模板与高亮
一. 仿写课堂中的列表与详情页模板
一)列表模板关键代码
1.模板文件代码
<?php//模板类型表// 1.文本列表模板:如新闻列表// 2.图文列表:如产品列表// 3.详情页模板:文本,图文模板共用一套return[ [ 'id'=>1, 'name'=>'列表-文本-模板', 'style'=>[ 'default'=>'list_text_default.php', 'light'=>'list_text_light.php', 'dark'=>'list_text_dark.php', ] ], [ 'id'=>2, 'name'=>'列表-图文-模板', 'style'=>[ 'default'=>'list_img_default.php', 'light'=>'list_img_light.php', 'dark'=>'list_img_dark.php', ] ], [ 'id'=>3, 'name'=>'详情-通用-模板', 'style'=>[ 'default'=>'detail_general_default.php', 'light'=>'detail_general_light.php', 'dark'=>'detail_general_dark.php', ] ], ];
2.头文件关键代码
<?php session_start(); // 1.统一加载配置文件 require __DIR__.'/../../config/common.php'; // 2.加载当前页面需要的数据 $tdk = require DATA_PATH.'/tdk.php'; //模板信息 $tmpl =require DATA_PATH.'/tmpl.php'; //栏目信息 $cates = require DATA_PATH.'/cates.php';?>......... <!-- //----------模板开始---------// --> <!-- 新闻列表导航 --> <?php //1.栏目的id $id=$cates[0]['id']; //2.栏目name $name=$cates[0]['name']; // 3.模板url $url=$tmpl[0]['style']['default']; ?> <a href="<?=$url.'?cid='.$id?>"><?=$name?></a> <!-- 产品列表导航 --> <?php //1.栏目的id $id=$cates[1]['id']; //2.栏目name $name=$cates[1]['name']; // 3.模板url $url=$tmpl[1]['style']['default']; ?> <a href="<?=$url.'?cid='.$id?>"><?=$name?></a> <!-- //----------模板结束---------// -->
