字体图标与媒体查询
一、字体图标
字体图标的引入与显示/ 实例演示媒体查询(移动优先)
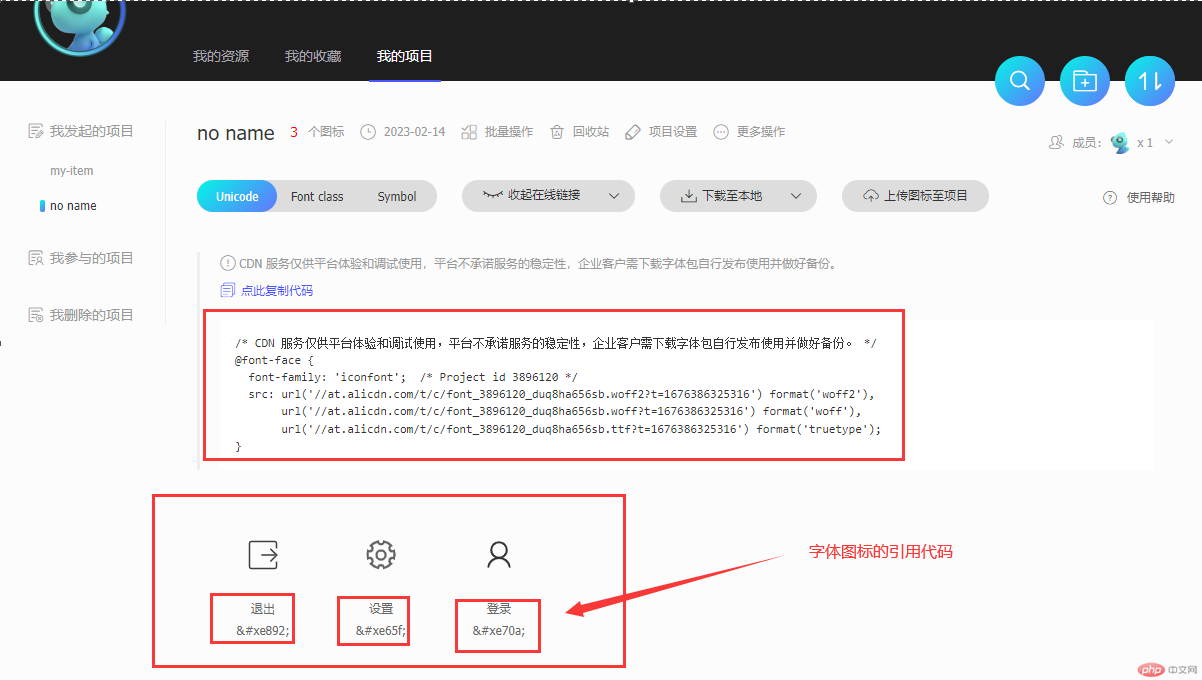
- 阿里图标: https://www.iconfont.cn/
- Unicode: 兼容性好
- class: 直观,通用
演示图标引入与显示
1 从阿里图标找中意的图标,使用Unicode方式将字体代码复制到一个css文件中/* CDN 服务仅供平台体验和调试使用,平台不承诺服务的稳定性,企业客户需下载字体包自行发布使用并做好备份。 */@font-face {font-family: "iconfont"; /* Project id 3896120 */src: url("//at.alicdn.com/t/c/font_3896120_duq8ha656sb.woff2?t=1676386325316")format("woff2"),url("//at.alicdn.com/t/c/font_3896120_duq8ha656sb.woff?t=1676386325316")format("woff"),url("//at.alicdn.com/t/c/font_3896120_duq8ha656sb.ttf?t=1676386325316")format("truetype");}.my-font {font-family: iconfont;font-size: 3em;color: red;}

2.引入要使用字体图标的页面
2.1 使用link元素将字体图标的css文件导入页面。
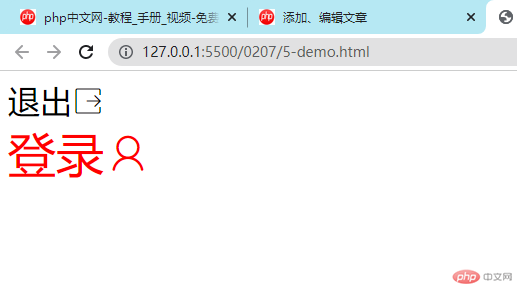
<head>....<link rel="stylesheet" href="css/font-icon-demo.css" /></head><body><!--在引用字体图标的位置填入字体图标的16进制的代码,比如下面引用了“退出”的字体图标--><!-- 1. Unicode 引入--><!-- 行内样式引用字体图标 --><div style="font-family: iconfont; font-size: 32px"><span>退出</span></div><!-- 使用class类引用自定义字体图标 --><div class="my-font"><span>登录</span></div></body>
效果:
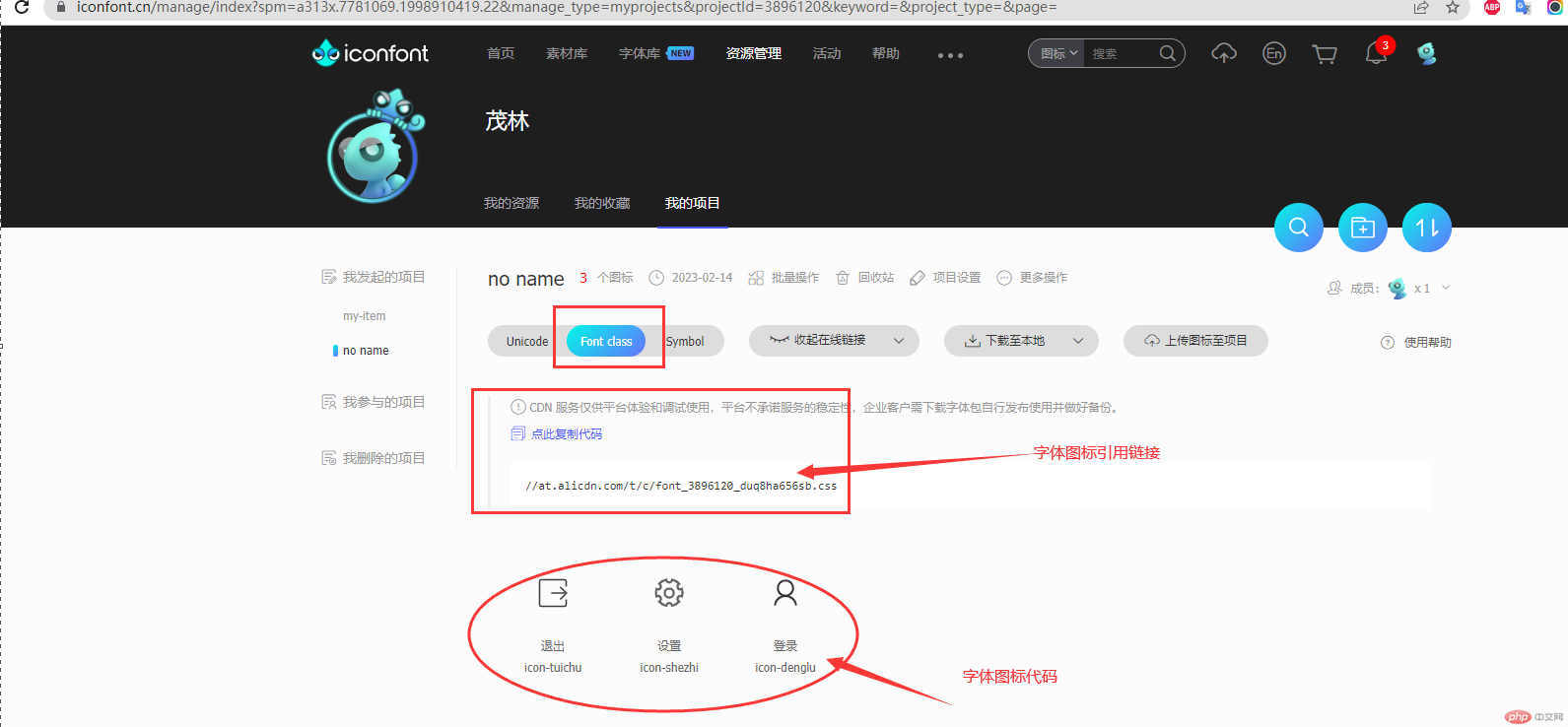
2.2 使用class引入字体图标
将字体图标的引入的链接使用@import url() 导入使用字体图标的页面
