使用 CSS 可以创建一个鼠标移入后显示下拉菜单的效果。
1、下拉菜单的实现
当鼠标移入指定元素时,显示下拉菜单。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简单的下拉菜单</title>
<style>
.dropdown{
position:relative;
display:inline-block;
}
.dropdown-content{
min-width:200px;
border:1px solid black;
position:absolute;
display:none;
}
.dropdown:hover .dropdown-content{
display:block;
}
</style>
</head>
<body>
<p class="dropdown">
<span>鼠标你过来,我为你展示下拉菜单。</span>
<p class="dropdown-content">
<p>下拉菜单 1</p>
<p>下拉菜单 2</p>
</p>
</p>
</body>
</html>实例解析:
HTML 部分:
可以使用任何 HTML 元素来打开下拉菜单,比如 45a2772a6b6107b401db3c9b82c049c2,或 3499910bf9dac5ae3c52d5ede7383485、bb9345e55eb71822850ff156dfde57c8 等元素。
然后,使用 e388a4556c0f65e1904146cc1a846bee 元素来创建一个容器,用于包含下拉菜单的内容,并自定义他需要出现的位置。
最后,再使用 e388a4556c0f65e1904146cc1a846bee 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative,这将设置下拉菜单的内容放置在下拉按钮(使用 position:absolute)的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移入指定元素后显示。
注意:在上面的例子中,下拉菜单容器的宽度设置为最小 200px,根据实际情况可以自行定义。
如果希望下拉菜单与下拉按钮的宽度一致,可将宽度设置为 100%,overflow:auto 属性可以指定在小尺寸屏幕上滚动。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单,将下拉菜单容器设置为 display:block;
2、创建下拉菜单
在上面例子的基础上,创建一个下拉菜单,并允许用户选取列表中的某一项目。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单实例</title>
<style>
/* 容器 <p> - 需要定位下拉内容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜单内容,设置为隐藏 */
.dropdown-content{
min-width:150px;
background-color:#F5F5F5;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 下拉按钮样式 */
.dropbtn{
color:white;
font-size:16px;
padding:15px;
border:none;
background-color:#00CD66;
cursor:pointer;
}
/* 下拉菜单链接的样式 */
.dropdown-content a{
color:black;
text-decoration:none;
padding:12px 15px;
display:block;
}
/* 鼠标移入后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 鼠标移入后修改链接的背景色 */
.dropdown-content a:hover{
background-color:#E8E8E8;
}
/* 下拉菜单显示后修改下拉按钮的背景色 */
.dropdown:hover .dropbtn{
background-color:#008B00;
}
</style>
</head>
<body>
<p class="dropdown">
<button type="button" class="dropbtn">下拉菜单按钮</button>
<p class="dropdown-content">
<a href="#">下拉菜单项 1</a>
<a href="#">下拉菜单项 2</a>
<a href="#">下拉菜单项 3</a>
</p>
</p>
</body>
</html>在 Chrome 中当鼠标移入下拉菜单按钮时显示如下:

在上面的例子中,下拉菜单的内容设置了 box-shadow 属性,这个属性主要用于添加阴影,这样下拉菜单看起来就像一个“卡片”一样。该属性指定下拉菜单在水平方向阴影为 0,垂直方向为 8 像素的阴影,模糊距离为 15 像素,阴影的尺寸为 0,并指定阴影的颜色为黑色,且透明度为 0.2。
下拉菜单按钮使用了 cursor 属性,该属性主要用于指定鼠标光标的类型,即鼠标指针放在一个元素边界范围内时所用的光标形状。
下表列出了该属性所有的值: 鼠标可移入对应的属性值,查看光标的形状。
| 值 | 说明 |
| URL | 需要使用的自定义光标的 URL。注意:在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标,通常是一个箭头。 |
| auto | 默认,浏览器设置的光标。 |
| pointer | 光标显示为指示链接的指针,即一只手。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙,显示为一个转动的蓝色小圆圈。 |
| help | 此光标指示可用的帮助,显示为一个箭头右下角带有问号。 |
| crosshair | 光标显示为十字线。 |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
3、下拉菜单的对齐方式
如果下拉菜单设置了 float:left 样式,那么还需要设置 left:0,即从 left:0 处开始从左向右显示菜单内容,否则会超出浏览器左边窗口。
如果下拉菜单设置了 float:right 样式,默认都是从左向右显示,菜单内容则会超出浏览器右边窗口,所以还需要设置 right:0,让下拉菜单内容从右向左。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉菜单对齐</title>
<style>
/* 容器 <p> - 需要定位下拉内容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜单内容,设置为隐藏 */
.dropdown-content{
min-width:150px;
background-color:#F5F5F5;
position:absolute;
