1.实例演示Grid常用的容器与项目属性
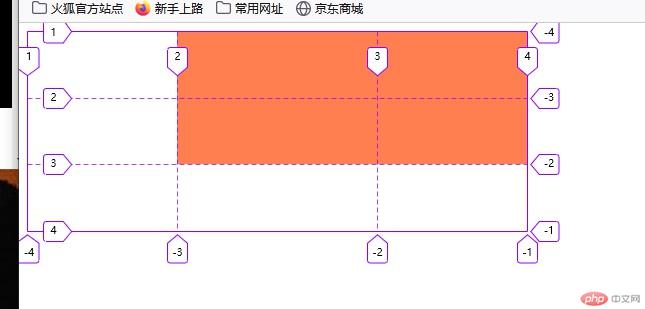
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="wrapper"><div class="box"></div></div><style>.wrapper {display: grid;width: 500px;height: 200px;grid-template-columns: 150px 200px 150px;grid-template-rows:repeat(3,1fr);}.box {background-color: coral;}.box:first-child{grid-area: 1 / 2 / span 2 / span 2;}</style></body></html>
效果图:

<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="wrapper"><div class="box">盒子1</div><div class="box">盒子2</div><div class="box">盒子3</div><div class="box">盒子4</div><div class="box">盒子5</div><div class="box">盒子6</div><div class="box">盒子7</div><div class="box">盒子8</div><div class="box">盒子9</div><div class="box add">盒子10</div><div class="box add">盒子11</div></div><style>.wrapper {display: grid;width: 500px;min-height: 200px;grid-template-columns: 150px 200px 150px;grid-template-rows:repeat(3,1fr);grid-auto-flow: row;grid-auto-rows: 50px;}.box {background-color: coral;}.box.add{background-color: pink;}</style></body></html>
效果图:

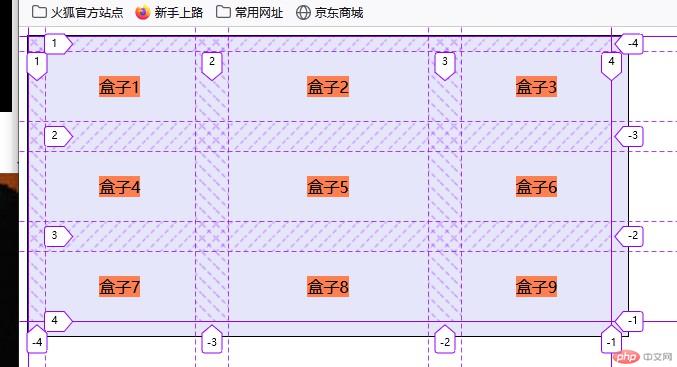
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="wrapper"><div class="box">盒子1</div><div class="box">盒子2</div><div class="box">盒子3</div><div class="box">盒子4</div><div class="box">盒子5</div><div class="box">盒子6</div><div class="box">盒子7</div><div class="box">盒子8</div><div class="box">盒子9</div></div><style>.wrapper {display: grid;width: 600px;height: 300px;border: 1px solid #000;background-color: lavender;grid-template-columns: 150px 200px 150px;grid-template-rows:repeat(3,70px);place-content:space-around;place-items: center;}.box {background-color: coral;}</style></body></html>
效果图:
2.仿写PHP中文网首页
