Angular learning talks about life cycle
This article will help you continue to learn angular. When using angular for development, you will inevitably need to be exposed to the life cycle. Let's talk about the life cycle in Angular. I hope it will be helpful to you!

Readers who have been exposed to react and vue development should be familiar with the concept of life cycle. We cannot avoid it in the development process using angular.
Components will go through a series of stages from creation to destruction. This is a life cycle, and these stages correspond to the lifecycle hooks provided by the application.
So, what are these hooks in angular? Understanding them is important for where you should write your programs. [Related tutorial recommendations: "angular Tutorial"]
angular, the order of life cycle execution is as follows:
- constructor 【常用,不算钩子函数,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
For explanation and verification, We use angular-cli to generate a demo project.
constructor
When the class in es6 initializes the object, constructor will immediately is called.
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular The component itself exports a class. When this component is new, it will get the default value in constructor.
ngOnChanges
When we have external parameters change, we will execute ngOnChanges, which means there are @ in the component Input is called when the bound property value changes.
Simply put, when the parent component binds elements in the child component, this hook function will be triggered, and it can be started multiple times. This will be introduced in ngOnInit below.
ngOnInit
When this method is called, it means that the component has been initialized successfully. Called after the first ngOnChanges() has completed, and only once.
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
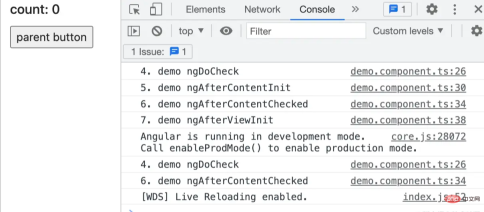
}The printed information is as follows:

Eh? Why is the hook function information in ngOnChanges not printed?
As mentioned above, it needs to be triggered when the attribute value of the condition @Input changes. Let’s modify it:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 类中添加属性 public count:number = 0;
<!-- demo.component.html -->
<h3 id="count-nbsp-nbsp-count-nbsp">count: {{ count }}</h3>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}
When the value is passed to the subcomponent demo through @Input, it will be triggered. demo ngOnChanges in the component.
When the properties passed by @Input change, the ngOnChanges hook function in the demo component can be triggered multiple times.
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
}
ngDoCheck
This hook function is triggered when change detection occurs.
This hook function is called immediately after ngOnChanges every time change detection is executed and ngOnInit when change detection is executed for the first time.
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}

This hook function is called more frequently and is more expensive to use, so use it with caution.
Generally use ngOnChanges to detect changes instead of ngDoCheck
ngAfterContentInit
When projecting external content to internal components , ngAfterContentInit is called after the first call to ngDoCheck, and only once.
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}
ngAfterContentChecked
ngAfterContentChecked The hook function is called after each ngDoCheck .
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}
ngAfterViewInit
Call this hook function after the view initialization is completed. Called after the first ngAfterContentChecked, only once.
At this time, it is more reasonable to obtain the DOM node of the page
// demo.compoent.ts
ngAfterViewInit() {
console.log('7. demo ngAfterViewInit');
}
ngAfterViewChecked
视图检测完成调用。在 ngAfterViewinit 后调用,和在每次 ngAfterContentChecked 之后调用,也就是在每次 ngDoCheck 之后调用。
// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}ngOnDestroy
组件被销毁时候进行的操作。
在这个钩子函数中,我们可以取消订阅,取消定时操作等等。
<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>
// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}PS: 不知道读者有没有发现,调用一次的钩子函数都比较常用~
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of Angular learning talks about life cycle. For more information, please follow other related articles on the PHP Chinese website!
 Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AM
Javascript Data Types : Is there any difference between Browser and NodeJs?May 14, 2025 am 12:15 AMJavaScript core data types are consistent in browsers and Node.js, but are handled differently from the extra types. 1) The global object is window in the browser and global in Node.js. 2) Node.js' unique Buffer object, used to process binary data. 3) There are also differences in performance and time processing, and the code needs to be adjusted according to the environment.
 JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PM
JavaScript Comments: A Guide to Using // and /* */May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 Chinese version
Chinese version, very easy to use

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool









