JavaScript 基本语法
JavaScript: 以下简称”JS”
1. 体系
- ECMA: 基本语法
- DOM: 文档对象模型
- BOM: 浏览器对象模型
2. 特点
- 解释型动态语言
- 解释型: 不用编译,所有运行时才会发现错误
- 动态型: 数据类型运行时可变(允许自动转换)
注: 以上既是优点也是缺点,所以才有了TypeScript
3. 地位
- html: 结构(骨架)
- css: 表现(血肉)
- JS: 行为(灵魂)
4. ES6
ECMA:JS 语言标准制定组织(欧洲计算机制造商协会)ECMAScript: ECMA 制定的 JS 语言标准- 浏览器大战,JS 最终胜出,成为该标准唯一实现
- 所以, JavScript === ECMAScript
ECMA2015: 2015 年发布的 JS 版本, 简称为ES6- ECMA2016(ES7),ECMA2017(ES8),ECMA2018(ES9),…
- 为了方便交流,将
ECMA2015之后版本,统称为ES6 - 所以, 现在提到的 JS,其实就是 ES6
5. 前后端分离
- 移动互联时代,多端适配与用户体验
- 页面渲染,从”服务端”,全面转向”客户端”
- 客户端应用具备了完整生命周期,分层框架与技术栈
- 前端 UI 与后端逻辑,被多端适配与后端 API 替代
6. 学习环境
Node.js: JS 执行环境VSCode.settings.json
"code-runner.clearPreviousOutput": true,"code-runner.saveFileBeforeRun": true,"code-runner.saveAllFilesBeforeRun": true,"code-runner.showExecutionMessage": false
- Code Runner
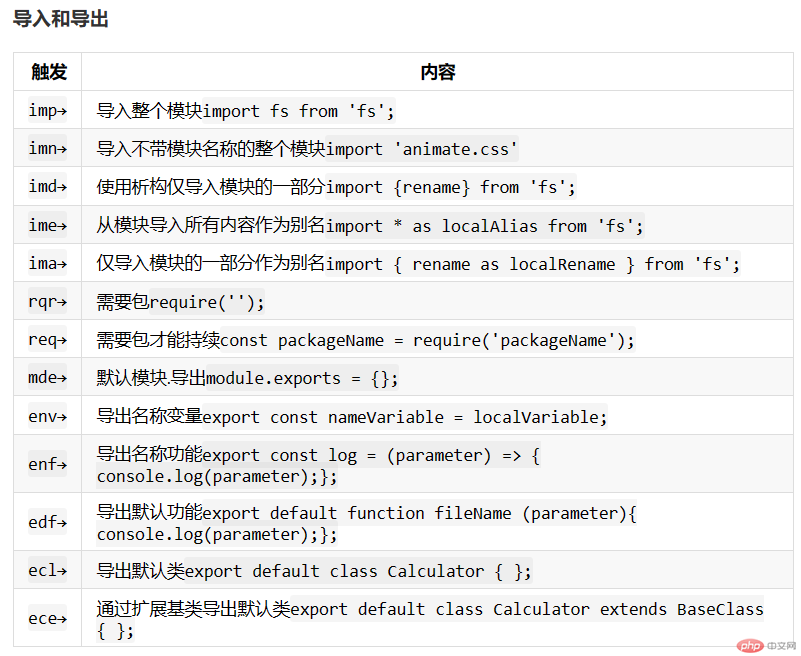
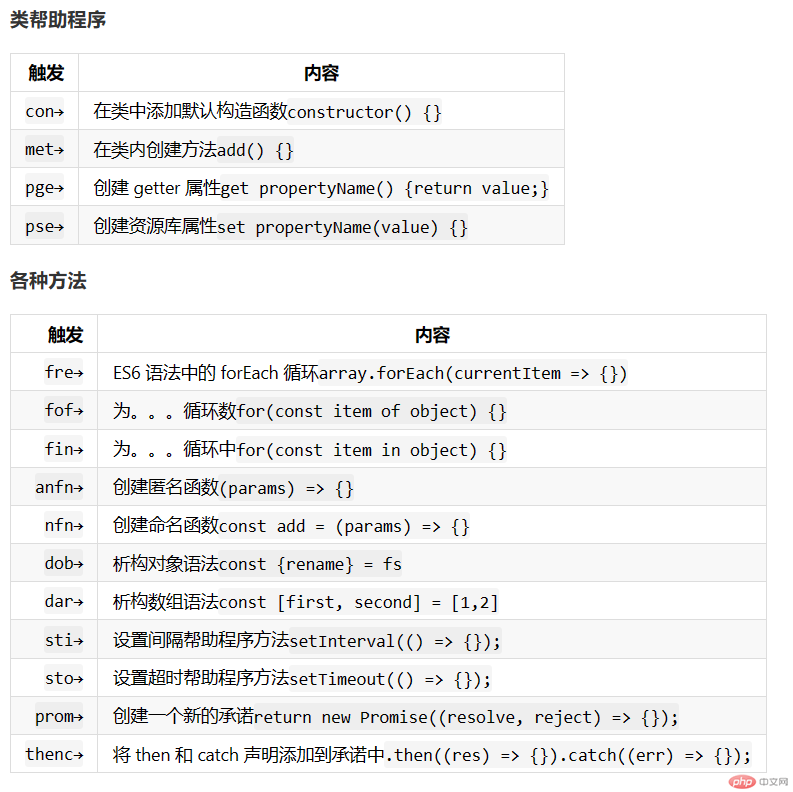
- JavaScript (ES6)code snippets
7.JavaScript (ES6)code snippets
The ⇥ means the TAB key.