- 网页制作30657502017-12-21

FreeMarker 允许 Java servlet 保持图形设计同应用程序逻辑的分离,这是通过在模板中密封 HTML 完成的。模板用 servlet 提供的数据动态地生成 HTML。模板语言是强大的直观的,编译器速度快,输出接近静态 HTML 页面的速度
网页制作30659372017-12-21- 网页制作30657392017-12-21
- 网页制作30658322017-12-21

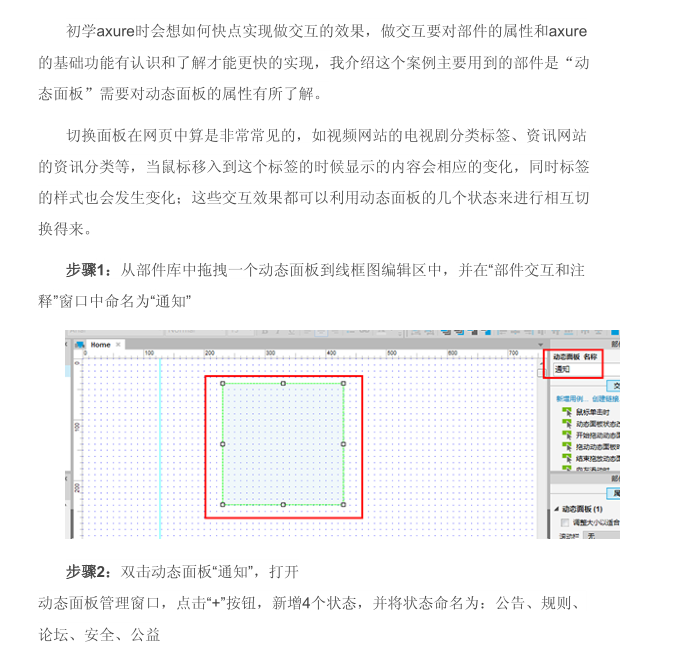
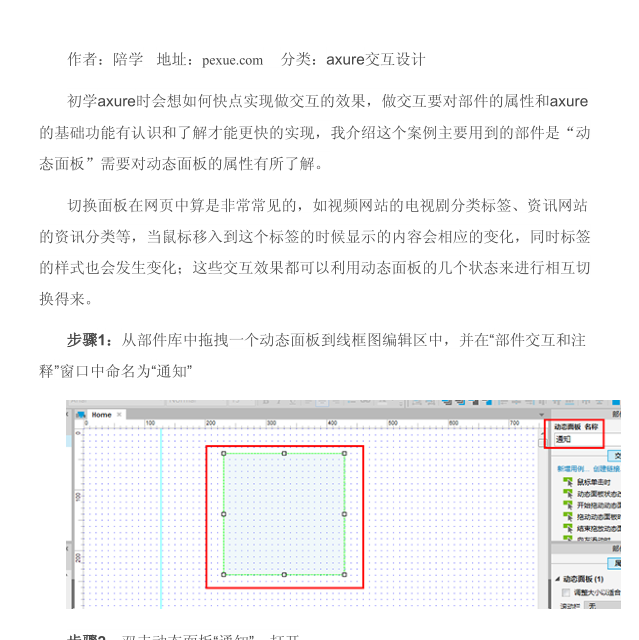
初学axure时会想如何快点实现做交互的效果,做交互要对部件的属性和axure的基础功能有认识和了解才能更快的实现,作者介绍这个案例主要用到的部件是“动态面板”需要对动态面板的属性有所了解;有需要的朋友可以下载看看
网页制作30657602017-12-21
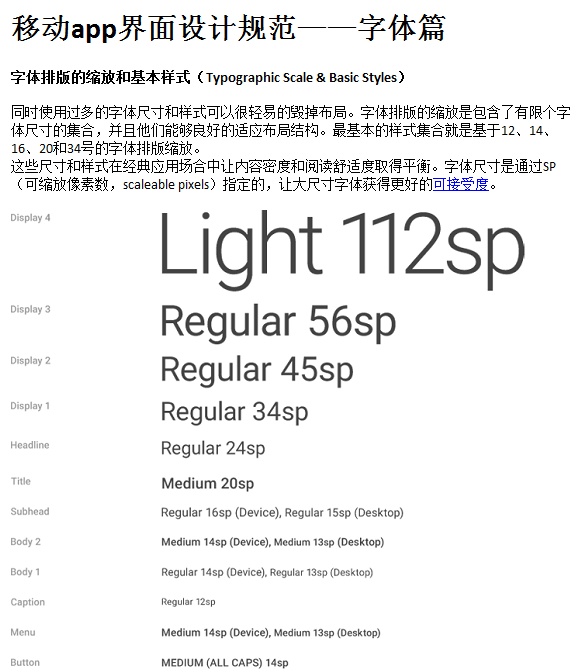
字体排版的缩放和基本样式:同时使用过多的字体尺寸和样式可以很轻易的毁掉布局。字体排版的缩放是包含了有限个字体尺寸的集合,并且他们能够良好的适应布局结构。最基本的样式集合就是基于12、14、16、20和34号的字体排版缩放。<br /> 这些尺寸和样式在经典应用场合中让内容密度和阅读舒适度取得平衡。字体尺寸是通过SP(可缩放像素数,scaleable pixels)指定的,让大尺寸字体获得更好的可接受度。感兴趣的朋友可以过来看看。<br />
网页制作30724632017-12-19
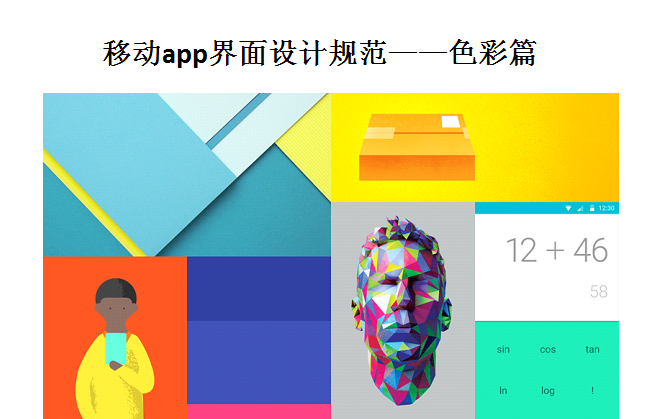
<strong>色彩</strong><span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">在我们的APP界面设计中,是一个很让人头疼的事情。无论是APP UI设计大神还是APP设计新手,都是需要制定一套属于自己的配色方案或配色计划色彩,从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。感兴趣的朋友可以过来看看。</span><br />
网页制作30727702017-12-19
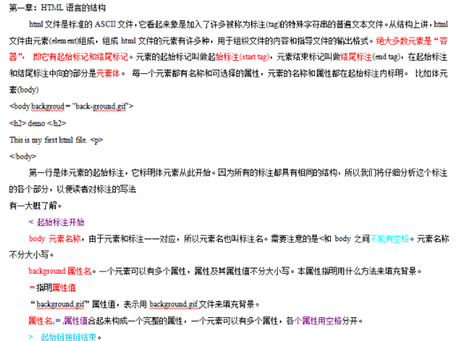
html是一门发展很快的语言,早期的html文件并没有如此严格的结构,因而现在流行的浏览器(如Netscape,Mosaic等)为保持对早期html文件的兼容性,也支持不按上述结构编写的html文件。还需要说明的是,各种浏览器对html元素及其属性的解释也不完全一样,本书中所讲的元素,元素的属性及其输出是以Netscape2.0 浏览器为准的,作者将尽量给出别的浏览器对某一元素的解释。感兴趣的朋友可以过来看看。
网页制作30725252017-12-19
