首页学习
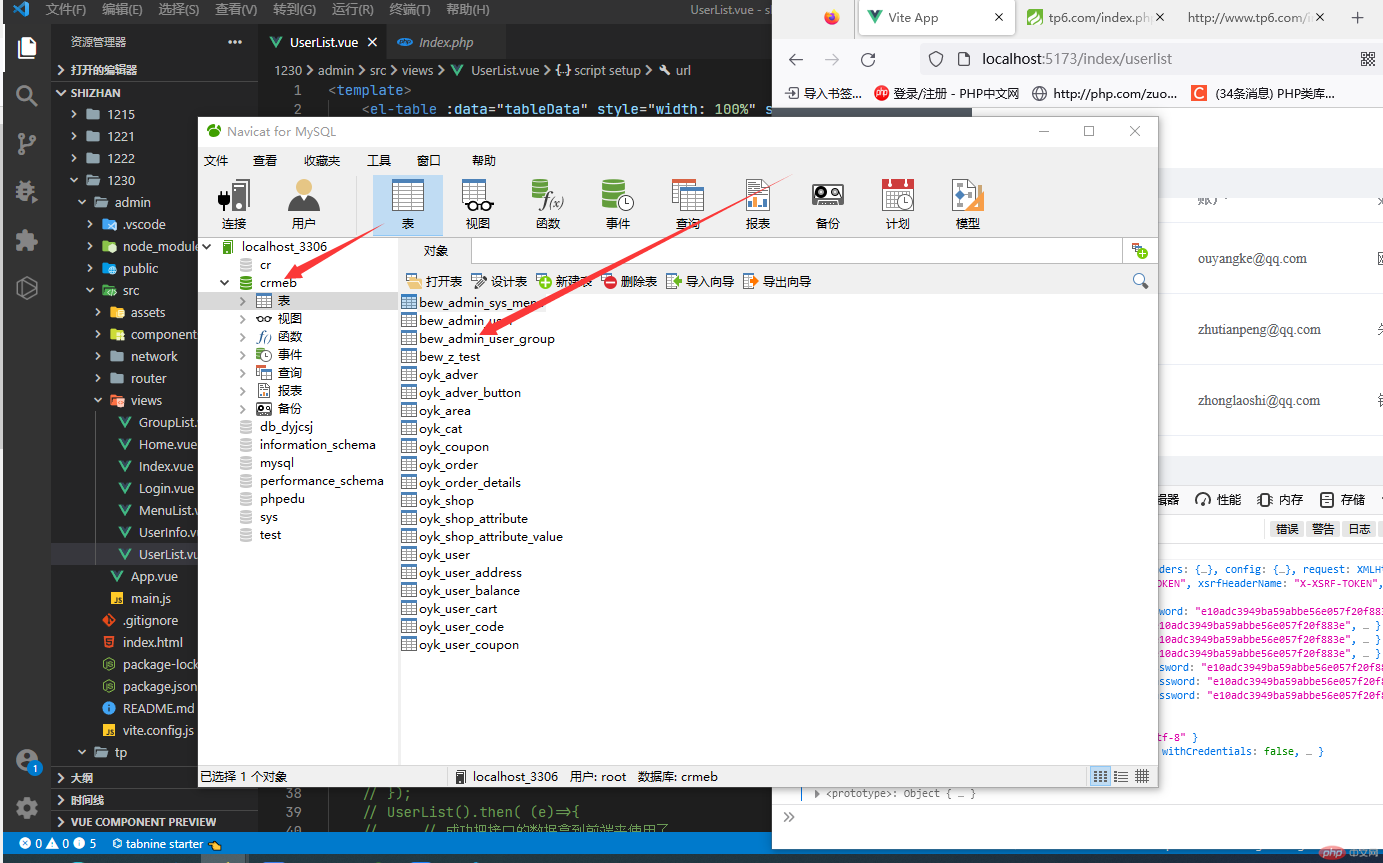
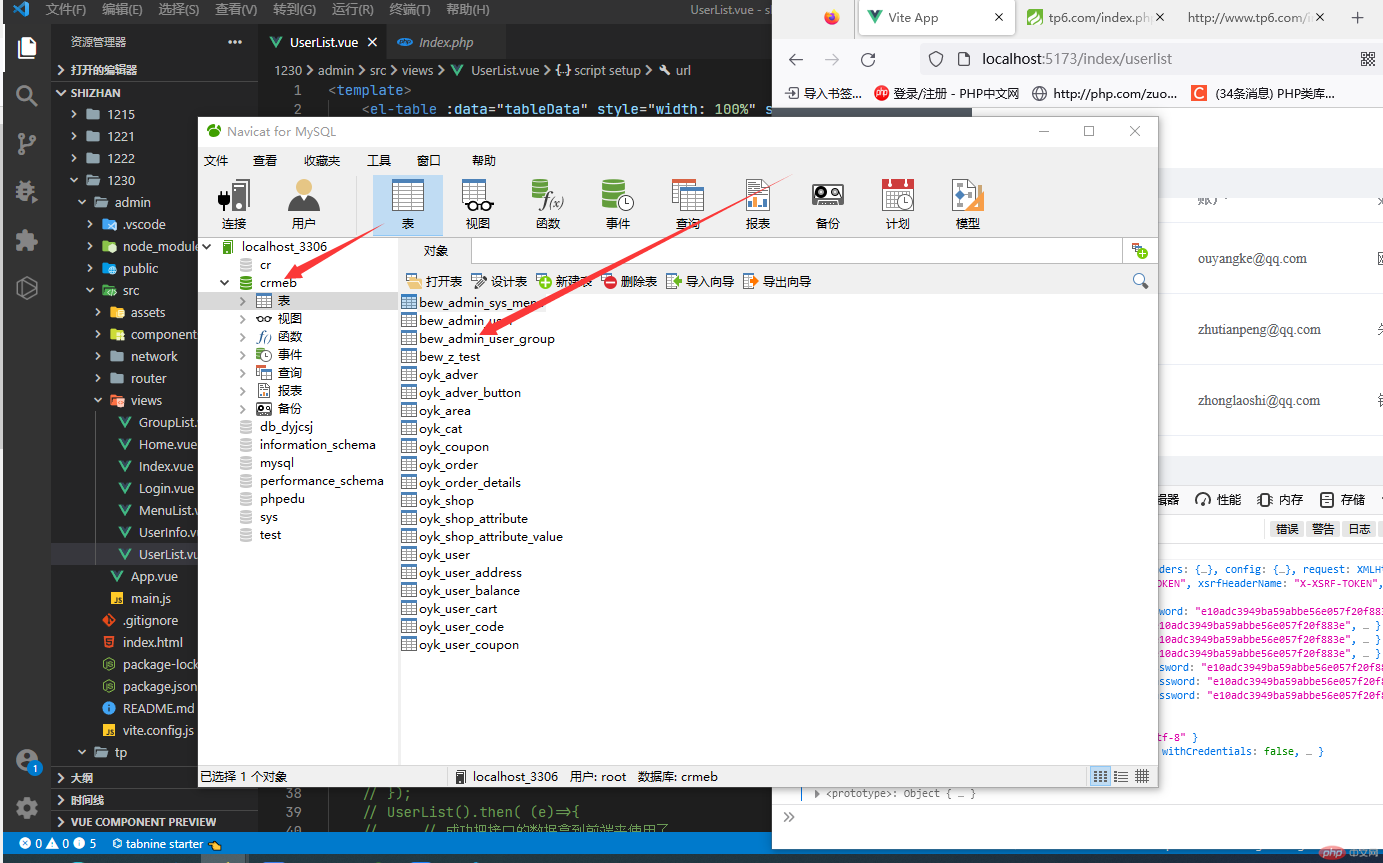
一、数据表的建立

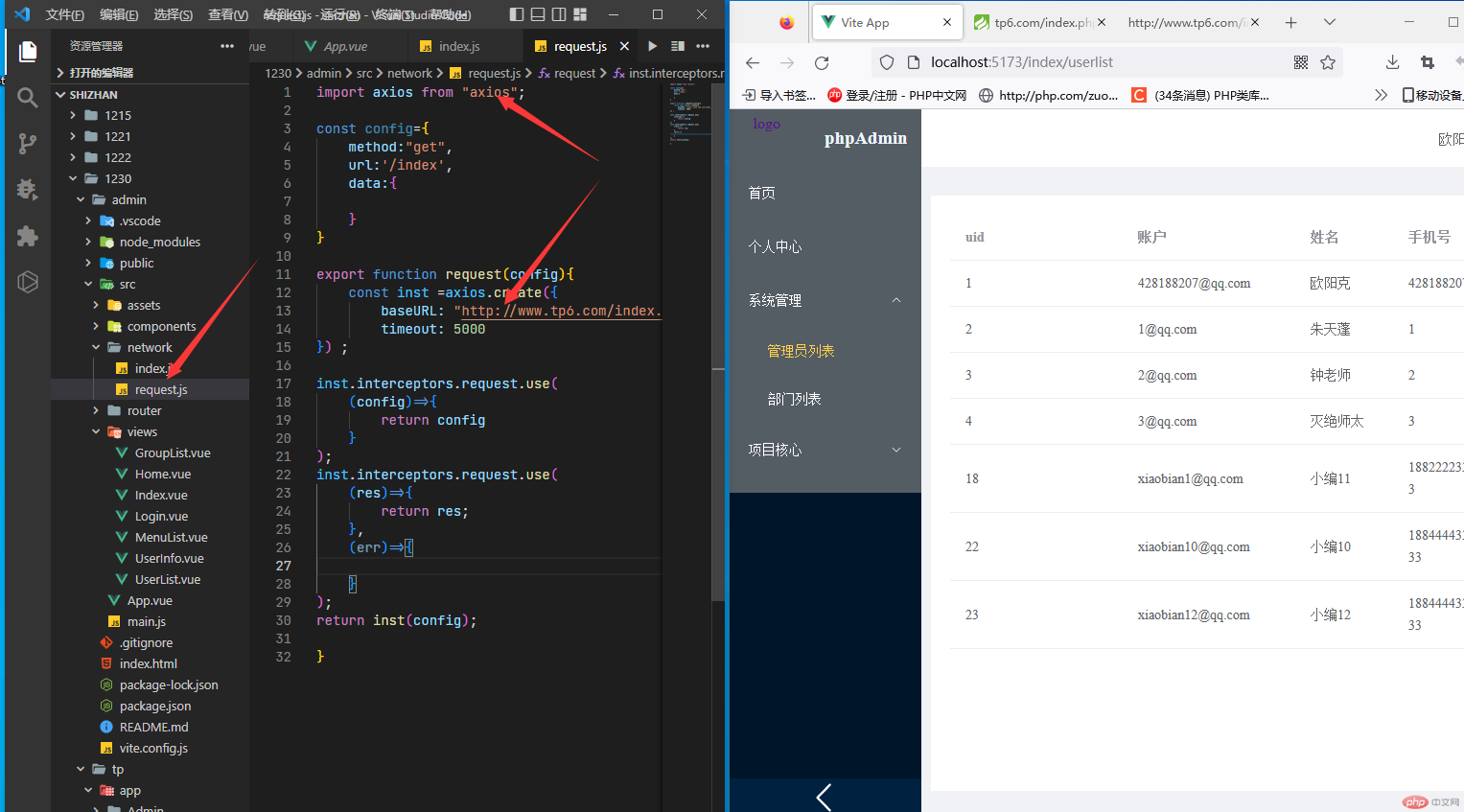
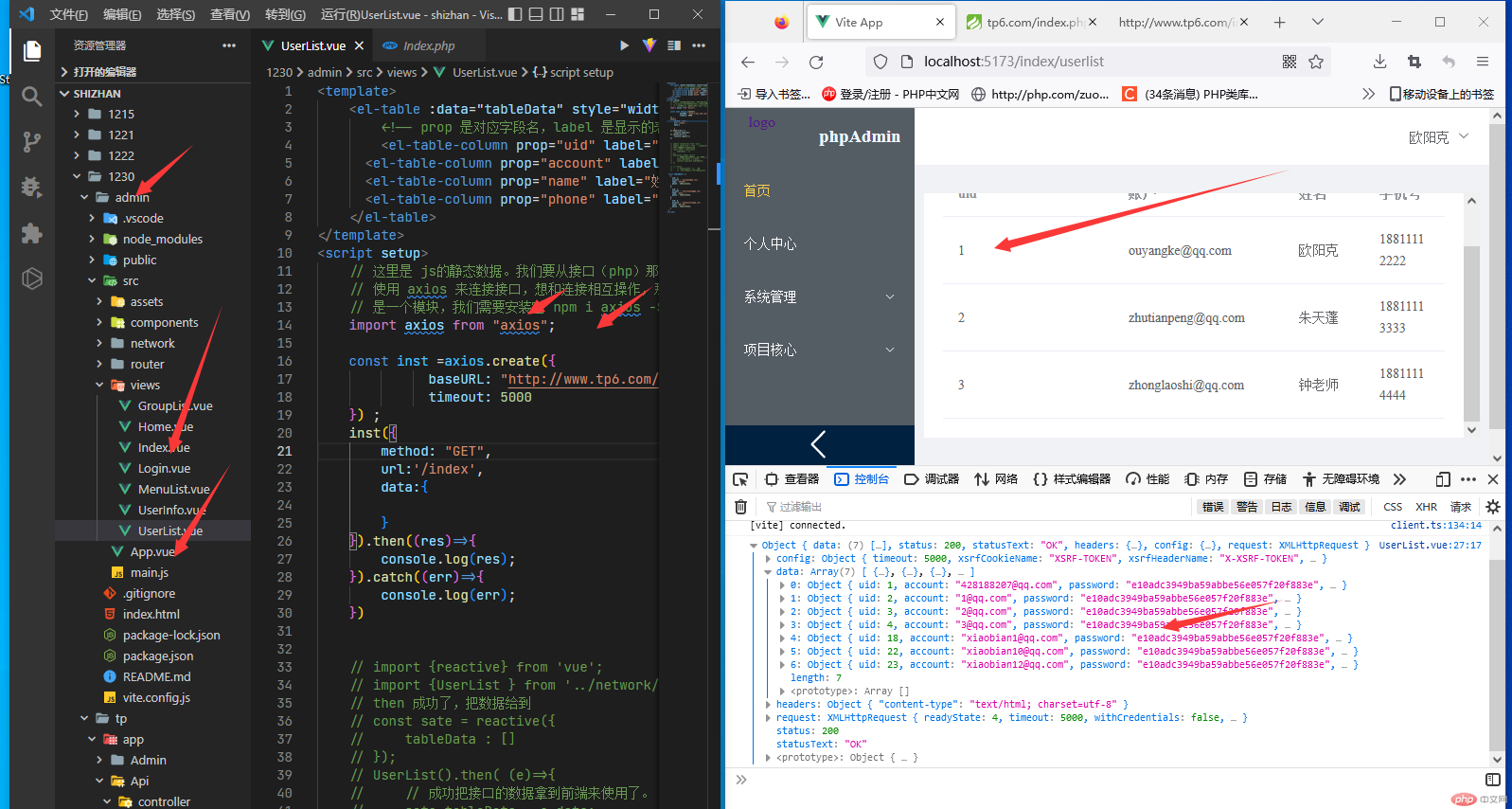
