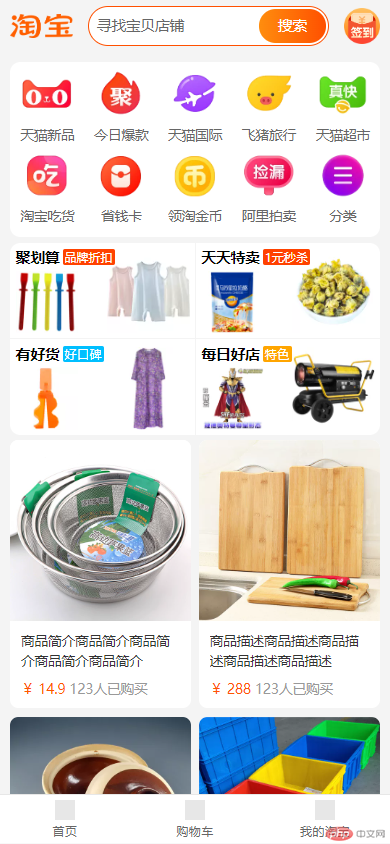
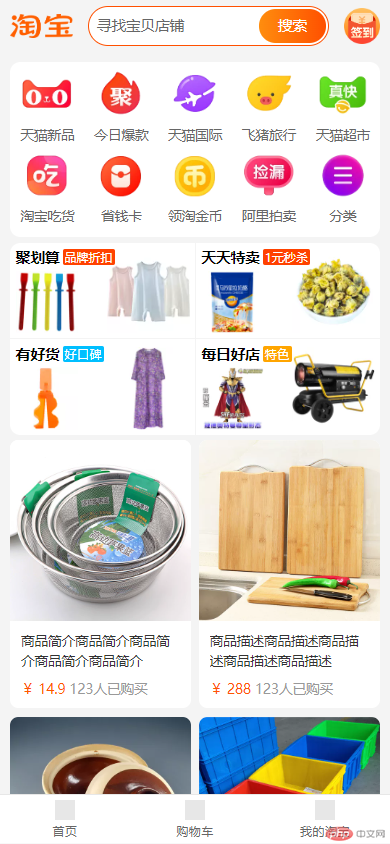
淘宝静态首页排版
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>淘宝移动端布局</title></head><body> <header class="header"> <a href=""><img src="0210/images/taobao.png" alt=""></a> <a href="" class="search"> <div class="link-wrapper"> <span class="placeholder">寻找宝贝店铺</span> <span class="search-btn">搜索</span> </div> </a> <a href=""><img class="signIn" src="https://gw.alicdn.com/imgextra/i4/O1CN01ftum4629SHP6bCqTm_!!6000000008066-2-tps-99-99.png"></a> </header> <main class="main"> <ul class="navs"> <li class="item"> <a href=""><img src="0210/images/navs/tmxb.webp" alt="" /></a> <a href="">天猫新品</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/jrbk.webp" alt="" /></a> <a href="">今日爆款</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/tmgj.webp" alt="" /></a> <a href="">天猫国际</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/fzlx.webp" alt="" /></a> <a href="">飞猪旅行</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/tmcx.webp" alt="" /></a> <a href="">天猫超市</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/tbch.webp" alt="" /></a> <a href="">淘宝吃货</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/sqk.webp" alt="" /></a> <a href="">省钱卡</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/ltjb.webp" alt="" /></a> <a href="">领淘金币</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/alpm.webp" alt="" /></a> <a href="">阿里拍卖</a> </li> <li class="item"> <a href=""><img src="0210/images/navs/fl.webp" alt="" /></a> <a href="">分类</a> </li> </ul> <ul class="entry"> <li class="item"> <div class="title"> <h3>聚划算</h3> <span style="color: rgb(255, 255, 255); font-size: 11px; background-color: rgb(255, 66, 0);">品牌折扣</span> </div> <a href=""> <img class="one" src="0210/images/items/item-1.webp" alt="" /> </a> <a href=""><img src="0210/images/items/item-2.webp" alt="" class="tow" /></a> </li> <li class="item"> <div class="title"> <h3>天天特卖</h3> <span style="color: rgb(255, 255, 255); font-size: 12px; background-color: rgb(255, 66, 0);">1元秒杀</span> </div> <a href=""><img src="0210/images/items/item-3.webp" alt="" class="one" /></a> <a href=""><img src="0210/images/items/item-4.webp" alt="" class="tow" /></a> </li> <li class="item"> <div class="title"> <h3>有好货</h3> <span style="background-color: deepskyblue">好口碑</span> </div> <a href=""><img src="0210/images/items/item-5.webp" alt="" class="one" /></a> <a href=""><img src="0210/images/items/item-6.webp" alt="" class="tow" /></a> </li> <li class="item"> <div class="title"> <h3>每日好店</h3> <span style="background-color: orange">特色</span> </div> <a href=""><img src="0210/images/items/item-7.webp" alt="" class="one" /></a> <a href=""><img src="0210/images/items/item-8.webp" alt="" class="tow" /></a> </li> </ul> <ul class="list"> <li class="item"> <!-- 图片 --> <a href=""><img src="0210/images/items/item-9.webp" alt="" /></a> <!-- 描述 --> <div class="desc"> <a href="">商品简介商品简介商品简介商品简介商品简介</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 14.9</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-10.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-11.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-12.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-13.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-14.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-15.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-16.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-17.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-18.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-19.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-20.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-21.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="0210/images/items/item-22.webp" alt="" /></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">¥ 288</span> <span>123人已购买</span> </div> </div> </li> </ul> </main> <footer class="footer"> <a href=""> <span class="iconfont icon-gouwuche"></span> <span>首页</span> </a> <a href=""> <span class="iconfont icon-gouwuche"></span> <span>购物车</span> </a> <a href=""> <span class="iconfont icon-wode"></span> <span>我的淘宝</span> </a> </footer></body></html>
* { padding: 0; margin: 0; box-sizing: border-box; } html { font-size: calc(100vw / 3.75); } body { font-size: .16rem; background-color: #f4f4f4; padding-bottom: .5rem; } a { text-decoration: none; } ul { list-style-type: none; } .header { position: fixed; width: 100%; top: 0; left: 0; z-index: 9; display: grid; grid-template-columns: .6rem 1fr .34rem; grid-auto-rows: .5rem; background-color: #f4f4f4; place-items: center stretch; padding: 0 .10rem; } .header img { max-width: 100%; display: block; } .search { padding: .02rem; border: 1px solid #ff5000; font-size: .14rem; margin: 0 .15rem; background-color: #fff; border-radius: .5rem; } .link-wrapper { display: flex; place-content: space-between; place-items: center; } .placeholder { color: #666; margin-left: .05rem; } .search-btn { width: .64rem; height: .32rem; line-height: .32rem; background: -webkit-linear-gradient(left, #FF8D0E, #FF5000); background: linear-gradient(to right, #FF8D0E, #FF5000); font-size: 0.14rem; color: #fff; text-align: center; border-radius: 0.16rem; } .main { margin-top: .6rem; } .navs { display: grid; grid-template-columns: repeat(5, 20%); grid-template-rows: repeat(2, 1fr); background-color: #fff; margin: 0 .1rem; font-size: .13rem; text-align: center; border-radius: .1rem; padding-bottom: .12rem; margin-bottom: .05rem; } .navs li>a img { display: block; max-width: 100%; } .navs li>a { display: block; color: #666; } .navs li>a:last-child { margin-top: .05rem; } .entry { border-radius: .1rem; margin: 0 0.1rem; display: grid; grid-template-columns: repeat(2, 50%); grid-template-rows: repeat(2, 0.92rem); gap: .01rem; overflow: hidden; } .entry>.item { position: relative; background-color: #fff; padding: .05rem; } .entry>.item .title { position: absolute; font-size: .12rem; left: .05rem; top: .05rem; display: flex; place-items: center; } .entry>.item .title span { color: #fff; padding: 0 .02rem; border-radius: 2px; margin-left: .03rem; } .entry>.item { display: flex; height: .92rem; place-items: flex-end; place-content: space-between; } .entry>.item .one { display: block; width: .6rem; height: .6rem; } .entry>.item .tow { display: block; width: .8rem; height: .8rem; } .footer { position: fixed; bottom: 0; width: 100%; left: 0; background-color: #fff; display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: .46rem; border-top: 1px solid #e7e7e7; border-bottom: 1px solid #f8f8f8; place-items: center; font-size: .12rem; } .list{ display: grid; grid-template-columns: repeat(2,1fr); margin: .05rem 0.1rem; gap: .08rem; } .list > li{ background-color: #fff; border-radius: .08rem; overflow: hidden; font-size: .13rem; } .list > li img{ display: block; max-width: 100%; } .desc{ padding: .1rem; } .desc a{ display: block; line-height: 1.5; color: #333; height: .42rem; overflow: hidden; } .price{ margin-top: .05rem; color: #999999; } .price .iconfont{ font-size: .13rem; color: #ff5500; } .footer span.iconfont { display: block; width: .2rem; height: .2rem; background-color: #e7e7e7; margin: 0 auto; margin-bottom: .02rem; } .footer a { color: #666; }
效果图