Html基本内容学习-表格和表单
学习提纲
1.内容:学习htmld 表格和表单用法
2.目标:掌握html表格和表单的基本用法
3.方法:实例一个基本表格和一个表单
1.学习内容
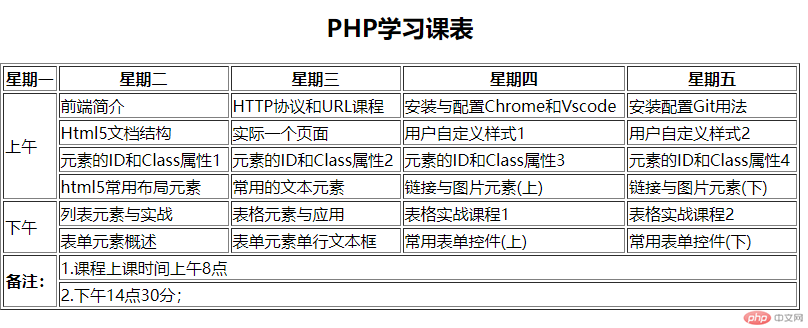
掌握了表格所涉及的基本知识点:
- 表格:
<table> - 标题:
<caption> - 表头:
<thead> - 表体:
<tbody> - 表尾:
<tfoot> - 行:
<tr> - 列/单元格:
<td>,<th> - 向列合并:
td/th.colspan - 方向列合并:
td/th.rowspan
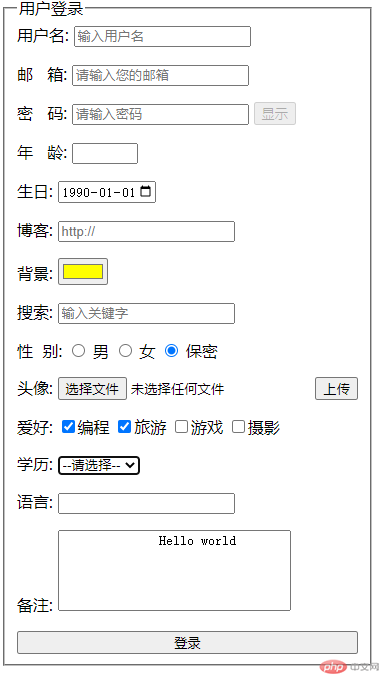
掌握了表单所涉及的基本知识点:
<form>: 表单控件的容器<fieldset>: 表单控件分组容器<label>: 控件标签名称<input>: 输入控件,类型由 type 属性决定<select>+<option>: 下载列表框<input>+<datalist>+<option>: 预定义列表框<textarea>: 文本域(多行文本框)<button>: 按钮,默认同步提交(type=”submit”)
2.学习方法
1.表格:通过实例实现了表格知识点
2.表单:通过实例实现了表单知识点