选择器的权重
css 选择器:层叠样式表,由原子选择器(tag,class,id)构成
- tag:标签选择器,相当于“个位”
- class:类选择器,相当于“十位”
- id:ID 选择器,相当于“百位”


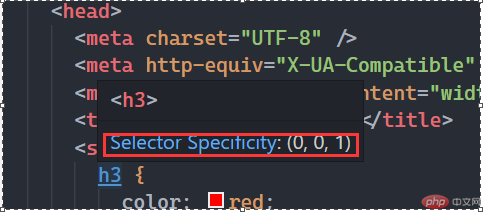
在 css 选择器上鼠标停留可以看权重
0,0,1:0 代表 id ,0 代表 class, 1 代表 tag
id > class > tag
!important 权重最大,不用于生产环境,常用于调试代码
id:用于表单,锚点,其它少用,会让代码失去弹性,尽量使用 class
当选择器“权重”相同时,最终样式与样式规则的位置相关,越靠后权重越大。
改变选择器的权重
1 改变标签数量,一个标签代表一个权重
h3 {color: green;}
权重表示为 0,0,1
body h3 {color: blue;}
权重表示为 0,0,2 意思是 id—>0 class—>0 tag—>2 (body h3)
2 增加 class
h3.cls {color: red;}
权重表示为 0,1,1 意思是 id—> 0 class—> 1 (cls) tag—> 1(h3)
body h3.tls {color: red;}
权重表示为 0,1,2 意思是 id—>0 class—>1(tls) tag—>2(body h3)
3 增加 id
h3#title {color: aqua;}
权重表示为 1,0,1 意思是 id—>1(title) class—>0 tag—>1(h3)
4 id class tag 一起作用
h3.cls#title {color: aqua;}
权重表示为 1,1,1 意思是 id—>1(title) class—>1(cls) tag—>1(h3)