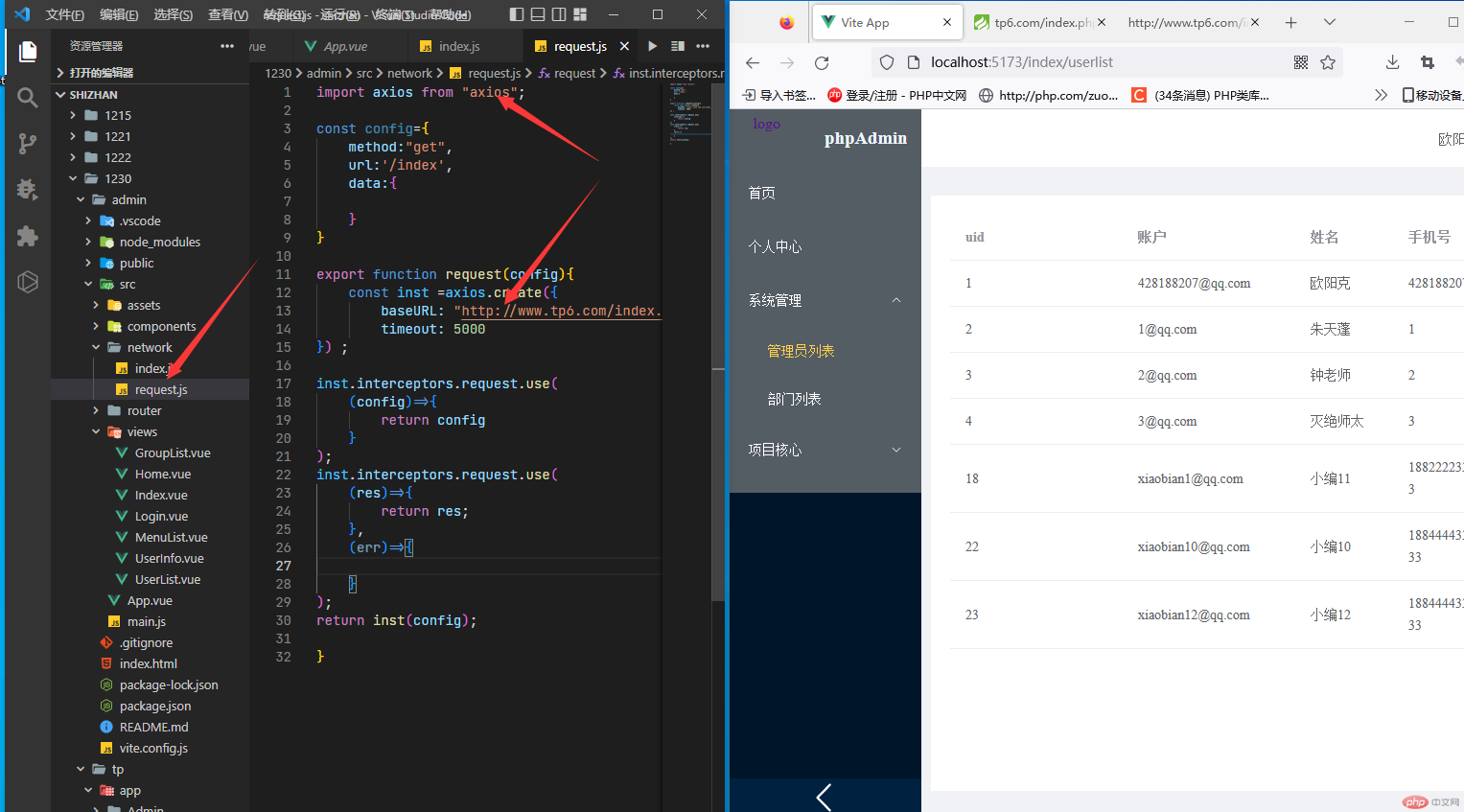
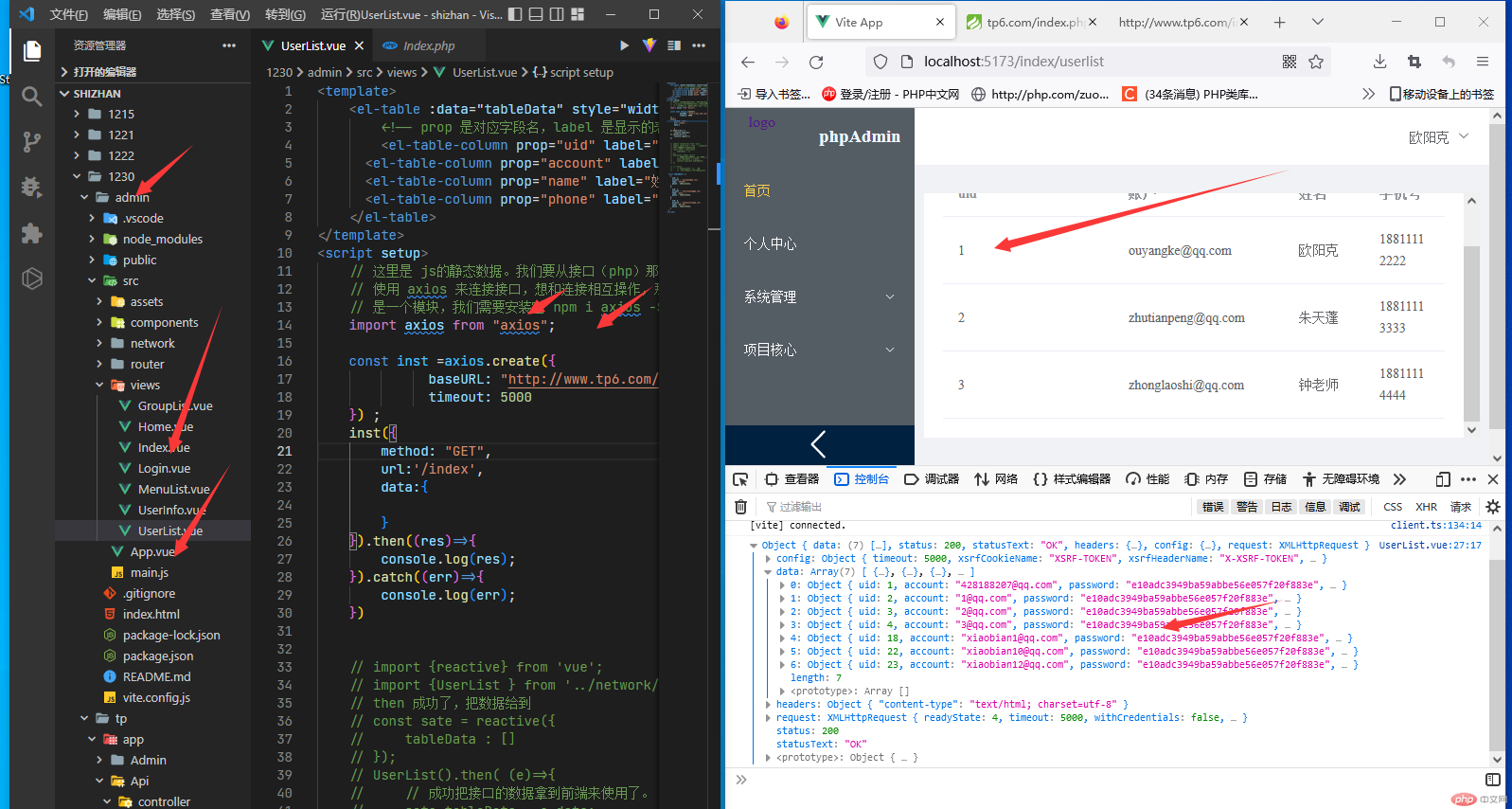
二、首页的建立

一)axios代码段
import axios from "axios"; const inst =axios.create({ baseURL: "http://www.tp6.com/index.php/Api", timeout: 5000 }) ; inst({ method: "GET", url:'/index', data:{ } }).then((res)=>{ console.log(res); }).catch((err)=>{ console.log(err); })
二)跨域的问题
<?phpnamespace app\api\controller;use app\BaseController;use think\facade\Db;class Index{public function index() {跨域问题:php需要2步解决。 在代码处,增加header函数,在中间件增加跨域类 自己的项目,vue访问php代码,会出现跨域安全问题 header("Access-Control-Allow-Origin:*"); php接口: 把数据 读取出来,给到前端vue 接口有4步需要注意: 1、接口获取参数: 2、判断参数的正确性。 3、获取数据,整理数据 4、返回数据给接口(必须用json数据格式) 第三步: $user = Db::table('bew_admin_user')->select()->toArray(); 第四步:用函数把数组转为json格式:json是字符串,可以用echo输出 echo json_encode($user); }}
三)新建请求文件