right:0;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 下拉按钮样式 */
.dropbtn{
color:white;
font-size:16px;
padding:15px;
border:none;
background-color:#00CD66;
cursor:pointer;
}
/* 下拉菜单链接的样式 */
.dropdown-content a{
color:black;
text-decoration:none;
padding:12px 15px;
display:block;
}
/* 鼠标移入后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 鼠标移入后修改链接的背景色 */
.dropdown-content a:hover{
background-color:#E8E8E8;
}
/* 下拉菜单显示后修改下拉按钮的背景色 */
.dropdown:hover .dropbtn{
background-color:#008B00;
}
</style>
</head>
<body>
<p class="dropdown" style="float:left;">
<button type="button" class="dropbtn">左</button>
<p class="dropdown-content" style="left:0;">
<a href="#">下拉菜单项 1</a>
<a href="#">下拉菜单项 2</a>
<a href="#">下拉菜单项 3</a>
</p>
</p>
<p class="dropdown" style="float:right;">
<button type="button" class="dropbtn">右</button>
<p class="dropdown-content">
<a href="#">下拉菜单项 1</a>
<a href="#">下拉菜单项 2</a>
<a href="#">下拉菜单项 3</a>
</p>
</p>
</body>
</html>在 Chrome 中当鼠标移入右下拉按钮时显示如下:

4、下拉图片
下的例子,在下拉菜单中添加图片:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下拉图片</title>
<style>
/* 容器 <p> - 需要定位下拉内容 */
.dropdown{
position:relative;
display:inline-block;
}
/* 下拉菜单内容,设置为隐藏 */
.dropdown-content{
min-width:300px;
background-color:#F5F5F5;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
/* 鼠标移入后显示下拉菜单 */
.dropdown:hover .dropdown-content{
display:block;
}
/* 图片文字描述的样式 */
.heading{
padding:15px;
text-align:center;
}
</style>
</head>
<body>
<p class="dropdown">
<img src="images/1.jpg" width="120" height="120" alt="">
<p class="dropdown-content">
<img src="images/xi.jpg" width="300" height="200" alt="">
<p class="heading">最美的时光,留给最美的风景!</p>
</p>
</p>
</body>
</html>在 Chrome 中当鼠标移入图片下拉按钮时显示如下:

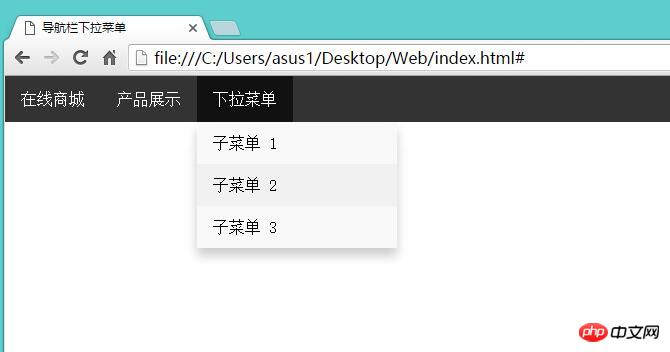
5、导航栏下拉菜单
下面的例子,在导航栏菜单中添加下拉菜单:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏下拉菜单</title>
<style>
*{margin:0;padding:0;}
ul{
list-style-type:none;
background-color:#333;
overflow:hidden;
}
li{
float:left;
}
li a, .dropbtn{
display:inline-block;
color:white;
text-align:center;
padding:14px 16px;
text-decoration:none;
}
li a:hover, .dropdown:hover .dropbtn{
background-color:#111;
}
.dropdown{
display:inline-block;
}
.dropdown-content{
min-width:200px;
background-color:#F9F9F9;
position:absolute;
display:none;
box-shadow:0px 8px 15px 0px rgba(0,0,0,0.2);
}
.dropdown-content a{
color:black;
padding:12px 16px;
text-decoration:none;
display:block;
}
.dropdown-content a:hover{
background-color:#F1F1F1;
}
.dropdown:hover .dropdown-content{
display: block;
}
</style>
</head>
<body>
<ul>
<li><a href="#shop" class="active">在线商城</a></li>
<li><a href="#news">产品展示</a></li>
<p class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<p class="dropdown-content">
<a href="#">子菜单 1</a>
<a href="#">子菜单 2</a>
<a href="#">子菜单 3</a>
</p>
</p>
</ul>
</body>
</html>在 Chrome 中当鼠标移入下拉按钮时显示如下:

相关文章:
 What are self-closing tags? Give an example.Apr 27, 2025 am 12:04 AM
What are self-closing tags? Give an example.Apr 27, 2025 am 12:04 AMSelf-closingtagsinHTMLandXMLaretagsthatclosethemselveswithoutneedingaseparateclosingtag,simplifyingmarkupstructureandenhancingcodingefficiency.1)TheyareessentialinXMLforelementswithoutcontent,ensuringwell-formeddocuments.2)InHTML5,usageisflexiblebutr