编辑网页有多种语言,目前最基本最常用的是HTML,HTML(Hyper Text Markup Language)是一种文件标记式的网络语言,现在已经成为Internet上专门用来制作网页文件的标准语言。由于HTML文件是一个纯文本文件(Text File),因此要产生HTML文件很简单,只要使用一般的文本编辑软件就可以了。感兴趣的朋友可以过来看看。<br /> <br /> 在网站设计中,纯粹HTML(标准通用标记语言下的一个应用)格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html,可以包含文本、图像、声音、FLASH动画、客户端脚本和ActiveX控件及JAVA小程序等。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站。容易误解的是静态页面都是htm这类页面,实际上静态也不是完全静态,他也可以出现各种动态的效果,如GIF格式的动画、FLASH、滚动字幕等。<br />
网页制作30727712017-12-19
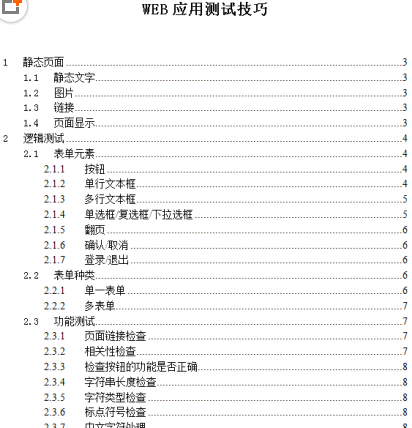
WEB应用测试技巧 中文WORD版主要讲述了WEB在对应用进行测试时的一些技巧;有需要的朋友可以下载看看。<br /> <br /> 由于web应用与用户直接相关,又通常需要承受长时间的大量操作,因此web项目的功能和性能都必须经过可靠的验证。这就要经过web项目的全面测试。Web应用程序测试与其它任何一种类型的应用程序测试相比没有太大差别。<br /> <br /> 随着Web 2.0技术的迅速发展,许多公司都开发了一些基于Web的网站服务,通常在设计开发Web应用系统的时候很难模拟出大量用户同时访问系统的实际情况,因此,当Web网站遇到访问高峰时,容易发生服务器响应速度变慢甚至服务中断。<br /> <br /> 为了避免这种情况,需要一种能够真实模拟大量用户访问Web应用系统的性能测试工具进行压力测试,来测试静态HTML页面的响应时间,甚至测试动态网页(包括ASP、PHP、JSP等)的响应时间,为服务器的性能优化和调整提供数据依据。<br /> <br /> 我推荐各位Web 2.0开发测试人员使用Microsoft 的WebApplication Stress Tool这个工具软件,这个微软提供的小工具仅9.58M,很小巧且实用。虽然功能上比不了专业的LoadRunner,但LoadRunner体积庞大,价格不菲,一般的企业也不会花那么多钱去购买LoadRunner,而微软的WAS则是完全免费,并且主要的功能都有,够用就行。<br /> <br /> Microsoft Web Application Stress Tool能有效测试一个网站的负载性能,这个软件可以通过脚本模拟100个强并发用户的访问,并模拟实际用户的一些点击操作,WAS还可以连接上远程Windows网站服务器的性能计数器(Performance Counter),通过对服务器性能(CPU/内存等)的性能分析来找到系统的瓶颈。CPU使用百分比反映了处理器开销,CPU使用百分比持续地超过75%是性能瓶颈在于处理器的一个明显的迹象。<br /> <br /> 每次测试运行结束后WAS会生成详细的报表,WAS报表可以从View菜单选择Reports查看。<br />
网页制作30723482017-12-19
WEB表单对于关键互动(比如注册和支付)起着至关重要的中介作用。据统计,经过重新设计的表单,完成率往往能提高10%~40%。这意味着完成新销售或者获得新客户。感兴趣的朋友可以过来看看。<br /> <br /> web表单是通过使用 HTML 表单发送到服务器的(使用 POST 或 GET 方法。使用 POST 方法时,参数是在消息的正文中发送的。与此相反,GET 方法将参数追加到请求的 URL 上。<br />
网页制作30727632017-12-19
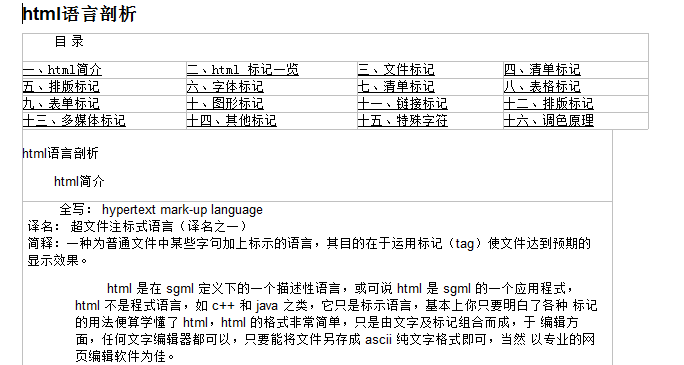
本书主要讲述的是html语言剖析;html 是在 sgml 定义下的一个描述性语言,或可说 html 是 sgml 的一个应用程式,html 不是程式语言,如 c 和 java 之类,它只是标示语言,基本上你只要明白了各种 标记的用法便算学懂了 html,html 的格式非常简单,只是由文字及标记组合而成,于 编辑方面,任何文字编辑器都可以,只要能将文件另存成 ascii 纯文字格式即可,当然 以专业的网页编辑软件为佳。
网页制作30723672017-12-19
《HTML5精粹:利用HTML5开发令人惊奇的Web站点和革命性应用》详尽地讲解和分析了HTML5中的所有新特性和核心技术,能为有一定HTML基础的读者迅速提升HTML5开发技能提供绝佳指导。全书包含297个代码示例和16个快速参考索引,极具实战性和实用性。<br /> <br /> 全书共16章:第1章介绍了HTML5文档的基本组成、全局结构、主体,以及新旧元素对比;第2章和第3章讲解了CSS的样式设置、框模型,以及CSS3的核心属性和新规则;第4章重点介绍了JavaScript的核心知识;第5章详细介绍了HTML5中的音频和视频特性,以及如何在HTML5中创建视频和音频;第6章讲解了HTML5中的各种表单(包含新增表达元素)及其新属性,以及表单API;第7章介绍了Canvas的特性及其使用,以及Canvas的API;第8章探讨了HTML5中的拖放操作及其API;第9章介绍了HTML5中的地理位置信息及其API;第10章讲解了HTML5中的各种Web存储技术,以及Web存储API;第11章阐述了索引数据库的具体操作、实现原理,以及它的API;第12章讲解了HTML5中的文件操作和文件系统,以及文件API;第13章介绍了HTML5中的Ajax、跨文档消息传递、Web套接字等通信技术的原理,以及它们的API;第14章讲解了HTML5中Web Workers的使用方法和实现原理,以及它的API;第15章和第16章介绍了HTML5中的历史接口和脱机功能,以及它们的API。<br /> <br /> 目录<br /> <br /> 第1章 HTML5文档1<br /> <br /> 第2章 CSS样式设置与框模型24<br /> <br /> 第3章 CSS3属性63<br /> <br /> 第4章 JavaScript81<br /> <br /> 第5章 视频与音频94<br /> <br /> 第6章 表单与表单API108<br /> <br /> 第7章 Canvas API125<br /> <br /> 第8章 拖放API152<br /> <br /> 第9章 地理位置API163<br /> <br /> 第10章 Web存储API171<br /> <br /> 第11章 IndexedDB API180<br /> <br /> 第12章 文件199<br /> <br /> 第13章 通信API229<br /> <br /> 第14章 Web Workers API253<br /> <br /> 第15章 历史API265<br /> <br /> 第16章 脱机API273<br />