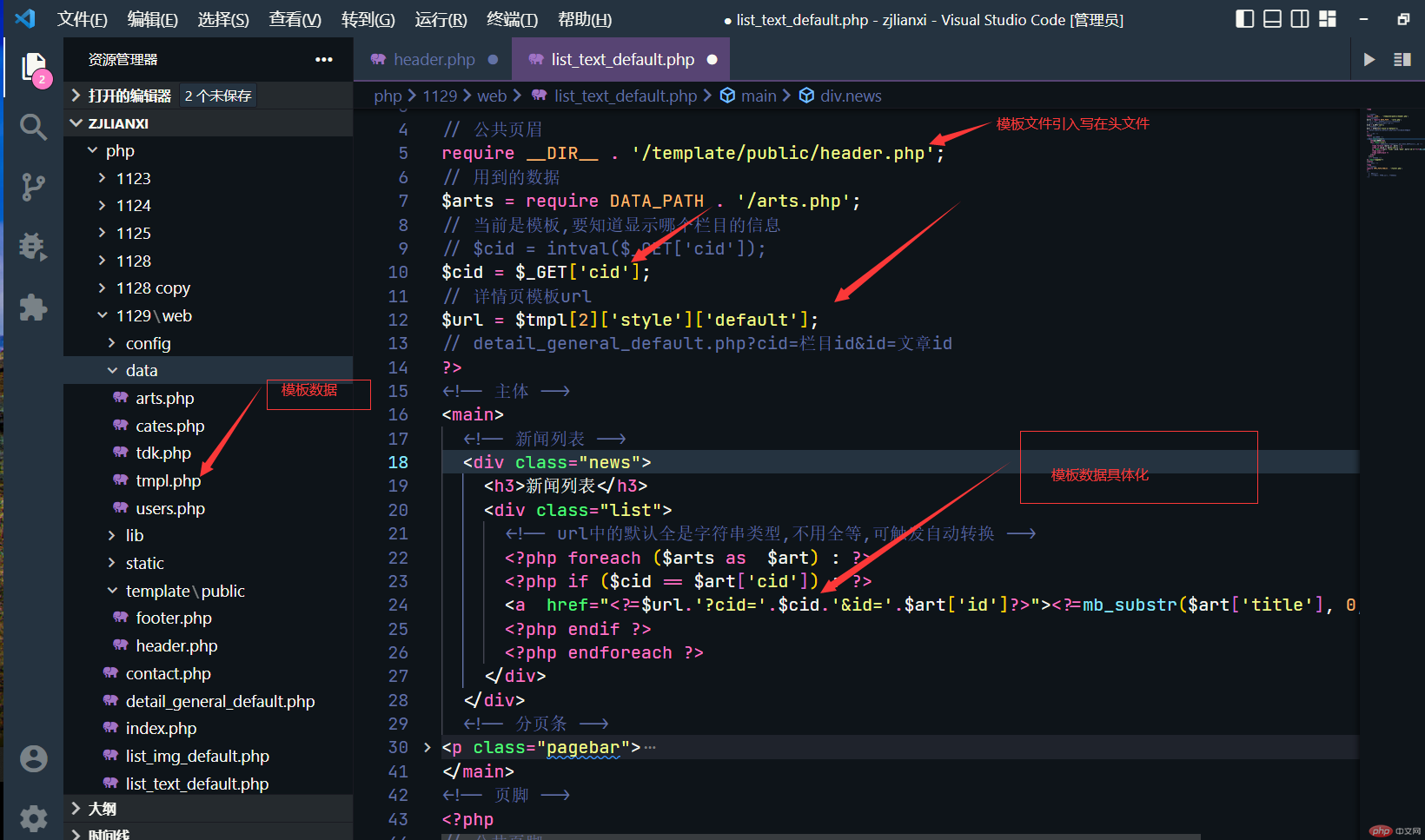
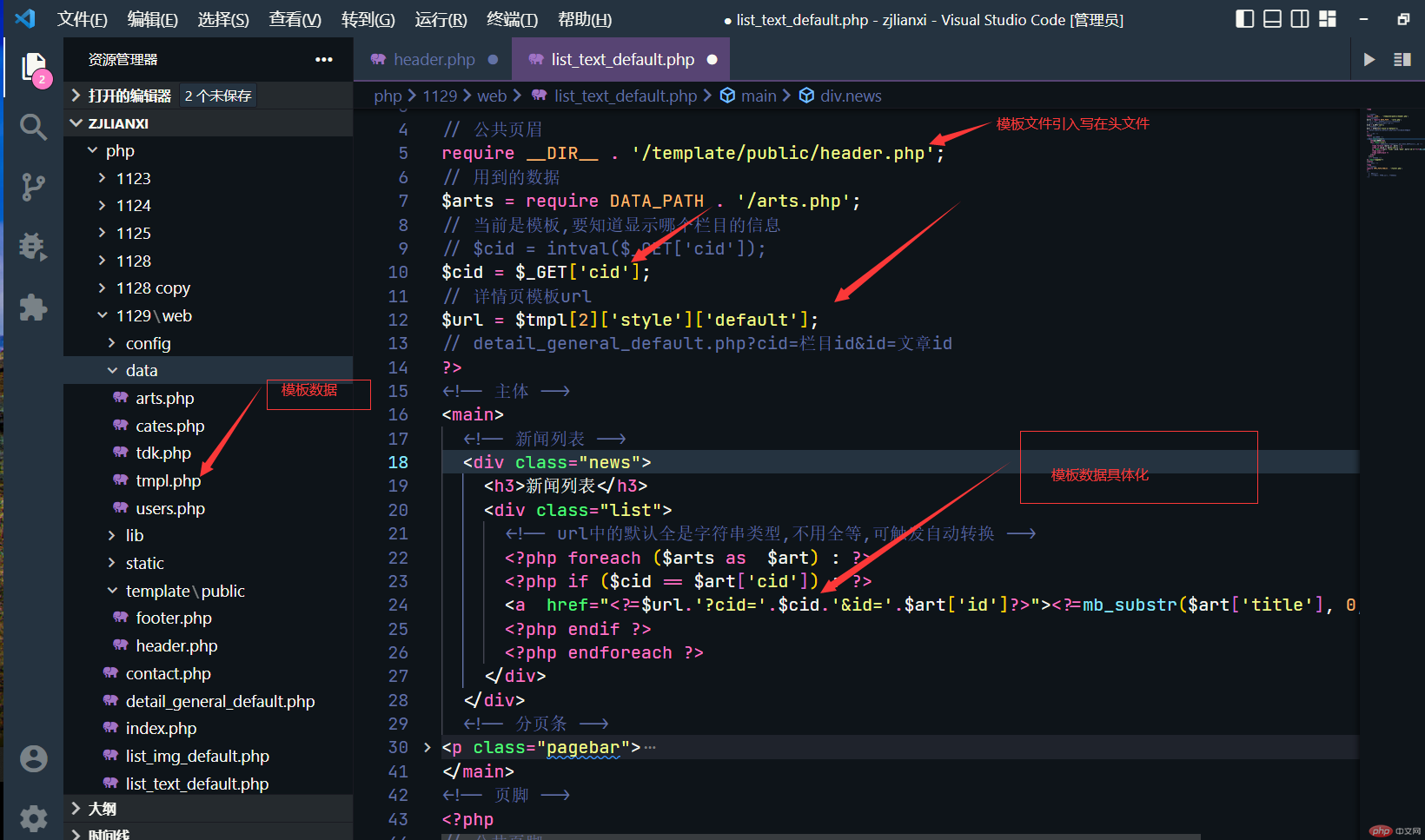
3.列表页的关键代码
<?php// 公共页眉require __DIR__ . '/template/public/header.php';// 用到的数据$arts = require DATA_PATH . '/arts.php';// 当前是模板,要知道显示哪个栏目的信息// $cid = intval($_GET['cid']);$cid = $_GET['cid'];// 详情页模板url$url = $tmpl[2]['style']['default'];// detail_general_default.php?cid=栏目id&id=文章id?><!-- 主体 --><main> <!-- 新闻列表 --> <div class="news"> <h3>新闻列表</h3> <div class="list"> <!-- url中的默认全是字符串类型,不用全等,可触发自动转换 --> <?php foreach ($arts as $art) : ?> <?php if ($cid == $art['cid']) : ?> <a href="<?=$url.'?cid='.$cid.'&id='.$art['id']?>"><?=mb_substr($art['title'], 0, 17) ?>...</a> <?php endif ?> <?php endforeach ?> </div> </div> <!-- 分页条 --><p class="pagebar"> <a href="">1</a> <a href="">...</a> <a href="">6</a> <a href="">7</a> <a href="" class="active">8</a> <a href="">9</a> <a href="">10</a> <a href="">...</a> <a href="">20</a> </p></main><!-- 页脚 --><?php// 公共页脚require TMPL_PATH_PUBLIC . '/footer.php';?><!-- 1. 数据类型 2. 流程控制: 分支,循环, 替换语法-->
4.详情页的代码
