![]() CSS选择器的权重计算方式/盒模型与CSS常用单位
CSS选择器的权重计算方式/盒模型与CSS常用单位
![]() 一、选择器的权重
一、选择器的权重
1.1 选择器的概念
css 选择器:层叠样式表,由原子选择器(tag,class,id)构成
tag:标签选择器,相当于“个位”class:类选择器,相当于“十位”id:ID 选择器,相当于“百位”
1.2 选择器的权重
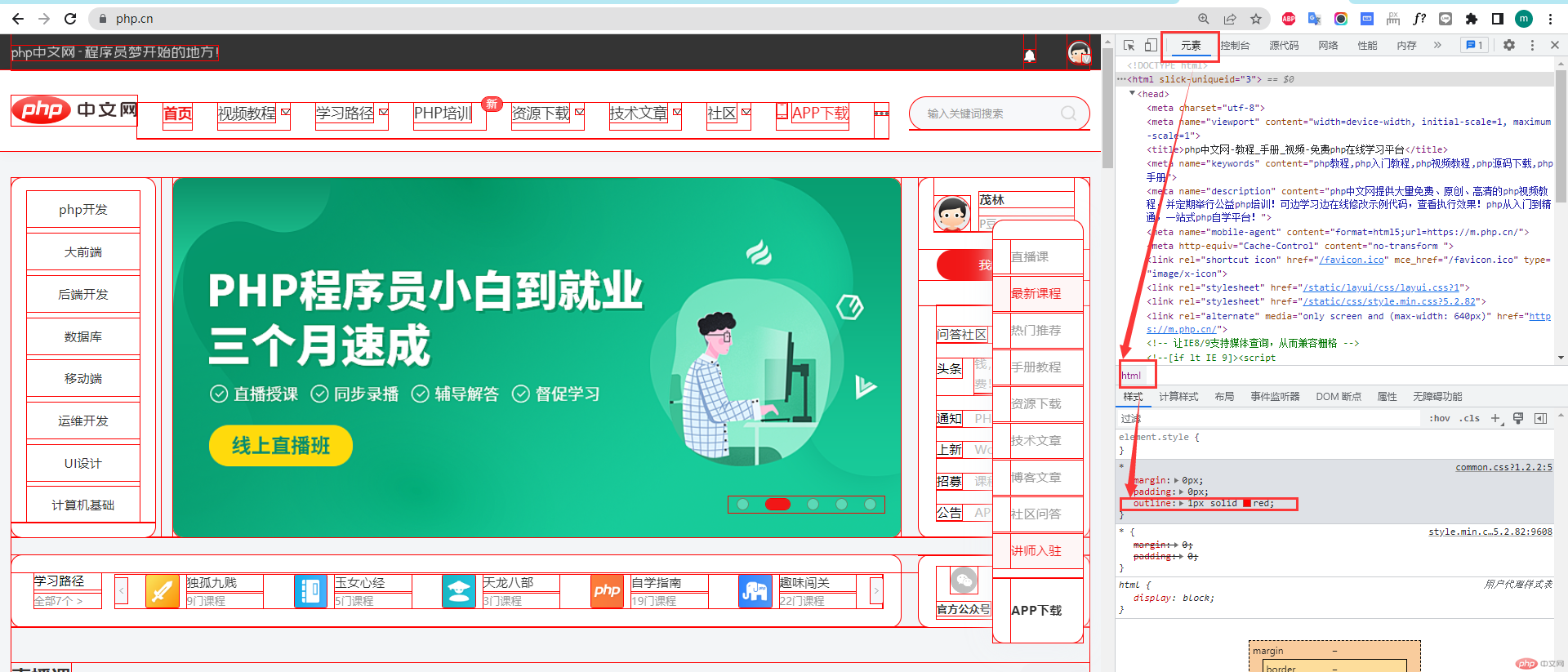
在 css 选择器上鼠标停留可以看权重
0,0,1:0 代表 id ,0 代表 class, 1 代表 tag
id > class > tag
!important 权重最大,不用于生产环境,常用于调试代码
id:用于表单,锚点,其它少用,会让代码失去弹性,尽量使用 class
当选择器“权重”相同时,最终样式与样式规则的位置相关,越靠后权重越大。
1.3 改变选择器的权重
1.3.1 改变标签(tag)数量,一个标签代表一个权重
h3 { color: green;}/*只有一个h3 标签,权重表示为 0,0,1*/body h3 { color: blue;}/*有body,h3两个标签,权重表示为 0,0,2 意思是 id—>0 class—>0 tag—>2 (body h3)*/1.3.2 增加 class
h3.cls { color: red;}权重表示为 0,1,1 意思是 id—> 0 class—> 1 (cls) tag—> 1(h3)body h3.tls { color: red;}权重表示为 0,1,2 意思是 id—>0 class—>1(tls) tag—>2(body h3)1.3.3 增加 id
h3#title { color: aqua;}/*权重表示为 1,0,1 意思是 id—>1(title) class—>0 tag—>1(h3)*/1.3.4 id class tag 一起作用
h3.cls#title { color: aqua;}/*权重表示为 1,1,1 意思是 id—>1(title) class—>1(cls) tag—>1(h3)*/![]() 二、css盒模型
二、css盒模型
1.盒模型概念:
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键,一切“皆盒子”。
1.1 盒子是页面中可见的”矩形区域”;
1.2 查看页面中的盒子:任意页面打开检查,查看在根元素<html>加入{outline:1px solid red},代码可看。
2.盒模型五大属性
width宽度height高度border边框padding内边距margin外边距
3. border 边框
可见属性
可设置
width,style,color.演示
<h2>CSS边框</h2>
<style> h2 { width: 150px; height: 100px; } /* 统一对h2标签设置边框的宽度(width),样式(solid),颜色(color) */ h2 { border: 1px solid blue; } /* 单独对h2标签的上边框设置宽度(width),样式(solid),颜色(color) */ h2 { border-top-width: 2px; border-top-style: dotted; border-top-color: red; } H2 { border-bottom: 2px solid green; border-left: 3px solid blue; border-right: 3px solid seagreen; } </style>效果:
4. padding 内边距 和 margin 外边距
不可见属性
仅可设置Width
大多数内置元素都有默认
padding/margin建议全部重置为 0,以方便自定义布局
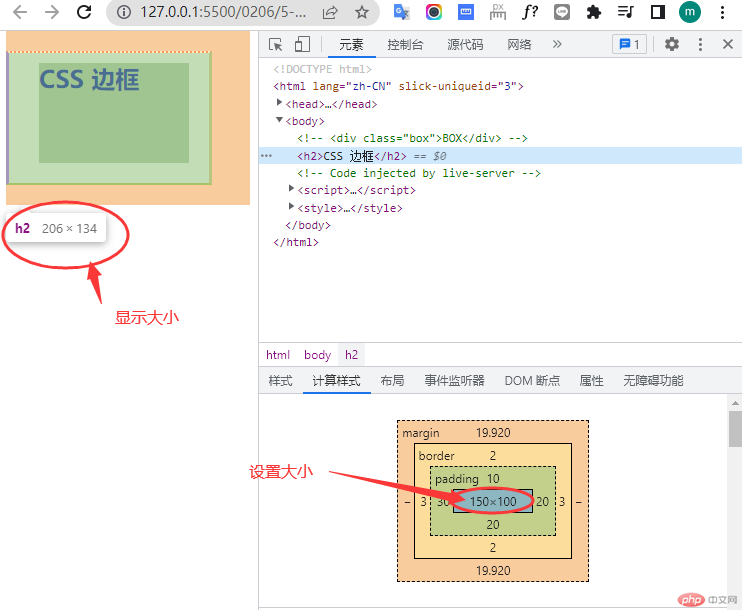
/* padding 内边距设置按顺时针的顺序设置 上 右 下 左 , *//* 单值设置 上 下 左 右 的内边距一样 */h2 {padding: 10px;}/* 双值设置 上 padding-top: 10px ===下 padding-bottom:10px左 padding-left: 20px ===右 padding-right: 20px */h2 {padding: 10px 20px;}/* 三值设置 上 =5px 左 10px === 右 10px 下 =15px */h2 {padding: 5px 10px 15px;}/*不论用三值/双值表示,第二个值 永远是代表左右*/盒模型大小的计算方式

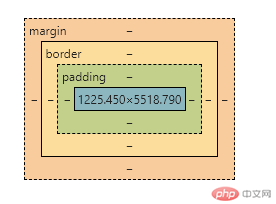
盒模型显示大小:206*124
宽度=150+30+20+3+3=206 高度=100+10+20+2+2=134
盒模型设置大小:150*100
6 box-sizing
box-sizing: 设置盒模型计算边界content-box: 默认值,仅包括内容区border-box: 推荐值,宽高扩展到可视边框/* ----- box-sizing ------- *//* 默认盒大大小计算边界: 内容区 */box-sizing: content-box;/* 将盒大小计算边界扩展到:边框 *//* 源码中的大小 === 页面中显示大小 *//* 通过收缩内容区大小来实现的 */box-sizing: border-box;
7 通用初始化
* { margin: 0; padding: 0; box-sizing: border-box;}![]() 三、CSS常用单位
三、CSS常用单位
![]() 3.1 单位类型
3.1 单位类型
绝对: 像素(px),不论元素用什么单位,浏览器统一转为 px
相对: 百分比(%),继承字号(em),根字号(rem),视口(vw/vh)
其它: 厘米(cm),毫米(mm),英寸(in=2.54cm=96px),磅(pt=1/72in)
移动端布局: rem + vw
![]() 3.2 字号单位(em/rem)
3.2 字号单位(em/rem)
优点:
font-size是可继承属性,可简化子元素单位设置缺点:
em与元素位置/层级相关,导致不统一,可用rem进行规范em: 自身或父级(变化)
rem: 根元素(固定)
![]() 3.3 视口单位(vw/vh)
3.3 视口单位(vw/vh)
优点: 永远是当前可视窗口为参照物,动态调整元素大小,轻松实现响应式
缺点: 以窗口百分比为依据, 不够精细,通常与 rem 配合工作

