json-server
一 json-server
一)安装
# 全局安装npm install json-server -gjson-server -v# result: 0.17.1# Error: 此系统禁止运行脚本,输入这条指令提权set-executionpolicy remotesigned# MacOS不会报错,windows-powershell终端会报错
二). 配置
json-server.json
{"port": 3333, // 端口号(默认3000)"watch": true, // 自动监听"static": "./src" // 静态资源目录
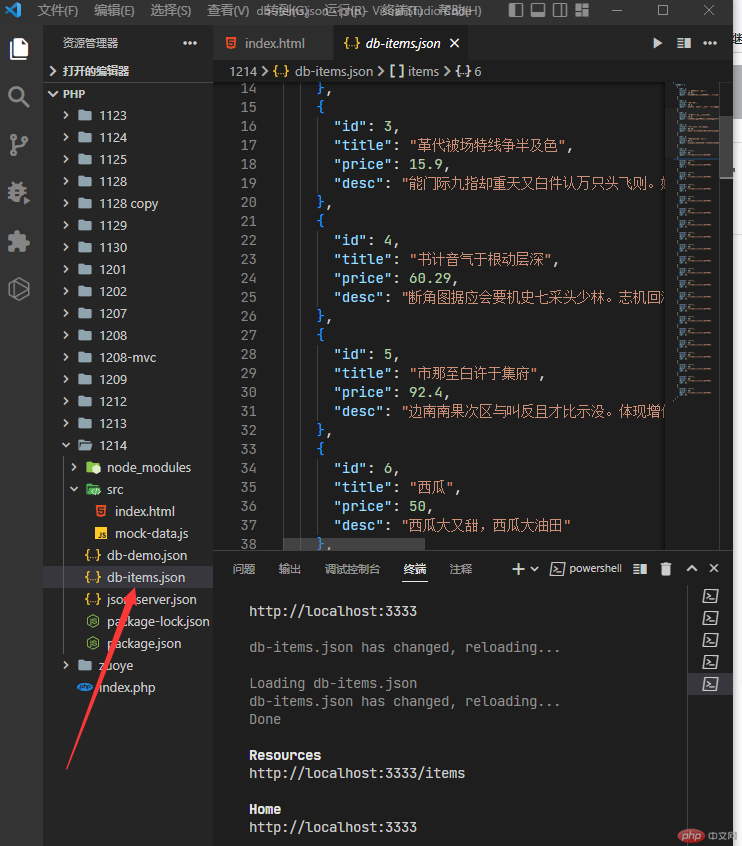
三). 启动服务
1. `json-server db-demo.json`
四). Mockjs 产生接口测试数据
1. 安装 Mockjs: `npm i mockjs`2. 创建`mock-data.js`,生成商品演示数据3. 将接口数据复制到`db-items.json`文件中(json 服务器)4. 重启 json-server 服务,指定资源服务器是`db-items.json`5. `json-server db-items.json`
二、json-server 与 mockjs
一)Mockjs生成json数据
// 随机生成五个商品const Mock=require('mockjs');const item={'id|+1': 1,title:"@ctitle(3,10)",price:"@float(5,100,1,2)",desc:"@cparagraph(2,5)"}const opts={'items|5':[item],}const data=Mock.mock(opts)console.log(JSON.stringify(data,null,4))
二)新建json文件

三)数据渲染


