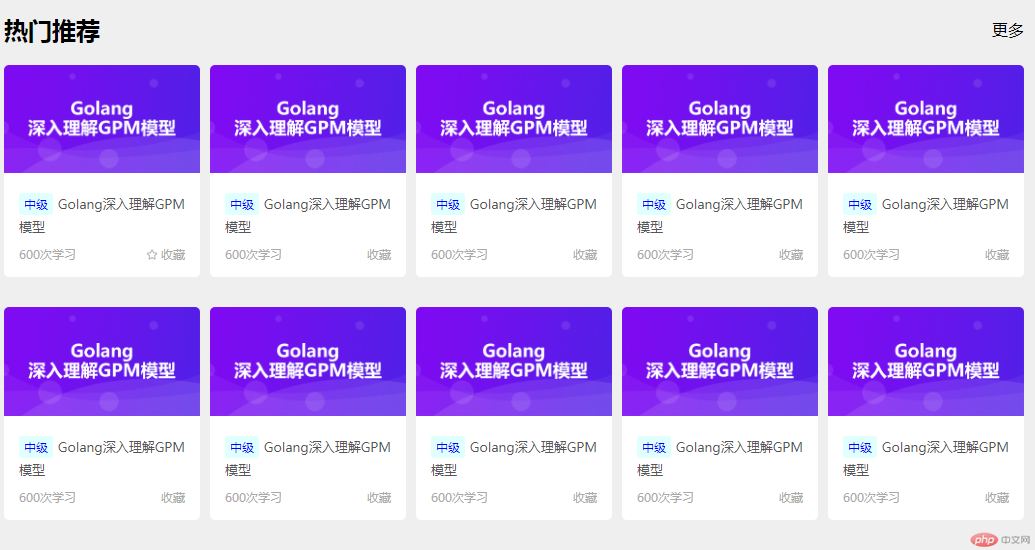
代码展示
html
<div class="course"><div class="biaoti"><h2>热门推荐</h2><span class="gengduo">更多</span></div><div class="courses-list"><!-- 课程 --><div class="list"><!-- 课程图片 --><a href=""><img src="111.jpg" alt="" /></a><!-- 课程描述 --><div class="desc"><div class="title"><small class="tag">中级</small><a href="">Golang深入理解GPM模型</a></div><div class="other"><span>600次学习</span><span><span class="iconfont icon-shoucang"></span>收藏</span></div></div></div></div>
css
body {background-color: #efefef;}body a {text-decoration: none;color: #555;font-size: small;}body a:hover {color: red;}.course {width: 1020px;}/* 布局 */.biaoti {display: flex;place-content: space-between;place-items: center;}.courses-list {display: grid;grid-template-columns: repeat(5, 1fr);gap: 30px 10px;}.list img {width: 100%;border-radius: 5px 5px 0 0;position: static;z-index: 1;}/* 图片放大 */.list img:hover {transform: scale(1.1);transition: 0.3s;}.course {/* border: 1px solid #000; */}.list {background-color: white;border-radius: 5px;/* 图片溢出隐藏 */overflow: hidden;}.list .desc {padding: 15px;position: static;z-index: 2;}.list .desc .tag {font-size: x-small;color: blue;background-color: lightcyan;padding: 3px 5px;border-radius: 3px;}.list .desc a {line-height: 22px;}.list .desc .other {color: #aaa;font-size: xx-small;display: flex;place-content: space-between;margin-top: 8px;}.other .iconfont {font-size: 12px;margin-right: 3px;}.other span:last-child:hover {cursor: pointer;color: red;}