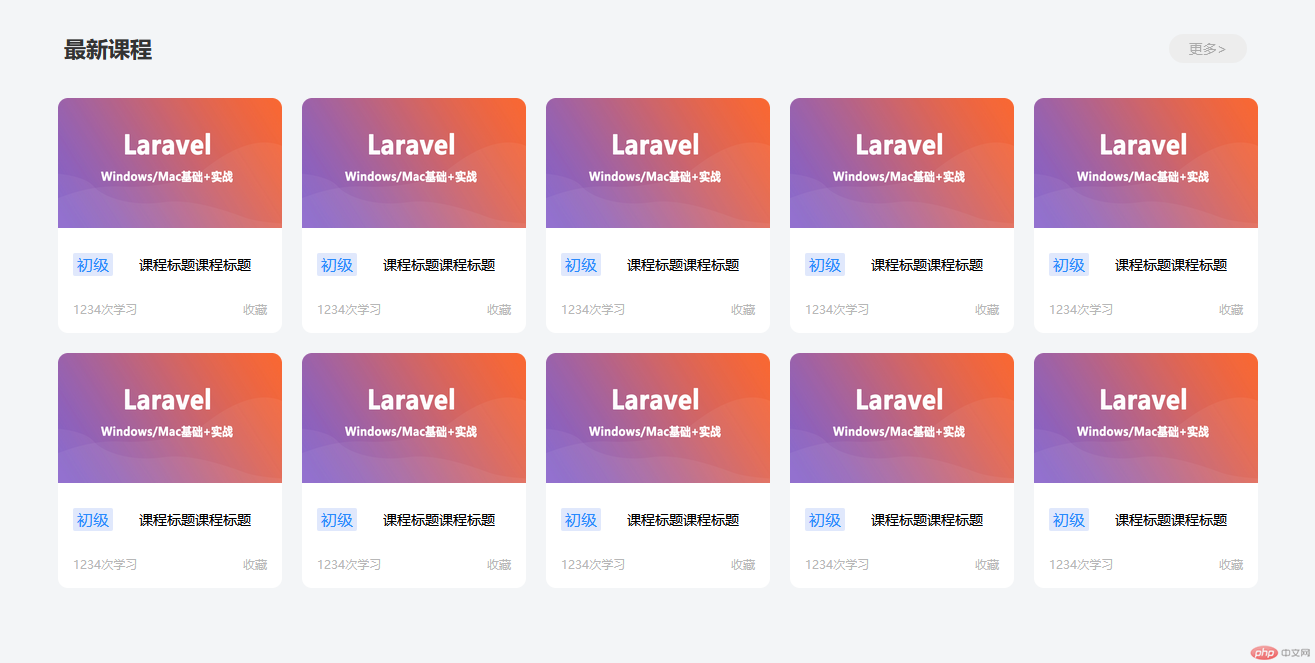
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}a {text-decoration: none;color: #999999;font-size: 14px;}body {background-color: #f3f5f7;}.new {margin: 0 auto;display: grid;width: 1200px;grid-template-rows: 100px ;}.bd{display: grid;place-content: center space-between;grid-template-columns: 100px 100px;place-items:center;}.new .bd h2{font-weight: bold;font-size: 22px;color: #333;}.bd a{padding: 5px 20px;border-radius: 30px;background-color: rgb(235, 235, 235);opacity: .8;transition: all .5;}.bd a:hover{background-color: red;color: #fff;}.hd ul{display: grid;grid-template-columns: 224px 224px 224px 224px 224px;grid-template-rows: 235px 235px;gap: 20px;}.hd .list .item img{width: 224px;height: 130px;}.hd ul li {width: 224px;background-color: #fff;border-radius: 10px;overflow: hidden;}.hd ul li .nr{padding: 20px 10px;}.hd ul li .nr .title {display: grid;place-content: center space-between ;grid-template-columns: 50px 1fr;place-items: center;}.title a{color: #000;}.hd ul li .nr .title span {background-color:#E0E8FC;color: #298AFD;padding: 1px 4px;border-radius: 2px;}.hd ul li .nr .desc {display: flex;place-content:space-between ;grid-template-columns: 1fr 1fr;margin-top: 25px;font-size: 12px;color: #b7b7b7;padding:0 5px;}</style></head><body><div class="new"><div class="bd"><h2>最新课程</h2><a href="#">更多></a></div><div class="hd"><ul class="list"><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li><li class="item"><a href="#"><img src="pic.jpg" alt=""></a><div class="nr"><div class="title"><span>初级</span><a href="#">课程标题课程标题</a></div><div class="desc"><span>1234次学习</span><span>收藏</span></div></div></li></ul></div></div></body></html>
效果图: