HTML 部分
<!doctype html><html lang="cn-ZH"><head>......<link rel="stylesheet" href="common.css"></head><body><header><img src="https://www.php.cn/static/images/new/logo-2x.png" alt="php.cn"><p>程序员梦开始的地方</p></header><div class="mainContainer"><div class="hotCourses"><h3>热门推荐</h3><div class="coursesList"><div class="course"><div class="image"><a href=""><img src="https://img.php.cn/upload/course/000/000/068/6250203a9746a798.jpg" alt=""></a></div><div class="description"><div class="title"><span class="tag">初级</span><a href="">小白拯救者: PHP7基础语法快速预览</a></div><div class="other"><span>12345次学习</span><a href=""><span class="iconfont icon-shoucang"></span>收藏</a></div></div></div><div class="course">......</div><div class="course">......</div><div class="course">......</div><div class="course">......</div><div class="course">......</div><div class="course">......</div><div class="course">......</div><div class="course">......</div><div class="course">......</div></div></div></div></body></html>
CSS 部分
@import url(//at.alicdn.com/t/c/font_3961095_ighe51lxm1h.css);*{margin: 0;padding: 0;box-sizing: border-box;}header{width: 1200px;margin: 0 auto;height: 6rem;line-height: 6rem;display: flex;background: white;}header>img{width: 140px;height: 32px;margin: auto 0;}header>p{width: 100%;font-weight: bold;font-size: 1.3rem;margin-left: 2rem;}.mainContainer{background: #efefef;}.hotCourses{width: 1200px;margin: 0 auto;padding-bottom: 1rem;}.hotCourses h3{height: 5rem;line-height: 5rem;}.hotCourses a{text-decoration: none;color: #555;}.hotCourses a:hover{color: red;}.hotCourses .coursesList{display: grid;grid-template-columns: repeat(5,1fr);gap: 30px 10px;}.hotCourses .coursesList .image{font-size: 0;overflow: hidden;border-top-left-radius: 6px;border-top-right-radius: 6px;}.hotCourses .coursesList img{width: 100%;}.hotCourses .coursesList img:hover{transform: scale(1.2);transition: 0.3s;}.hotCourses .coursesList .course{background: white;border-radius: 6px;}.hotCourses .coursesList .course .description{height: content-box;padding: 1rem;display: grid;gap: 1rem;}.hotCourses .coursesList .course .description .title{line-height: 1.5rem;}.hotCourses .coursesList .course .description .tag{color: red;background: lemonchiffon;padding: 0.2rem 0.4rem;font-size: 0.75rem;border-radius: 2px;}.hotCourses .coursesList .course .description .other{color: #aaa;font-size: 0.75rem;display: flex;place-content: space-between;}.hotCourses .coursesList .course .description .other a{color: #aaa;}.iconfont{font-size: 0.75rem;}
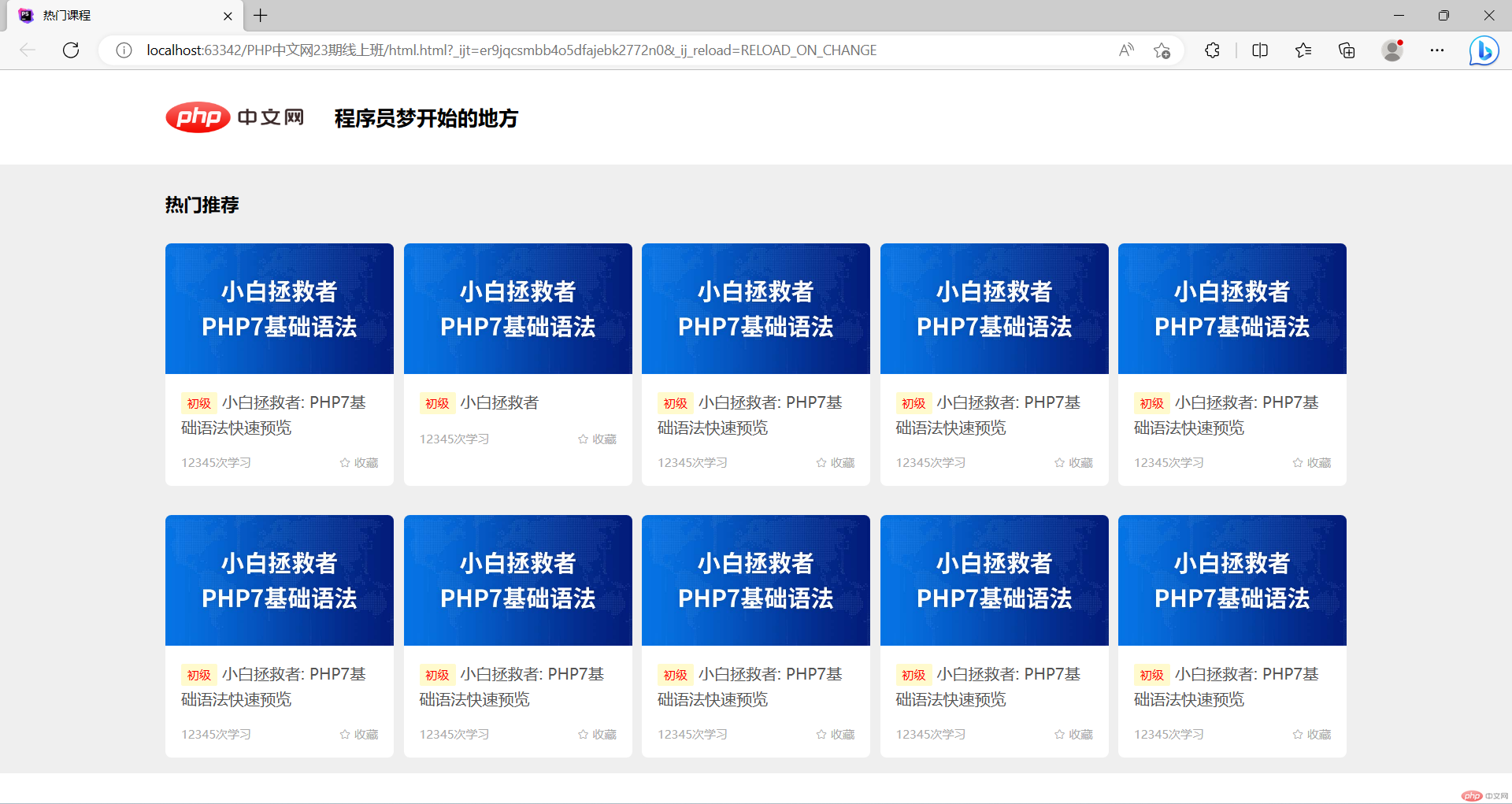
页面效果

问题
第二个课程的标题只有一行,导致下面的“阅读次数和收藏”向上移动,怎样才能让“阅读次数和收藏”的位置和第一课程的一致?

