手指点击按钮
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 PyQt4按钮点击时点击注册多次
PyQt4按钮点击时点击注册多次09Feb2024
我是pyqt4的新手,经过多次搜索后,我没有找到有关我在gui中看到的问题的信息。问题是,当用户单击getsingleitems按钮时,该函数运行的次数与用户单击getallitems的次数相同。一个示例是,如果用户单击getallitems来填充items字段,然后单击getsingleitem,则getitems运行一次,并且根据期望打印一次结果。但是,如果用户从列表中选择另一个项目并再次单击getallitems,然后单击getsingleitem,结果是ge
 ps点击关闭按钮没反应怎么回事_ps点击关闭按钮没反应解决办法
ps点击关闭按钮没反应怎么回事_ps点击关闭按钮没反应解决办法06Jun2024
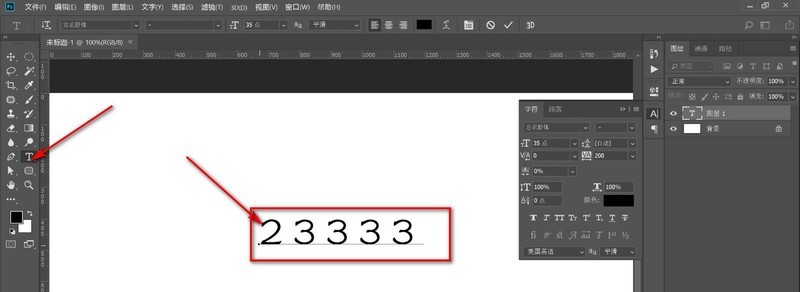
1.首先打开PS,使用文字工具输入文字。2.然后点击右上角关闭按钮,发现点击没有反应。3.这是因为当前文字处于编辑状态,点击上方的小对勾。4.等对勾消失后,再次点击关闭按钮就可以将软件关闭了。5.除此之外,图片置入到PS中,也需要点击对勾才能关闭软件。注意:当前文字处于编辑状态,点击上方的小对勾。
 深入了解jQuery按钮点击事件绑定
深入了解jQuery按钮点击事件绑定25Feb2024
jQuery是一个流行的JavaScript库,它简化了在网页上处理事件和操作DOM元素的过程。本文将详细介绍jQuery中按钮点击事件的绑定方法,包括常用的几种方式以及具体的代码示例。方法一:使用click()方法click()方法是最常用的绑定按钮点击事件的方法。通过该方法,可以为指定的元素添加点击事件处理程序,当用户点击该元素时,触发相应的操作。<
 vue怎么点击按钮出现一张图片
vue怎么点击按钮出现一张图片08May2023
随着Web应用程序的发展,用户交互变得越来越重要。Vue是一种流行的JavaScript框架,用于构建现代Web应用程序。在Vue中,我们可以很容易地添加交互性,例如在点击按钮时显示一张图片。本文将介绍Vue中如何实现这一功能。首先,我们需要准备一张图片。这里我们以一张名为“example.jpg”的图片为例。将图片放置在Vue应用程序的静态文件夹中(通常是“public”文件
 使用CSS实现按钮点击效果的方法
使用CSS实现按钮点击效果的方法21Nov2023
使用CSS实现按钮点击效果的方法前言:在现代网页设计中,按钮是页面交互中不可或缺的元素之一。一个好的按钮样式不仅可以提升用户体验,还能增强页面的视觉效果。本文将介绍一种使用CSS实现按钮点击效果的方法,为页面增添动感和交互性。一、基础按钮样式在实现按钮点击效果之前,需要先定义基础按钮样式。可以使用CSS的伪类选择器来为按钮定义样式,常用的伪类有:hover和
 win11点击更新按钮没反应解决方法
win11点击更新按钮没反应解决方法12Jan2024
一些win11的用户发现自己在系统中点击更新按钮没反应,这可能是因为我们的系统版本不支持更新,也可能是微软官方的服务器出现了问题,大家可以尝试重试更新,也可以直接在本站下载最新的win11系统,下面就跟着小编一起来看看吧。win11点击更新按钮没反应怎么办1、我们如果遇到Windows更新失败,可以点击右边的“重试”2、如果点击重试之后,还是无法进行更新,可能是因为我们的系统版本不支持更新。3、这时候我们可以尝试直接安装最新版的win11系统。4、下载完成之后,只要装载该系统,然后运行其中的“s
 如何使用jQuery为按钮绑定点击事件?
如何使用jQuery为按钮绑定点击事件?21Feb2024
标题:如何使用jQuery为按钮绑定点击事件?在Web开发中,为页面元素添加交互功能是至关重要的。其中,绑定点击事件是一种常见的操作,可以实现按钮点击后触发特定的功能。而在jQuery中,为按钮绑定点击事件也是一件非常简单且常见的操作。接下来,我们将通过具体的代码示例来展示如何使用jQuery为按钮绑定点击事件。首先,我们需要确保在项目中引入了jQuery库
16May2016
这篇文章主要介绍了jQuery实现点击按钮文字变成input框点击保存变成文字的相关资料,非常具有参考借鉴价值,需要的朋友可以参考下


Hot tools Tags