<?php// 公共页眉require __DIR__ . '/template/public/header.php';// 用到的数据$arts = require DATA_PATH . '/arts.php';// 栏目id$cid = $_GET['cid'];// 文章id$id = $_GET['id'];// 根据cid,id,查看要展示指定内容,只会有一个$result = array_filter($arts, function ($art) use ($cid, $id) { return $art['cid'] == $cid && $art['id'] == $id;});$art = array_shift($result);?><!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body style="height: 600px"> <h3><?=$art['title']?></h3> <img src="<?=$art['img']?>" alt="" style="min-height: 200px;margin-top: -180px"> <p><?=$art['content']?></p></body><!-- 页脚 --><?php// 公共页脚require TMPL_PATH_PUBLIC . '/footer.php';?>
5.完成的效果图


二. 实现导航高亮(提示,可用js 或 $_GET实现)
一)用js实现高亮
1.关键js代码
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript"> const urlstr = location.href; const urlstatus=false; $("#menu a").each(function () { if ((urlstr + '/').indexOf($(this).attr('href')) > -1&&$(this).attr('href')!='') { $(this).addClass('cursel'); urlstatus = true; } else { $(this).removeClass('cursel'); } }); if (!urlstatus) {$("#menu a").eq(0).addClass('cursel'); }</script>
2.css代码
<style> .menu { padding:0; margin:0; list-style-type:none;} .menu li { background:#FFD1A4; margin-right:1px; float:left; color:#fff; } .menu li a { display:block; width:60px; text-align:center; height:32px; line-height:32px; color:#fff; font-size:13px; text-decoration:none;} .cursel{ background:#D96C00; font-weight:bold;}</style>
3.实现效果图