网页制作30726272017-12-19- 网页制作30724392017-12-19

本文讲述的事响应式Web图形设计 ([美]Christopher Schmitt) 中文pdf扫描版全彩版。网页中的图形设计是在线内容用户体验的关键,尤其是现在的用户会使用多种设备访问网页,如智能手机、平板电脑、笔记本电脑、桌面电脑,甚至是智能电视。《响应式Web图形设计》以创建响应式Web的角度,介绍了基础的HTML和CSS语法,并深入研究了响应式Web设计中色彩、布局、图像、排版、动画、视频和音频等方面的内容。<br /> <br /> 《响应式Web图形设计》结构整、轻松易懂,能够帮助Web设计新手快速入门,并打下坚实的基础。<br /> <br /> 响应式Web图形设计目录<br /> <br /> 第1章 了解HTML 1<br /> <br /> 第2章 使用CSS设置样式 17<br /> <br /> 第3章 网页排版 35<br /> <br /> 第4章 网页设计中的挑战 55<br /> <br /> 第5章 网页中的颜色 73<br /> <br /> 第6章 网站图像 93<br /> <br /> 第7章 为网页创建图像 109<br /> <br /> 第8章 透明度和阴影 125<br /> <br /> 第9章 收藏夹图标和移动书签 137<br /> <br /> 第10章 列表和图标字体 149<br /> <br /> 第11章 图像映射 165<br /> <br /> 第12章 页面布局 173<br /> <br /> 第13章 响应Web设计中的图像 201<br /> <br /> 第14章 对齐图像 219<br />
网页制作30724952017-12-19
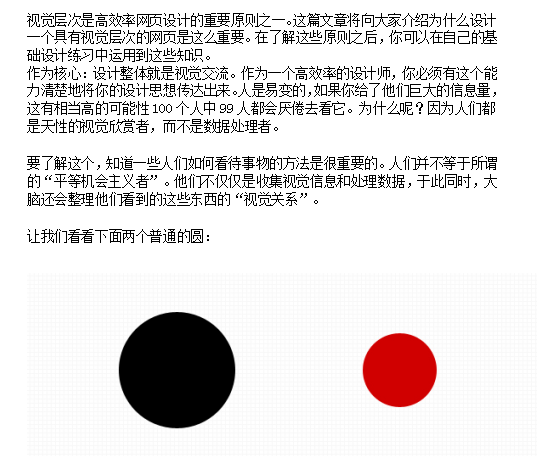
Axure原型设计之页面视觉层次 主要讲述的是Axure原型设计之页面视觉层次;视觉层次是高效率网页设计的重要原则之一。这篇文章将向大家介绍为什么设计一个具有视觉层次的网页是这么重要。在了解这些原则之后,你可以在自己的基础设计练习中运用到这些知识。<br /> <br /> 作为核心:设计整体就是视觉交流。作为一个高效率的设计师,你必须有这个能力清楚地将你的设计思想传达出来。人是易变的,如果你给了他们巨大的信息量,这有相当高的可能性100个人中99人都会厌倦去看它。为什么呢?因为人们都是天性的视觉欣赏者,而不是数据处理者。<br />
网页制作30727372017-12-19
Axure原型设计之页面配图 中文WORD版主要讲述的是Axure原型设计之页面配图;当接到这个需求的时候,开始考虑哪种配图方案更能辅助文字为用户呈现一个良好的页面形象,当遇到操作失败时如何能更好的消除访客的挫败感,辅助访客完成访问目标。 提供个性化的友好界面并提升访问体验呢?