 Beyond HTML: Essential Technologies for Web DevelopmentApr 26, 2025 am 12:04 AM
Beyond HTML: Essential Technologies for Web DevelopmentApr 26, 2025 am 12:04 AMTo build a website with powerful functions and good user experience, HTML alone is not enough. The following technology is also required: JavaScript gives web page dynamic and interactiveness, and real-time changes are achieved by operating DOM. CSS is responsible for the style and layout of the web page to improve aesthetics and user experience. Modern frameworks and libraries such as React, Vue.js and Angular improve development efficiency and code organization structure.
 What are boolean attributes in HTML? Give some examples.Apr 25, 2025 am 12:01 AM
What are boolean attributes in HTML? Give some examples.Apr 25, 2025 am 12:01 AMBoolean attributes are special attributes in HTML that are activated without a value. 1. The Boolean attribute controls the behavior of the element by whether it exists or not, such as disabled disable the input box. 2.Their working principle is to change element behavior according to the existence of attributes when the browser parses. 3. The basic usage is to directly add attributes, and the advanced usage can be dynamically controlled through JavaScript. 4. Common mistakes are mistakenly thinking that values need to be set, and the correct writing method should be concise. 5. The best practice is to keep the code concise and use Boolean properties reasonably to optimize web page performance and user experience.
 How can you validate your HTML code?Apr 24, 2025 am 12:04 AM
How can you validate your HTML code?Apr 24, 2025 am 12:04 AMHTML code can be cleaner with online validators, integrated tools and automated processes. 1) Use W3CMarkupValidationService to verify HTML code online. 2) Install and configure HTMLHint extension in VisualStudioCode for real-time verification. 3) Use HTMLTidy to automatically verify and clean HTML files in the construction process.
 HTML vs. CSS and JavaScript: Comparing Web TechnologiesApr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web TechnologiesApr 23, 2025 am 12:05 AMHTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 HTML as a Markup Language: Its Function and PurposeApr 22, 2025 am 12:02 AM
HTML as a Markup Language: Its Function and PurposeApr 22, 2025 am 12:02 AMThe function of HTML is to define the structure and content of a web page, and its purpose is to provide a standardized way to display information. 1) HTML organizes various parts of the web page through tags and attributes, such as titles and paragraphs. 2) It supports the separation of content and performance and improves maintenance efficiency. 3) HTML is extensible, allowing custom tags to enhance SEO.
 The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development TrendsApr 19, 2025 am 12:02 AMThe future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The BehaviorApr 18, 2025 am 12:09 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function