@import url(//at.alicdn.com/t/c/font_3896120_duq8ha656sb.css)
引入的方式有两种:
1. 直接使用link标签引入使用字体图标的html页面
<head>.............<linkrel="stylesheet"href="//at.alicdn.com/t/c/font_3896120_duq8ha656sb.css"/></head><body><!--先使用字体图标引用的//at.alicdn.com/t/c/font_3896120_duq8ha656sb.css页面中定义的 字体图标类 iconfont,再要使用字体图标的地方引入图标的代码--><div class="iconfont"><span class=""></span></div></body>
2.使用以下代码,引入一个css文件中,再将css文件用link引入html页面中使用。
@import url(//at.alicdn.com/t/c/font_3896120_duq8ha656sb.css);引入一个css文件中。
推荐使用这个方法来使用字体图标,方便自定义字体图标。
@import url(//at.alicdn.com/t/c/font_3896120_duq8ha656sb.css);/* 自定义字体图标 my-icon */.my-icon {color: blue;font-size: 2em;}
<div class="iconfont my-icon"><span class="icon-shezhi"></span></div>
效果:
二、媒体查询
- 媒体: 信息载体,如屏幕, 手机, 打印机…
- 查询: 根据媒体宽度确定展示方式与内容
- 指令:
@media,默认screen即屏幕 - 属性:
max-width,min-width - 操作符:
and,not,only - 书写顺序约定
- 移动端优先: 从小到大
- PC 端优先: 从大到小
/* 以移动优先为例 *//* max-width:375px, 小于375px */@media (max-width: 375px) {/* css 规则 */}/* 区间: 大于 375px 并且 小于 640px */@media (min-width: 375px) and (max-width: 640px) {/* css 规则 */}/* min-width: 640px, 大于 640px*/@media (min-width: 640px) {/* css 规则 */}

