0310 html 知识课堂作业
学到了什么?
通过今天的学习,我学习到了以下内容.
1.元素类型
在 html 中,页面布局主要有两种元素,块元素和行业元素,其中块元素为垂直排列,行业元素为水平排列.
- 块元素
常用的块元素分别有以下元素,可设置宽高,可以当容器,块内容独占一行.
1. `<div></div>`2. `<ul></ul>`3. `<li></li>`4. `<table></table>`
- 行内元素
常用的行内块元素有以下元素
1. `<span></span>`2. `<a herf=""></a>`3. `<strong></strong>`4. `<em></em>`5. `<mark></mark>`
- 行业块元素
常用的行内块元素有以下元素,行内元素可设置宽高,可以当容器,并且可以水平排列,通常可以使用外部资源.
1. `<img></img>`2. `<video></video>`3. `<audio></audio>`4. `<input></input>`5. `<select></select>`6. `<button></button>`
2.页面结构
页面结构元素类型
<!-- 告诉浏览器编程的文档类型 ,也叫根元素 --><!DOCTYPE html><!-- 告诉浏览器所用的编程语言 --><html lang="en"><!-- 头部开始 --><head><!-- 告诉浏览器编程所有字符集 --><meta charset="UTF-8" /><!-- 兼容浏览器类型 --><meta http-equiv="X-UA-Compatible" content="IE=edge" /><!-- 页面宽高兼容类型 --><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 引入样式文件 --><link rel="样式名称" href="样式地址" /><!-- 引入脚本文件 --><script src="脚本地址"></script><!-- 页面标题 --><title>Document</title></head><!-- 头部结束 --><!-- 内容开始 --><body><!-- 主体元素 --></body><!-- 内容结束 --></html>```
页面元素属性
1. 标签 - 在页面元素标签中分为单标签与双标签,常用的单双标签示例 双标签:<div></div>;<span></span>;<a></a>;<h1></h1>单标签:<img src="图片地址" /> 2. 标签属性 - 在标签内的属性,常用于样式等内容示例:<div id="1" class="y" style=""></div>- 通用属性示例 id="" class="现代页面属性万金油" style="" - 自定义属性*自定义属性 通过 data- 开始; dataset 对象来读取(很重要,先熟悉)
3.页面布局与布局元素
标签
1.传统用法标签<div id="header">页眉</div><div id="main">内容</div><div id="footer">页脚</div>2.优化id标签 使用class标签<div class="header"></div><div class="main"></div><div class="footer"></div>3.常用语义化标签<header>页眉</header><main>内容</main><footer>页脚</footer>4.有限回退标签<div class="article header">页眉</div><div class="article main">内容</div><div class="article footer">页脚</div>
4.表格
表格合并属性
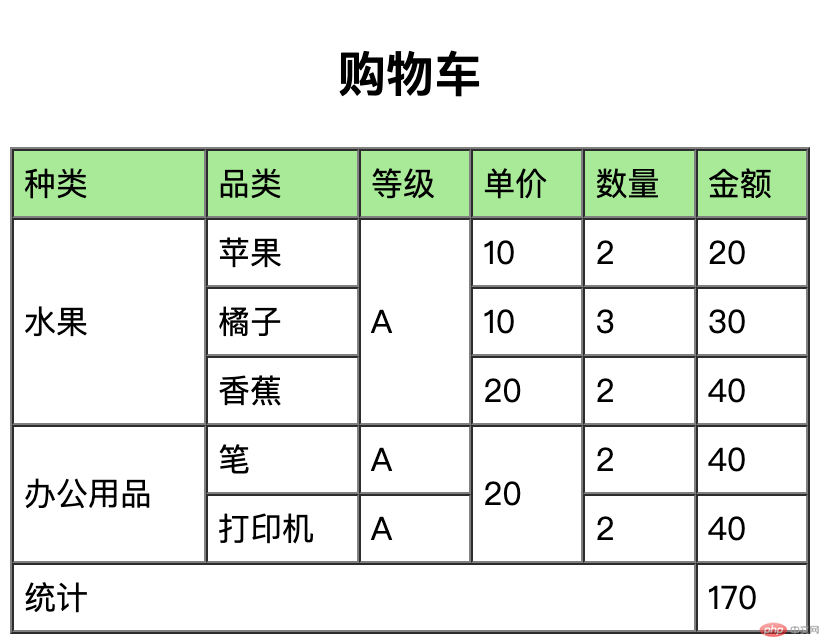
合并表格使用 colspan在tr中使用,rowspan 只能在td中使用-代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table border="1" width="400" cellspacing="0" cellpadding="5"><caption><h2>购物车</h2></caption><thead bgcolor="lightgreen"><td>种类</td><td>品类</td><td>等级</td><td>单价</td><td>数量</td><td>金额</td></thead><tbody ><tr><td rowspan="3">水果</td><td>苹果</td><td rowspan="3">A</td><td>10</td><td>2</td><td>20</td></tr><tr><!-- <td>水果</td> --><td>橘子</td><!-- <td>A</td> --><td>10</td><td>3</td><td>30</td></tr><tr><!-- <td>水果</td> --><td>香蕉</td><!-- <td>A</td> --><td>20</td><td>2</td><td>40</td></tr><tr><td rowspan="2">办公用品</td><td>笔</td><td>A</td><td rowspan="2">20</td><td>2</td><td>40</td></tr> <tr><!-- <td>办公用品</td> --><td>打印机</td><td>A</td><!-- <td>20</td> --><td>2</td><td>40</td></tr></tbody><tfoot><tr><td colspan="5">统计</td><td>170</td></tr></tfoot></body></html>
- 图片展示

作业出处:张金明的 blog
今日心情:蓝瘦 香菇
今日天气:冻死人了
授业老师: php 中文网:朱老师