网页制作30723482017-12-19
Axure RP是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Rapid Prototyping(快速原型)的缩写。<br /> <br /> Axure的可视化工作环境可以让 工作环境你轻松快捷的以鼠标的方式创建带有注释的线框图。不用进行编程,就可以在线框图上定义简单连接和高级交互。在线框图的基础上,可以自动生成HTML(标准通用标记语言下的一个应用)原型和Word格式的规格。<br /> <br /> 初学axure时会想如何快点实现做交互的效果,做交互要对部件的属性和axure的基础功能有认识和了解才能更快的实现,作者介绍这个案例主要用到的部件是“动态面板”需要对动态面板的属性有所了解。<br />
网页制作30725262017-12-19
《Axure RP 8 实战手册》是一本介绍使用Axure RP 8.0 软件制作Web和App原型的图书,通过对基础操作和实战案例的讲解,帮助读者深入了解如何进行Web与App平台的产品原型开发以及各种交互效果的实现。<br /> <br /> 本书共分为2篇。第1篇包含56个基础操作,读者通过对这一部分内容的学习,就能够基本掌握软件的使用方法。在之后的内容如果遇到陌生的操作问题,可以查阅本篇内容来解决。第2篇包含110个实战案例,读者可以在这一部分的内容中,学习掌握原型的开发技巧,以及获得各种实战案例的参考。<br /> <br /> 本书不但适合零基础的读者由浅至深地学习,而且适合具备一定基础的读者做为实战项目的参考,也可以作为学校相关课程配套教材,或互联网公司、高新科技企业等新人内训的教程。<br /> <br /> Axure RP 8 实战手册 目录<br /> <br /> 基础操作篇<br /> <br /> 第1章使用元件 / 9<br /> <br /> 第2章页面设置 / 17<br /> <br /> 第3章设置条件 / 19<br /> <br /> 第4章使用变量/公式 / 21<br /> <br /> 第5章功能设置 / 23<br /> <br /> 第6章查看原型 / 26<br /> <br /> 实战案例篇<br /> <br /> 第7章元件案例 / 31<br /> <br /> 第8章变量案例 / 76<br /> <br /> 第9章特别案例 / 88<br /> <br /> 第10 章函数案例 / 106<br /> <br /> 第11章综合案例(Web) / 169<br /> <br /> 第12章综合案例(APP) / 227<br />
网页制作30729772017-12-19
《三天学会制作网站》适用于:公司、企业网站制作,个人网站制作,门户网站制作等。免费图文教程,欢迎下载使用!<br /> <br /> 学习制作网站的好处<br /> 1、可以拥有一个属于自己的网站,无需花费大量的时间去研究摸索; <br /> 2、可以搭建一个精美的企业站点,为企业节省大笔的网站制作开支; <br /> 3、可以掌握一门随处可用的技术,无论是就业还是创业都能用得上; <br /> <br /> 《三天学会制作网站》能教会些什么<br /> 1、你可以快速掌握网站制作技术,拥有第一个属于自己的网站; <br /> 2、你可以快速掌握网站建设与制作,通过实际操作制作出精美的网站; <br /> 学会网站制作需要多久<br /> 1、30分钟 —— 了解网站制作流程,原来制作网站如此简单。 <br /> 2、72小时 —— 掌握网站制作步骤,通过实战演示制作出精美的网站。<br />
网页制作30758072017-12-18