HTML 表格基础
1,表格基本结构
<table>元素,表示表格数据,即通过二维数据表来表示的信息,类似Excel表格。
<table>元素,是一组标签的组合,包括: <table>、 <tr>、 <th>、 <td>等:
<table></table>:表格的开始标记和结束标记<tr></tr>:定义表格中的行,一行内可以有一个或多个单元格(<td>或<th>)。<th></th>:定义表格内的表头单元格,其内容默认在单元格内加粗并居中<td></td>:定义表格内的数据单元格,其内容默认在单元格内靠左对齐,常规字体
下面是一个简单的表格代码:
<table><tr><th>订单号</th><th>商品</th><th>价格</th></tr><tr><td>001</td><td>图书</td><td>45</td></tr><tr><td>002</td><td>办公用品</td><td>52</td></tr></table>
页面显示效果如下:
2,border 属性
可以给<table>标签添加 border 属性,给表格加上边框,使其更美观易读:
<table border="1">......</table>
加上边框后的页面显示效果如下:
注意:border 属性已经被新的标准弃用,应使用 CSS 样式来设置表格的边框。
3,合并单元格
可以通过 colspan、rowspan 属性来合并相邻的单元格,属性值就是要合并的单元格的数量。
- colspan: 合并列,也就是横向合并
- rowspan:合并行,也就是纵向合并
示例代码:
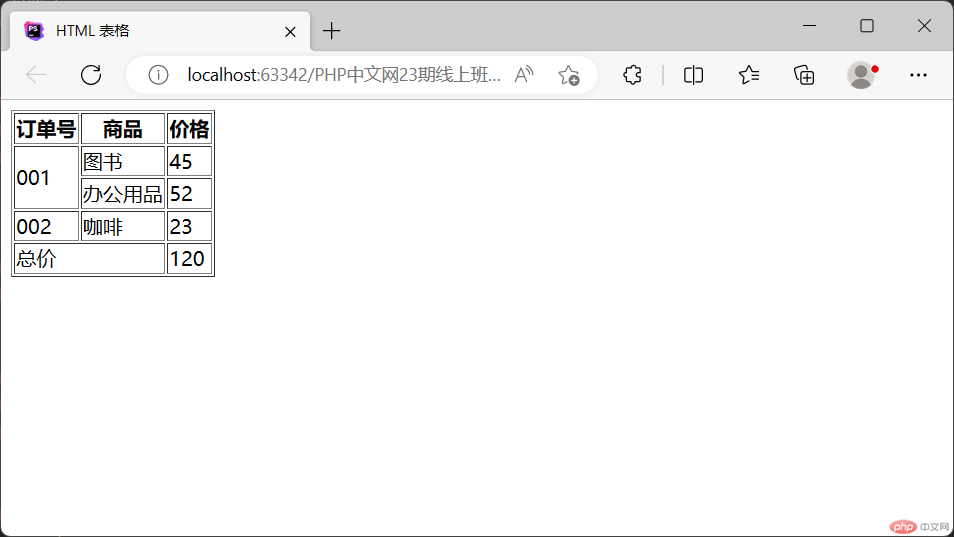
<table border="1"><tr><th>订单号</th><th>商品</th><th>价格</th></tr><tr><td rowspan="2">001</td><td>图书</td><td>45</td></tr><tr><!--<td></td>--> <!--注意这里的单元格被合并了,所以要删除,否则这一行会多出一个单元格--><td>办公用品</td><td>52</td></tr><tr><td>002</td><td>咖啡</td><td>23</td></tr><tr><td colspan="2">总价</td><td>120</td><!--注意这一行原来是3个单元格,合并掉一个,所以只需2个--></tr></table>
合并单元格后的页面显示效果如下:
4,语义化表格结构
可以给表格添加语义化标签,便于浏览器解析和脚本引用:
<caption></caption>:表格的标题,默认在表格上方,居中<thead></thead>:表格的表头<tbody></tbody>:表格的表体(主体内容数据部分)<tfoot></tfoot>:表格的表尾
示例代码如下:
<table border="1"><caption>订单列表</caption><thead><tr><th>订单号</th><th>商品</th><th>价格</th></tr></thead><tbody><tr><td rowspan="2">001</td><td>图书</td><td>45</td></tr><tr><td>办公用品</td><td>52</td></tr><tr><td>002</td><td>咖啡</td><td>23</td></tr></tbody><tfoot><tr><td colspan="2">总价</td><td>120</td></tr></tfoot></table>
加上添加语义化标签后的页面显示效果如下:

